请问一个vue项目打包问题!
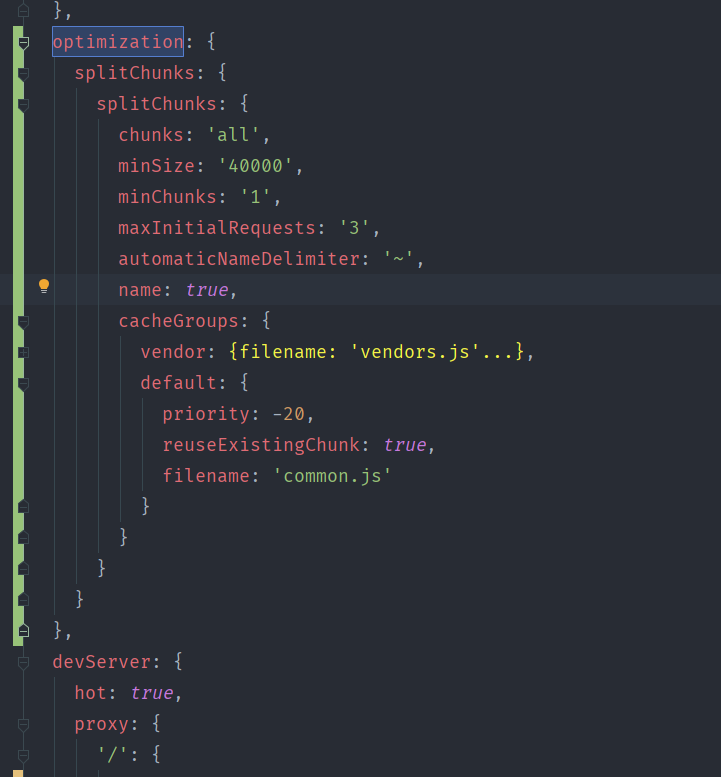
Invalid options in vue.config.js: "optimization" is not allowed
npm run build ,打包出现这种错误
在网上搜了下说是 vue-cli的版本低![]()
但3,11,0也不算太老吧~~
还在执行依赖重装一下,还是出现这个错误

使用了
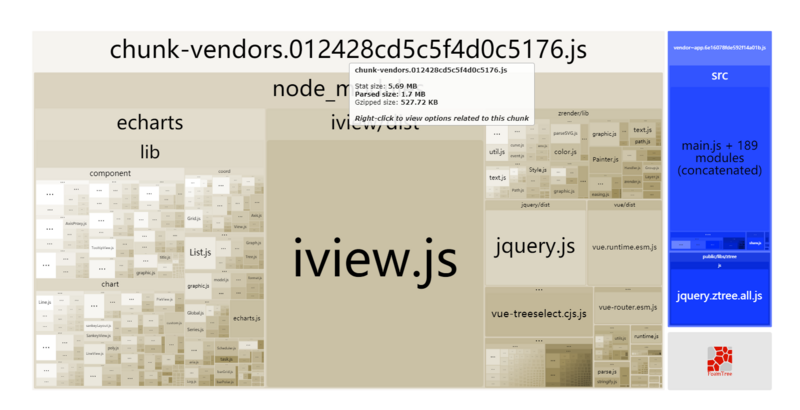
new webpack.optimize.SplitChunksPlugin发现打出来的还是这么大
回答
你可以在vue.config.js中配置
configureWebpack: (config) => { // 将每个依赖包打包成单独的js文件
let optimization = {
runtimeChunk: 'single',
splitChunks: {
// 你的配置
},
minimizer: [new UglifyPlugin({
uglifyOptions: {
// 你的配置
}
})]
}
Object.assign(config, {
optimization
})
},
以上是 请问一个vue项目打包问题! 的全部内容, 来源链接: utcz.com/a/29400.html









