element-ui分页组件取消伪类替换特效
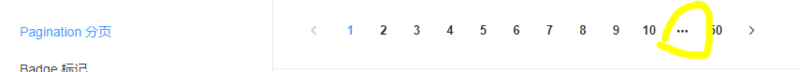
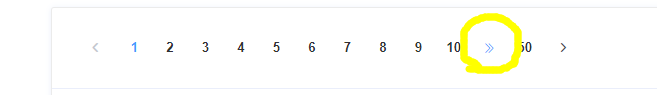
element-ui分页组件,页面多时,省略号有个和双箭头替换的特效,如何取消,不让其替换,一直显示省略号?

经过控制台查看,应该是这个伪类导致的
这个content属性查看api,设置为none以后,悬浮会什么都没有,或者用字符串替换
![]()
怎么样可以让这个这个省略号不替换,一直不变?
回答
.el-icon-d-arrow-right:before { content: "e794"
}
.el-icon-d-arrow-left:before {
content: "e794"
}
请查收demo
以上是 element-ui分页组件取消伪类替换特效 的全部内容, 来源链接: utcz.com/a/29212.html









