Vue + ArcGIS API for JavaScript 构建前端GIS应用(二)
介绍主要围绕着:
- 什么Vue?
- 怎么写Vue的组件?
- 如何构建Vue工程项目?
- Vue与GIS如何集成?
- 如何用Vue构建一个WebGIS项目?
这5个问题去展开。
首先先会介绍一些知识点,最后会有一个综合案例,结合前文介绍的内容,利用vue的技术栈构建一个简单的WebGIS前端应用。
背景知识
在正式全面介绍vue之前,首先介绍一下需要了解的两个重要的背景知识,我们在使用vue写前端中许多环节需要他们的支持。
ES6
ECMAScript 6简称ES6,他是浏览器脚本语言的标准,而我们熟悉的JavaScript就是这个标准的一个实现。由于JavaScript的影响力非常大,日常场合中,这两个词几乎是等价的。
ES6为脚本语言增加了很多新的特性,为编写大型项目提供了更好的支持。我觉得其中最重要的就是ES6规范了规范化了之前形式多样的js模块化方案,如CommonJS、AMD、CMD等。现在呢,只要使用import关键字就能把js包引用进来,还不需要担心引用顺序问题。
目前,在使用Vue中js脚本编写使用ES6已经成了主流趋势。在后面进行vue介绍时候大家随处可以见到他的影子。想要系统的学习或者当做工具书查阅的话,建议去看阮一峰的es6那本书,有电子版,直接在网页上浏览就行了。
Webpack
Webpack是一个现代的JS应用程序的静态模块打包器。它运行在node.js中,主要作用是对js源码进行转译与打包,支持不同js模块化模式,还支持不同样式语法(sass、less等)的转译。
目前浏览器对ES6语法规范的兼容性还没有达到100%,需要Webpack进行模块化打包、转译等,让我们既能使用ES6特性,又能解决浏览器兼容性问题。
并且Webpack为开发者提供了良好的开发环境的支持,如Webpack Server就允许用户进行js代码的热更新,用户在开发中改了代码浏览器就能及时更新,不需要刷新。
Vue中的单文件组件(.vue)同样也需要webpack的转译。
从开发到产品打包一整套流程都需要Webpack的支持。
Vue.js(2.x)介绍
官网给出了对于vue的一个定义:
怎么理解渐进式框架?
vue既可以作为一个普通的js库来使用,不作为项目的核心框架,解决一些具体问题,如表单提交等。同时,vue也可以作为整个应用项目的核心,在vue生态的帮助下可以构建一个完整的、复杂的单页应用(SPA)
vue框架的意义是什么?
- 随着现代web技术的发展,包括js的发展,浏览器的发展等,web前端的能力大大提高,很多之前需要服务器端完成的工作现在在前端就能搞定。因此js的体量就回越来越大,但是由于缺少组织形式js代码就回变得混乱难而且难以理解。
- 减少用户对于用户界面的操作,简化开发,让用户更多的专注于业务逻辑的开发,减少对html元素的操作。业务逻辑交给开发者,元素操作交给vue。
vue的特点是什么?
react的特色两大特点就是声明式渲染和组件化,vue跟react很类似,也具有这两大特色,同时他还具有丰富的元素操作指令的特点。
