webpack从0入门(1)
1 常见概念解释
Entry:
入口:Webpack 执行构建的第一步将从 Entry 开始,可抽象成输入(可以有多个入口 )。
Output:
输出:输出结果,在 Webpack 经过一系列处理并得出最终想要的代码后输出结果。
Module:
模块,在 Webpack里一切皆模块,一个模块对应着一个文件(插件的本质也只是1个文件,从插件的入口文件再去找插件所依赖的模块)。Webpack 会从配置的 Entry 开始递归找出所有依赖的模块。
Chunk:
代码块,一个 Chunk 由多个模块组合而成,用于代码合并与分割(主要是代码分割)。
Loader:
模块转换器,用于把模块原内容按照需求转换成新内容。(例如less-loader)
resolve:
为文件解析定义规则
Plugin:
扩展插件,使用一些插件来完成对应的工作
2 常用参数
1. Entry常用参数
| 参数名 | 意义 | 常见值 |
|---|---|---|
| context | 打包时根目录的位置 | path.resolve(__dirname, 'app') |
| vendor | 依赖的第三方库 | [ (插件名) ] |
| 入口type | 如果为字符串或数组为单入口,对象则为多入口 |
2. Output输出
output最终结果是一个object,如果是别的数据类型会报错。
| 参数名 | 意义 | 备注 |
|---|---|---|
| filename | 打包后文件名 | 必要,没有会报错 |
| path | 打包后路径 | 必要,没有会报错,文件名没有会创建文件 |
| library | 输出文件以什么暴露 | 例如vue打包暴露的全局名称为Vue就是在这配置的 |
| libraryTarget | 文件暴露方式 | 默认值'var' 但是常见框架用的是'umd' |
这里详解下libraryTarget,他允许的值有以下:
| 参数名 | 意义 | 备注 |
|---|---|---|
| var | 打包后用一个申明变量接受 | 默认 |
| assign | 打包后用一个未申明变量接受 | 可能会会覆盖全局变量 |
| this | 挂载在this上 | 这个this可以使window |
| window | 挂载在window上 | 挂载在window上,例如地图AMap,但要确保存在window |
| global | 挂载在指定全局对象上 | |
| commonjs | 库将通过 CommonJS 规范导出。 | 只能用exports导出 |
| commonjs2 | 库将通过 CommonJS2 规范导出。 | 例如vue打包暴露的全局名称为Vue就是在这配置的 |
| amd | AMD模式 | requir..define的引入模式 |
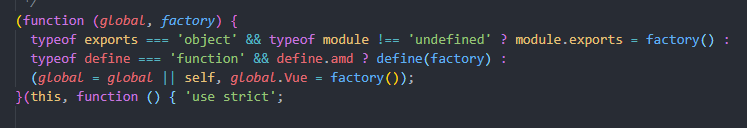
| umd | 这个选项会尝试把库暴露给前使用的模块定义系统 | 说白了就是兼容模式,你怎么引入都没错 |
常见插件vue,react等都是用的umd,这也是先这段代码的来源

如果你也想尝试进行插件封装,那么打包输出方式首选umd
3.Loader
你在代码中写的.vue文件,.jsx文件之所以最后都能变成.js文件,less,scss文件能变成.css文件都是loader的功劳,其中需要注意的包括:
- 1.use 属性的值需要是一个由 Loader 名称组成的数组,Loader 的执行顺序是由后到前的;
- 2.每一个 Loader 都可以通过 URL querystring 的方式传入参数,例如 css-loader?minimize 中的 minimize 告诉 css-loader 要开启 CSS 压缩。
4.resolve
常用参数:
- resolve.alias:别名,方便引入比如你的img文件经常要引用,但是前面的路径又很长,写起来非常费劲那你可以尝试这样:
- resolve.alias:别名,方便引入比如你的img文件经常要引用,但是前面的路径又很长,写起来非常费劲那你可以尝试这样:
alias:{"@img":"path.resolve(__dirname, './src/xxx/xxx/xxx/xxx/xxx/xxx/img'),"</br>
}
这时你的引入只需要import a from "@img/a.png"
- 2.resolve.extensions (array) 拓展,这就意味着 webpack 将不再尝试使用默认扩展来解析模块。对于使用其扩展导入的模块
这常用于一个插件,例如cdn引入的插件,想用import xxx from XXX,或者在vue中引入jq等需求都可以在这里解决
就可以在这里将全局变量在这里命名
externals:{'$': '$',
},
5.Plugin
个人认为webpack强大之处就在于其庞大的生态系统,各种各样的插件可以满足你的一切需求,只要找到对应的API,安装后进行对应的配置,就可以实现对应功能,所以这里的难点在于你到底需要什么插件,这个插件应该怎么配置,而不是这个插件咋接入webpack。顺带提一句,plugins接受的是一个数组,数据类型错了可是会报错的哟!
const TerserPlugin = require("terser-webpack-plugin");plugins:[(
new ZipPlugin({
path: path.join(__dirname, 'dist'),
filename: 'dist.zip',
exclude: [/.map$/]
}),
)]
以上是 webpack从0入门(1) 的全部内容, 来源链接: utcz.com/a/26203.html








