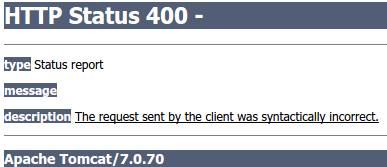
springMVC表单post提交较长字符串显示400错误?
POST提交较短字符串时没问题,稍长字符串就显示400错误,修改tomcat的server.xml没用

表单只有如下两个字段,这个content长度就会报错

控制器代码
//处理新闻评论表单提交@RequestMapping(value = "/news", method = RequestMethod.POST)
public String doReplyNews(@Validated NewsReplyFormBean newsReplyFormBean, @RequestParam("newsId") int newsId, BindingResult bindingResult, Model model, HttpSession httpSession)
{
//表单校验出错
if(bindingResult.hasErrors())
{
this.fillNewsPageContent(model, newsId);
return "news";
}
//表单校验成功
else
{
User user = (User)httpSession.getAttribute("user");
//Session登陆校验失败
if(user == null)
{
this.fillNewsPageContent(model, newsId);
model.addAttribute("replyError", "请先登陆!");
return "news";
}
//登陆校验成功
else
{
newsReplyFormBean.setContent(KeywordReplaceUtil.HTMLTageFilter(newsReplyFormBean.getContent()));
//将评论信息插入数据库
userService.addNewsReply(newsReplyFormBean, (long)newsId, user.getUserId());
//组装重定向URL
return "redirect:news?id=" + newsId;
}
}
}
velocity里的表单
<form role="form" action="news" method="post" id="form" onsubmit="return check();"> <input type="text" class="sr-only" name="newsId" value="${news.newsId}" />
<div class="form-group">
<label class="control-label sr-only" for="content"></label>
#springBind("newsReplyFormBean.content")
<textarea name="content" class="form-control" id="content" placeholder="说点什么..."></textarea>
<p class="help-block" style="color: red" id="reply_help"></p>
<p class="help-block" style="color: red">$!{replyError}</p>
</div>
<input type="submit" value="提交" />
</form>
还有个问题,不知道应该怎样看到这类错误的错误日志
回答:
@Validated 确认一下校验规则是否满足。错误日志如有有Exception在控制台或者localhost_access_xxxx.log日志中都可以看到。
以上是 springMVC表单post提交较长字符串显示400错误? 的全部内容, 来源链接: utcz.com/p/170246.html