element 树形控件 自定义节点内容
大家好,
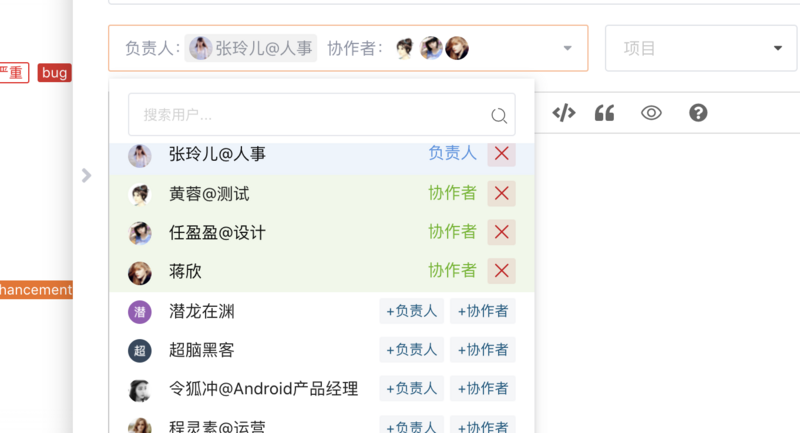
现在有这么一个需求:
点击负责人,协作者消失
这个功能我是用element 中的自定义控件去写的
<el-tree:props="addTasks.defaultProps"
:load="loadNode"
accordion
lazy>
<span class="custom-tree-node btn-none" slot-scope=" { node, data }">
<span>{{ data.deptName }}</span>
<span v-show="node.level === 2">
<!-- 点击负责人 协作者消失 -->
<!-- 点击协作者 负责人消失 -->
<el-button
type="text"
size="mini"
@click="() => onlyPeople(node, data)">
+负责人
</el-button>
<el-button
type="text"
size="mini"
v-show="addTasks.isCollaborators"
@click="() => collaborators(data)">
+协作者
</el-button>
</span>
</span>
</el-tree>
// 负责人onlyPeople(node, data) {
// TODO:
const parent = node;
console.log(parent, 'onlyPeople-node');
console.log(data, 'onlyPeople-data');
this.addTasks.isCollaborators = true;
},
我在方法中这么写的话 会把所有的同级子节点下的btn全部隐藏掉,请问该如何实现点击某个子节点,子节点下的btn就消失呢?
回答
你应该把isCollaborators属性放在对应节点上,而不是放在外部某一变量上,因为这样,你所有节点都共用这一个变量,就造成了修改某一个节点,其他节点全都跟着改变了。
以上是 element 树形控件 自定义节点内容 的全部内容, 来源链接: utcz.com/a/27954.html