声明式渲染: 这里就是声明一个数据与视图的关系,形成一种绑定关系,当数据发生变化的时候,视图也随即会发生变化,这样我们就不需要进行繁杂的DOM操作。
我们来看官方提供的一个案例(声明式渲染)。这里声明了一个vue的实例,在data模块注册了一个状态变量message,并且把这个变量绑定在了html的标签上。这个时候呢,我们只需要改变message变量的内容,视图随即就会发生变化。这个过程中我们是没有进行dom操作的。
丰富的元素操作指令:
vue指令指的是写在html标签里面的以v-作为前缀的指令,他们表示vue提供的特殊特性。他们会在dom上应用特殊的相应行为。
- v-if 表示条件指令:当满足条件时候,该标签会显示,不满足条件时标签会隐藏。看这个例子,我们在vue实体的data项中声明了一个seen状态,并且把状态作为显示条件,当seen为true的时候,被挂接的标签显示;当seen为false的时候标签就会消失。
- v-for 表示循环指令:一般是在用于渲染列表、卡片、表格等的时候使用,可以将数组循环绑定在标签上。
- v-on 表示事件监听指令:用于监听事件的挂载。v-on的冒号后面写的是事件类型,等号后面写事件触发后执行的方法。
- v-model 表示双向绑定指令:将视图层与vue中的数据记进行双向绑定,当message这个状态发生变化时,视图层input的内容会发生改变,而在视图层中修改input内容的时候,message也会发生改变。
上面讲到的例子都是来源于vue的官网上的,如果大家有空的话可以去看一看,试一试。
组件化应用构建:
刚刚我们演示的例子都是单例vue对象,但是在实际项目中一个vue实例都是又若干个组件组成的,每个组件是完全独立存在的,它包含了可视化的要素、一定的功能逻辑并且带有样式。
这样有助于让开发更简明;可以有效的进行开发任务的分配;如果设计良好,可以高效的复用。
实际上,我们在编写vue工程项目的时候就是在写一个个组件。
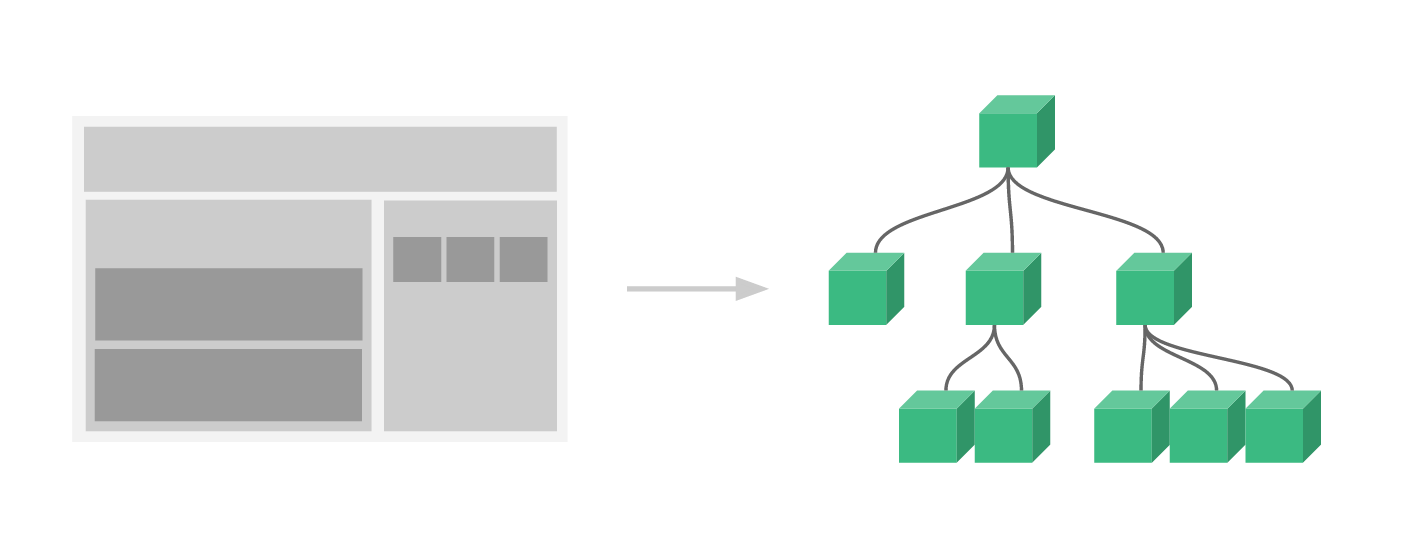
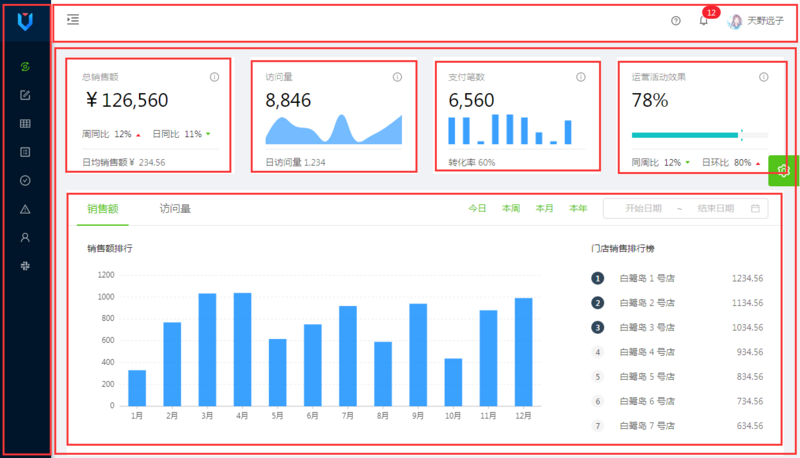
允许使用小型、独立和通常可复用的组件构建大型应用,一般同单文件组件( .vue)结合。下图红框中的都代表一个个组件,每个组件都是一个.vue文件,并且为树形结构中节点间的关系,互相之间为父子、兄弟或者更为复杂的嵌套关系。
单文件组件
顾名思义单文件组件意思是一个文件表示一个完整的组件。由template(视图层)、script(脚本)、style(样式)组成。
编写<template>创建组件的可视化要素(标签),写法基本与html相同;
在<script>中使用vue的特性,做数据绑定和业务逻辑的实现;
<style>中可以进行有作用域的样式设置,通过配置style中还支持sass、less等css预处理语言。
以上是 Vue + ArcGIS API for JavaScript 构建前端GIS应用(二) 的全部内容, 来源链接: utcz.com/a/24855.html