vue-cli4或webpack打包的时候如何自动生成一个更新时间
问题描述
vue-cli4" title="vue-cli4">vue-cli4或webpack打包的时候如何自动生成一个更新时间, 然后我在生产环境中按f12在html标签中可以看到这个时间如:
<html update="20200703">...</html>
不要在其他地方如js,css文件名中或css类名中显示这个时间, 只在html根节点显示
实现如上的效果应该在webpack或vue.config.js中如何设置呢?
问题出现的环境背景及自己尝试过哪些方法
相关代码
粘贴代码文本(请勿用截图)
你期待的结果是什么?实际看到的错误信息又是什么?
期待在根节点看到打包时间
<html update="20200703">...</html>
回答
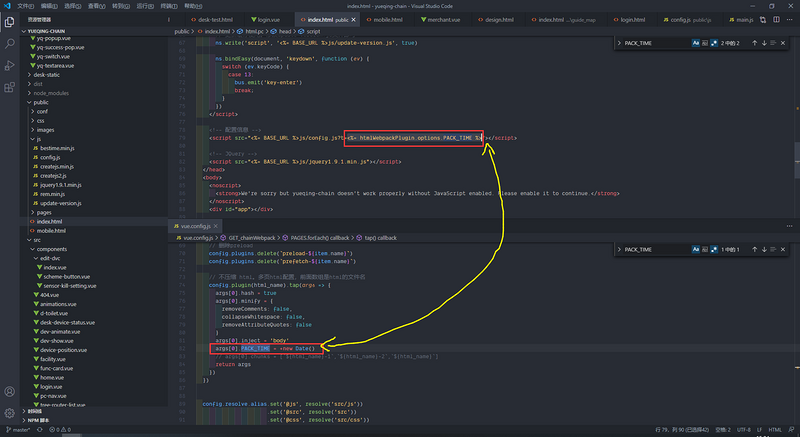
我这是vue-cli3,类似这样添加一个环境变量,然后使用webpack的模板语法
const path = require('path')
module.exports = {
devServer: {
port: 9013
},
outputDir: 'dist',
filenameHashing: false,
productionSourceMap: false,
chainWebpack: GET_chainWebpack,
publicPath: process.env.NODE_ENV === 'production'
? './'
: '/',
}
function resolve (dir) {
return path.join(__dirname, dir)
}
function GET_chainWebpack (config) {
config.plugin('html').tap(args => {
args[0].minify = {
removeComments: false,
collapseWhitespace: false,
removeAttributeQuotes: false
}
args[0].hash = true
args[0].inject = 'body'
args[0].PACK_TIME = +new Date()
return args
})
config.plugins.delete('preload')
config.plugins.delete('prefetch')
config.resolve.alias.set('@js', resolve('src/js'))
.set('@src', resolve('src'))
.set('@css', resolve('src/css'))
.set('@images', resolve('src/images'))
.set('@components', resolve('src/components'))
.set('@base', resolve('base'))
}
webpack-html 就是干这个事的,可以在 HTML 里写变量和表达式,你可以把变量通过环境变量等方式传入进来。
以上是 vue-cli4或webpack打包的时候如何自动生成一个更新时间 的全部内容, 来源链接: utcz.com/a/29406.html









