Vue axios封装 post请求
Vue使用 axios 这种post封装怎么使用
相关代码
export async function Api_postuserlogin({
method,...params
}) {
return axios({url:`${base}/user/user/login` + method,
method:'POST',
headers:{
"Content-Type": "application/x-www-form-urlencoded",
},
data: qs.stringify({
method,
...params
})
})
}
有没有人是和我这个封装一样的 有的话提示下我 谢谢!
回答
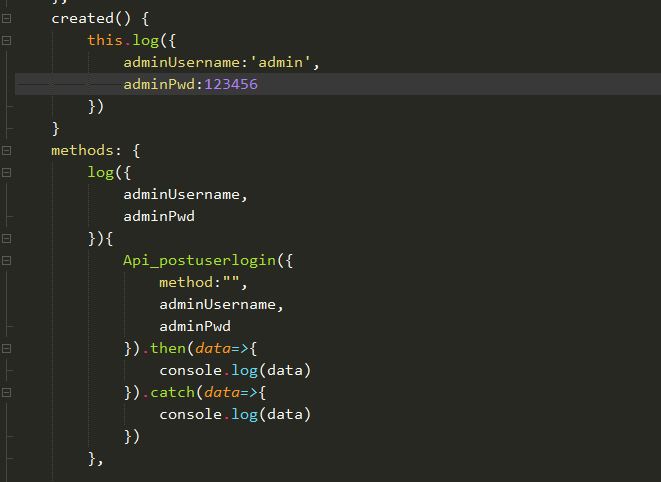
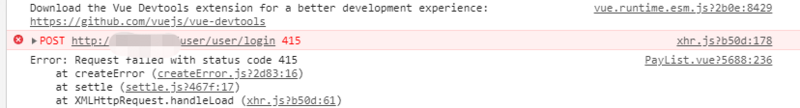
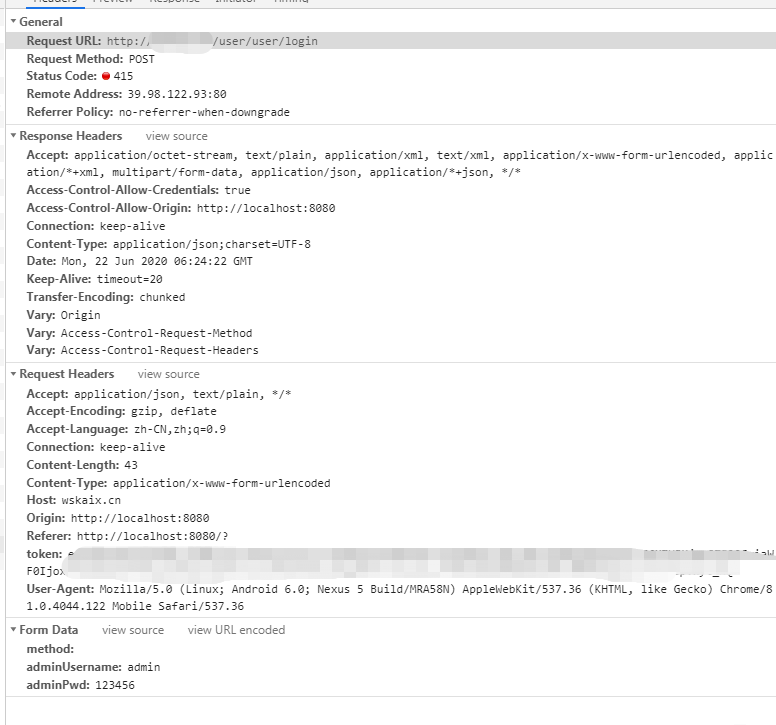
我在页面上这样调用 但是控制台报415的错


在线码农求大佬解救!
去掉设置Content-Type,使用默认的json格式,这样不香吗
以上是 Vue axios封装 post请求 的全部内容, 来源链接: utcz.com/a/26918.html









