关于js单例模式和构造函数静态方法的一些疑问
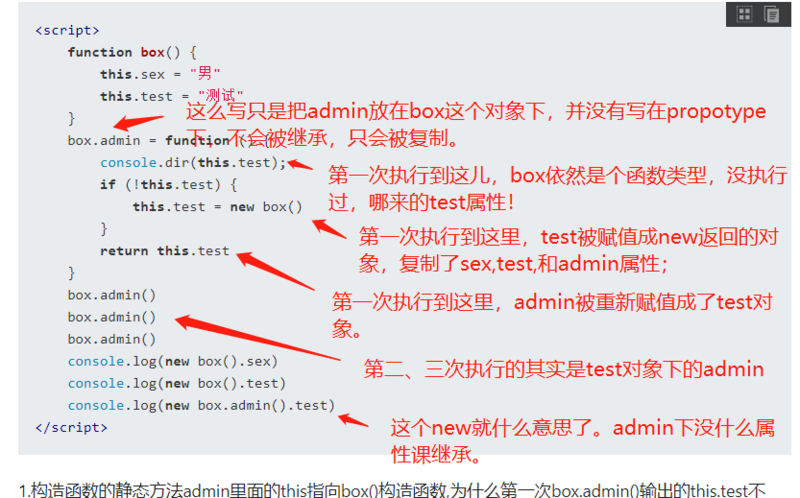
<script>function box() {
this.sex = "男"
this.test = "测试"
}
box.admin = function () {
console.dir(this.test);
if (!this.test) {
this.test = new box()
}
return this.test
}
box.admin()
box.admin()
box.admin()
console.log(new box().sex)
console.log(new box().test)
console.log(new box.admin().test)
</script>
1.构造函数的静态方法admin里面的this指向box()构造函数,为什么第一次box.admin()输出的this.test不是"测试"而是undefined?
2.构造函数的静态方法admin方法里执行完里面的参数应该被回收,为什么第一次box.admin()输出为undefined,第二次输出this.test就有值了? 为new box()对象?如果没被销毁它存在于什么环境里面?
3.构造函数的静态方法admin方法里面的this.test 和构造函数本身的 this.test是什么关系?
4.如果静态方法里面的this.test没有被销毁 为什么在外部取不到静态方法里面this.test为对象的那个值 只能取到实例化构造函数的test值?
回答
- 是指向box,但是box没有test属性,你说的test是在挂在的this是在box函数内部的,即只挂在在box实例化出来的对象上,box本身没有
- 执行完方法变量是会被回收,但是你在admin函数内将变量test挂在了box上,box不销毁,test不销毁
- 没关系,两个东西
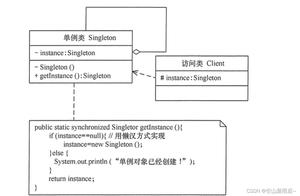
- 用单例模式的话,admin不是一个构造函数,直接执行就好了.重点不是要获取test属性,单例模式本身不关注单例挂在哪,只要能获取同一个即可,使用闭包也可以做到
var a = box.admin();var b = box.admin();
var c = box.admin();
a === b; // true
a === c; // true
a === box.test; // true

这是new的过程:
var obj={}; obj._proto_=Father.propotype;
Father.call(obj);
return obj;
以上是 关于js单例模式和构造函数静态方法的一些疑问 的全部内容, 来源链接: utcz.com/a/26630.html