小智在这3年开发中遇到的 CSS 问题及解决方案,有大佬帮他总结好了 !
在浏览器中实现用户界面时,请尽可能减少浏览器带来的差异,以使用户界面具有可预测性。 跟踪所有这些差异很困难,因此,我整理了一些常见问题及其解决方案方便大家查看。
1.重置button和input元素的背景
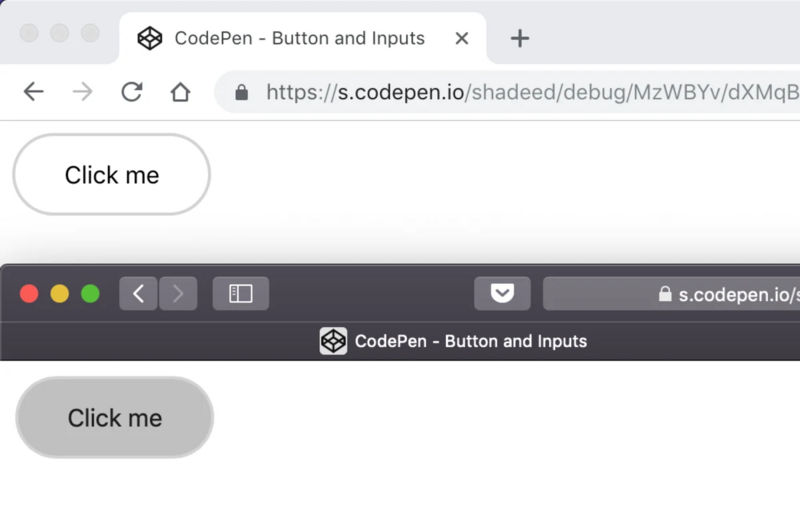
添加一个按钮时,重置它的背景,否则它会在不同的浏览器中看起来不同。在下面的例子中,同样的按钮在 Chrome 和 Safari 中,后者添加了默认的灰色背景。

重置按钮的样式可以解决些问题:
button {appearance: none;
background: transparent;
}
事例源码:https://codepen.io/shadeed/pe...
2.Overflow: scroll Vs auto
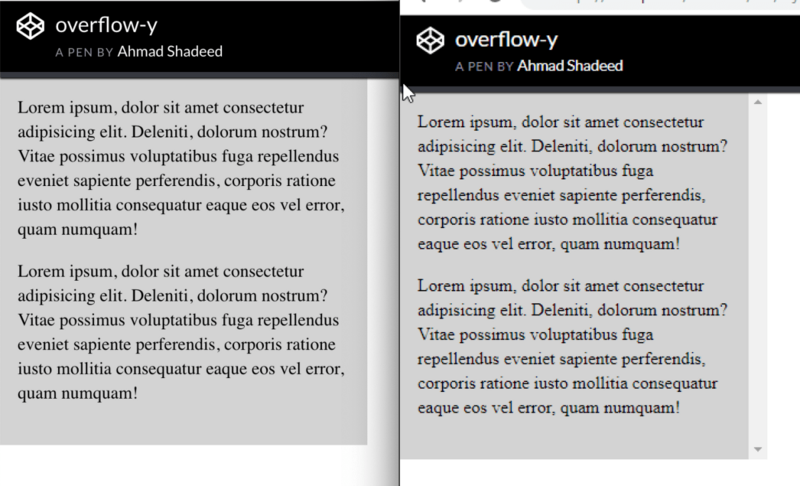
要限制元素的高度并允许用户在其中滚动,可以添加overflow: scroll-y。在 macOS 上的Chrome上会很好看。然而,在 Windows上,滚动条总是在那里(即使内容很短)。这是因为无论内容如何,scroll-y都会显示滚动条,这时候我们可以使用overflow: auto,它只会在需要时显示滚动条。

