你真的了解vue吗? vue3.0预体验
@TOC


作者上篇文章已经对ue2.0响应式的一个原理做了比较详细的介绍,但2019年10月5日,尤小右公开了 Vue 3.0 的源代码。源码地址:vue-next,至于vue预版本的优势在github都接下来就让我给各位看官大佬介绍一个这个3.0前的一些内容吧;
vue-next(vue3.0预体验)
由于vue-next并不是最终的版本,目前有一些尤大神在知乎上尤小右 3.0 RFC曝光的一些api尚无包含,就目前版本而言,还是能体验一下未来版本使用;下载好vue-next
- 首先执行
npm inpm run dev
- 现版本执行npm run dev 会直接打包文件在dist目录下面
1. 使用:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="vue.global.js"></script>
<script>
console.log('Vue====',Vue)
const App = {
setup() {
// reactive state
let count = Vue.reactive({value:1}) // 知乎上尤大大推荐的是使用 const count = value(0) 但目前这个版本是没有value的 先用reactive做响应
// computed state
const plusOne = Vue.computed(() => count.value * 2)
// method
const increment = () => {
count.value++
}
// watch
Vue.watch(() => count.value * 2, val => {
console.log(`value * 2 is ${val}`)
})
// lifecycle
Vue.onMounted(() => {
console.log(`mounted`)
})
// expose bindings on render context
return {
count,
plusOne,
increment
}
},
template: `
<div>
<div>count is {{ count.value }}</div>
<span>plusOne is {{ plusOne }}</span>
<button @click="increment">count++</button>
</div>
`,
}
Vue.createApp().mount(App,app)
</script>
</body>
</html>
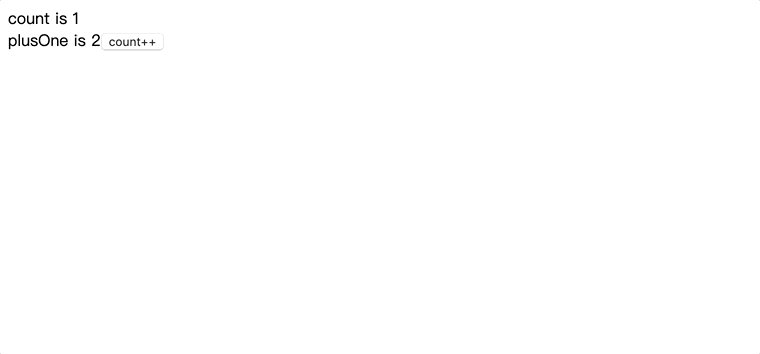
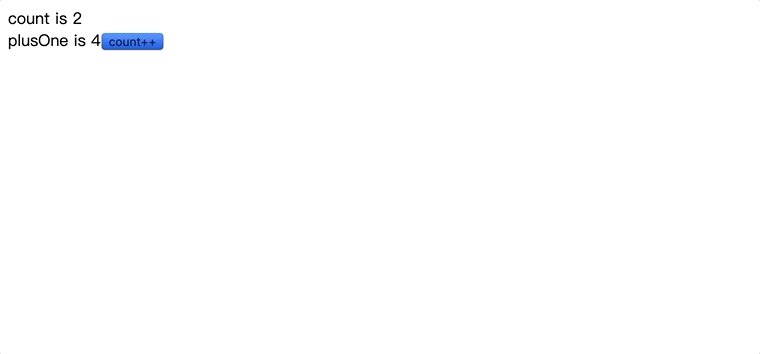
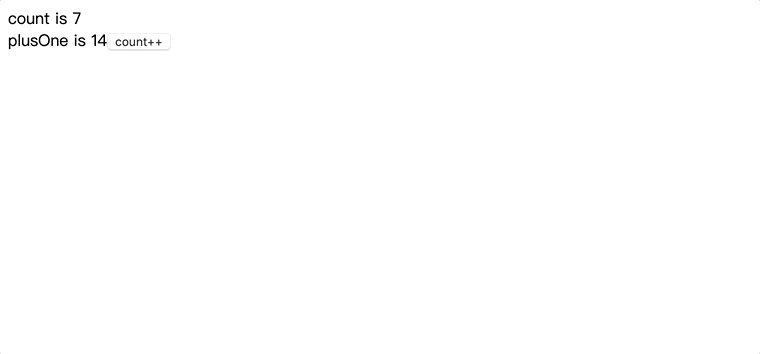
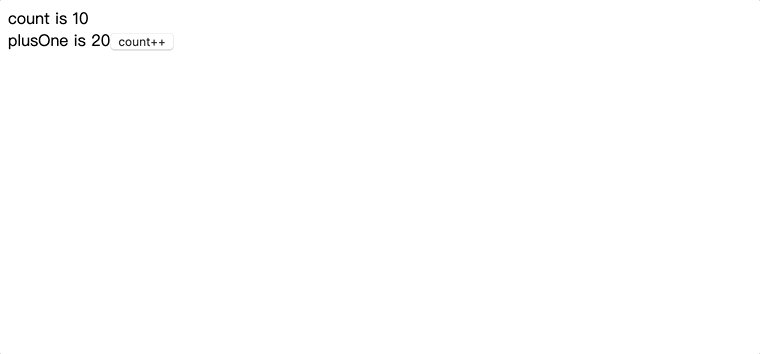
- 执行表现如下:

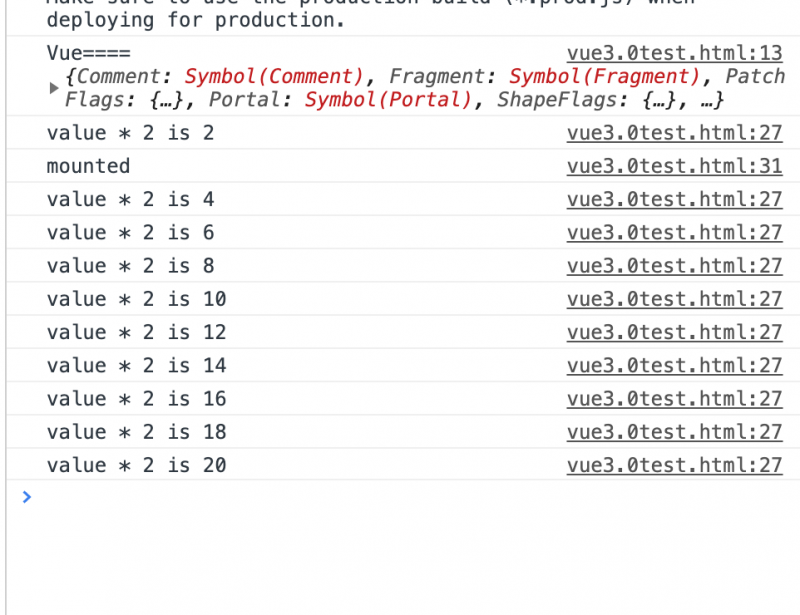
- 控制台输出如下图:

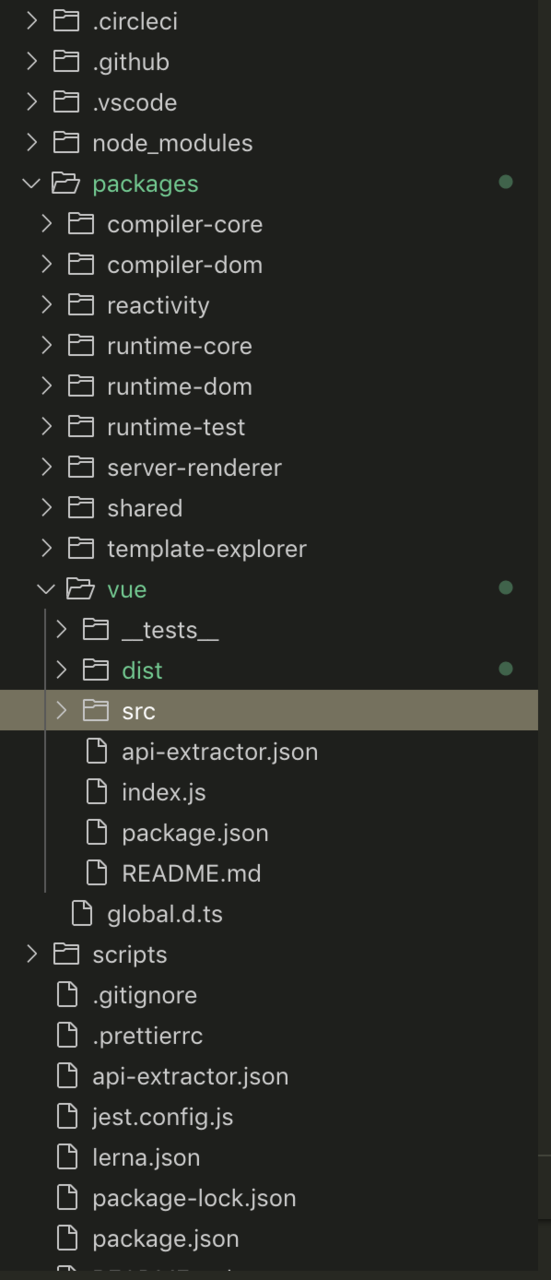
2.vue-next的目录结构

1 编译时:
- compiler-core : 编译时一些核心模块,不分平台, 比如v-if v-for v-model等 存放于这个目录下;
- compiler-dom : 基于compiler-core编译时一些dom的方法,如 v-html,v-text等,编译成浏览器能识别的东西;
2 运行时:
- runtime-core :运行时一些核心api,如创建组件的createComponent、创建vDOM的createRenderer等;
- runtime-dom : 主要包含基于runtime-core生成浏览器支持的dom的方法等;
3 响应式核心:
- reactivity : 核心!下个版本的vue不再使用Object.defineProperty做响应式处理,而是通过proxy
做响应式;
proxy的优势: Proxy 对象用于定义基本操作的自定义行为(如属性查找,赋值,枚举,函数调用等)。1.相较于Object.defineProperty,proxy可以直接监听对象而非其属性,并返回一个新对象。2.可以直接监听数组的变化;3
3. reactive内部实现
- 通过vue3.0的源码及现有的一些文档可知: vue3后
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="vue.global.js"></script>
<script>
let obj = Vue.reactive({value:1});
Vue.effect(()=>{
console.log(obj.value)
})
obj.value += 1
</script>
</body>
</html>
未完待续~ 原来19年写的文章忘记发布了啊
以上是 你真的了解vue吗? vue3.0预体验 的全部内容, 来源链接: utcz.com/a/31183.html









