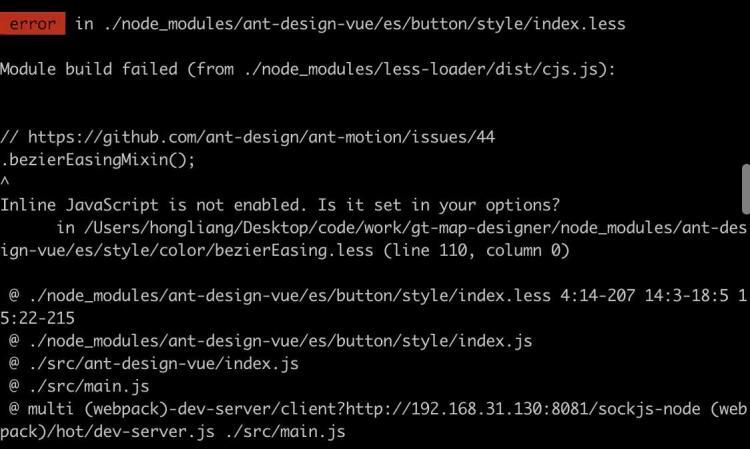
ant-design-vue 按需加载遇到坑-less报错

网上多是2种解决方法:
1,修改vue.config.js,根节点加css配置
css: {loaderOptions: {
less: {
javascriptEnabled: true
}
}
}
2,方法2,把less版本降到3.0以下。
反正我试了,都没用。
然后测试了很多搜索结果,有一个可用,不知道是否有问题。这里分享一下:
antv按需加载时,需要在babel.config.js中添加配置:
plugins: [[
"import",
{
libraryName: "ant-design-vue",
libraryDirectory: "es",
style: 'css' // 把true改成'css' 可以解决
}
]
]
这段配置中有一个style,把true改成css就可以了。
经过测试,代码打包后,确实比完全引入小了很多很多。
如果又遇到相同问题,其他解决方案的,也欢迎你在评论区和大家分享一下。
以上是 ant-design-vue 按需加载遇到坑-less报错 的全部内容, 来源链接: utcz.com/a/23260.html