vue角色权限没有子路由页面怎么写?
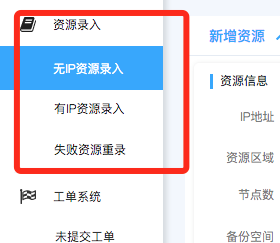
就像这种 角色a给的路由是这样的

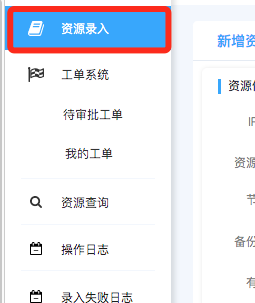
角色b给的路由是这样的

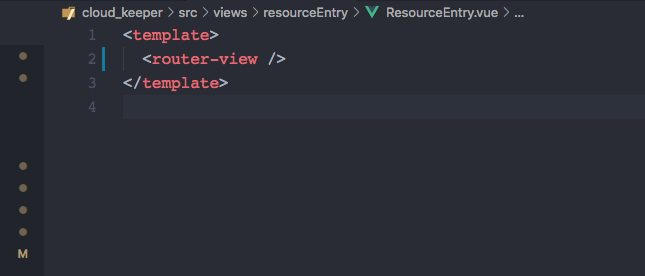
那页面怎么写啊?我现在是按照有子路由来写的 ,不知道怎么改,求助大佬!

回答
就是在渲染菜单时一个判断,当前角色路由包含children,就渲染children里面的;无则不渲染。
element-ui菜单栏的结构为例
<el-menu // 当角色有子路由权限,渲染此部分
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
</el-submenu>
// 当角色无权限,渲染此部分
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
</el-menu>
需要给路由设置对应的权限,可以参考这个开源项目的实现vue-element-admin" rel="nofollow noreferrer">vue-element-admin
以上是 vue角色权限没有子路由页面怎么写? 的全部内容, 来源链接: utcz.com/a/26150.html





