关于vue-cli3和postcss-px2rem-exclude打包后字体不生效
"lib-flexible": "^0.3.2","postcss-px2rem-exclude": "^0.0.6"
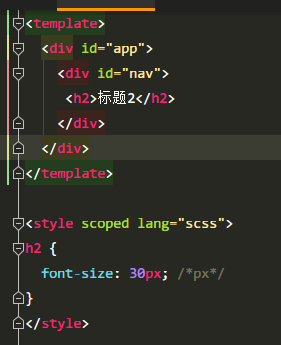
使用vue-cli3最新版v4.4.4,配置了postcss.config.js,开发模式下px2rem能生效

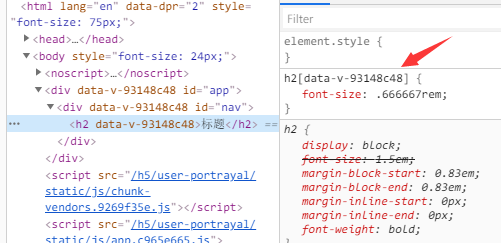
但是打包过后
网上没找到答案,希望有大佬指点,谢谢
回答
字体应该根据 dpr 单独设置,使用单位 px, 而不是一律转换为 rem。
不是太清楚你在问什么,标题问的是 “打包后字体不生效”,意思是你想让打包后生效? 而内容中给出的截图是打包后的已经生效了为 rem。你应该是想使用 post-px2rem-exclude 排除字体的单位保持 px而不是打包成rem是吗? 你可以参考这里: https://github.com/songsiqi/p...
以上是 关于vue-cli3和postcss-px2rem-exclude打包后字体不生效 的全部内容, 来源链接: utcz.com/a/24851.html