.element {height: 300px;
overflow-y: auto;
}
事例源码:https://codepen.io/shadeed/pe...
3.添加 flex-wrap
对包含多个子元素使用 display: flex,如果元素过多,所有子元素会被压缩,如下所示:
<div class="wrapper"><div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
.wrapper {
display: flex;
}
.item {
flex: 0 0 120px;
height: 100px;
}
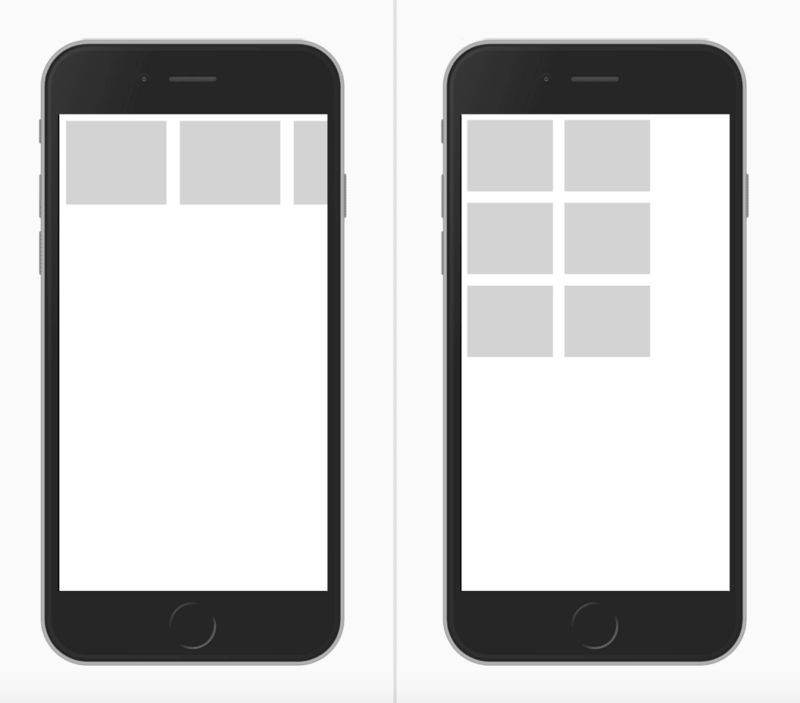
面的例子在大屏幕上非常有用。在移动设备上,浏览器会显示一个水平滚动条。

解决方法就是使用 flex-wrap: wrap,这样当水平空间不够时,浏览器会帮我们自动换行。
事例源码:https://codepen.io/shadeed/pe...
4. 当 Flex 项目的数量是动态的时,不要使用justify-content: space-between
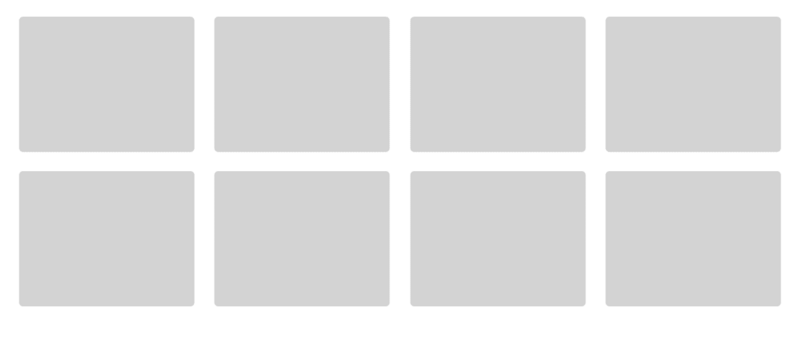
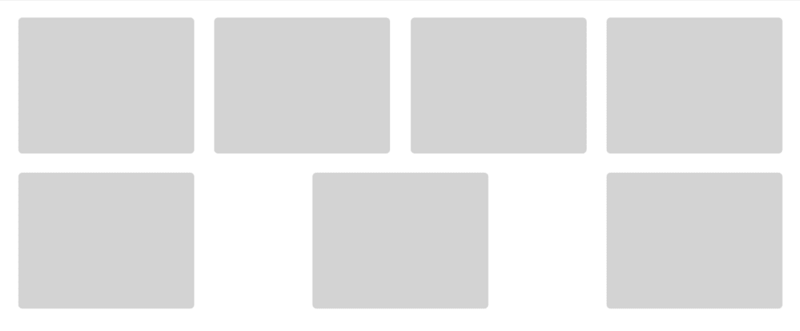
当将justify-content: space-between应用于flex容器时,它将分配元素并在元素之间留出相等的空间。我们的示例有8个卡片项,它们看起来不错。如果,由于某种原因,项目的数量是7呢?第二行元素看起来与第一行不同。


在这种情况下,使用CSS网格会更合适。
事例源码:https://codepen.io/shadeed/pe...
5. 长单词和链接
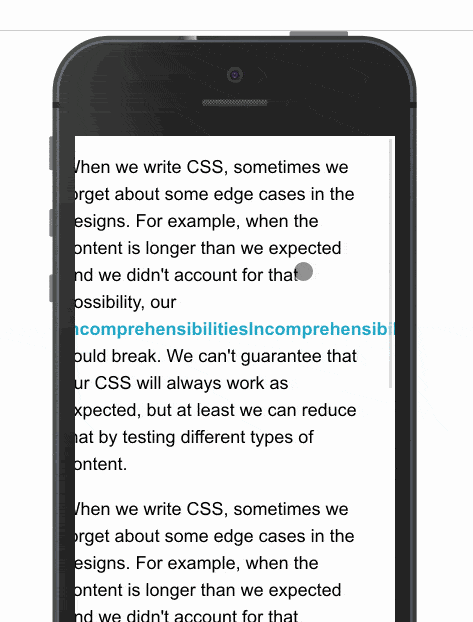
当在移动屏幕上阅读一篇文章时,一个长单词或内联链接可能会导致出现水平滚动条。使用CSS word-break可以防止这种情况的发生

解决方法:
.article-content p {word-break: break-all;
}
6.透明渐变
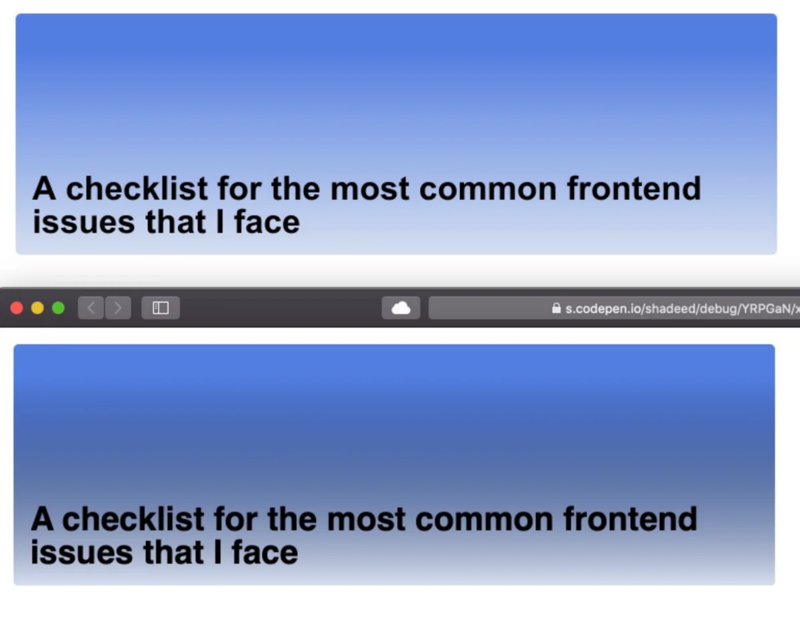
当渐变是以 transparent 开始或者结束的时候,在Safari中看起来会有点黑。这是因为Safari不能识别关键字transparent,这里可以通过rgba(0,0,0,0)来解决该问题。请注意下面的截图:

出问题的代码:
.section-hero {background: linear-gradient(transparent, #d7e0ef), #527ee0;
/*Other styles*/
}
解决方式:
.section-hero {background: linear-gradient(rgba(0, 0, 0,0), #d7e0ef), #527ee0;
/*Other styles*/
}
7.关于CSS网格中auto-fit和auto-fill之间的差异的误解
在CSS grid中,repeat函数可以创建响应列布局,而不需要使用媒体查询。要做到这一点,使用auto-fill或auto-fit即可。
.wrapper {grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
}

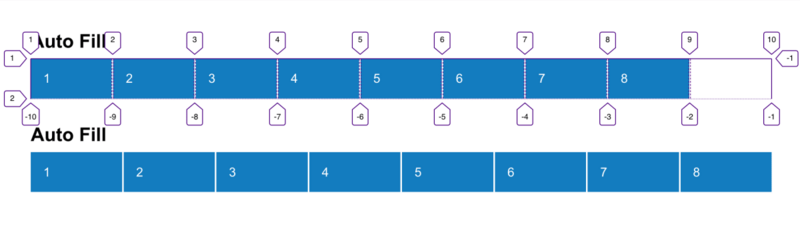
简而言之,auto-fill将在不扩展列宽的情况下对列进行排列,而auto-fit只会在列为空的情况下将列折叠到零宽度。
8. 当视口不够高时将元素固定在屏幕顶部
如果将元素固定在屏幕顶部,如果视口不够高会发生什么情况?很简单:它会占用屏幕空间,因此,用户浏览网站时可用的垂直区域就会变小,这会影响用户的体验。解决方法不是当用户往下划动的时候,固定头部需要回到文档中跟随屏幕滚动,可以使用position: sticky来快速达到该效果。
@media (min-height: 500px) {.site-header {
position: sticky;
top: 0;
/*other styles*/
}
}
在上面的代码段中,我们告诉浏览器仅在视口的高度等于或大于 500`像素时才标题固定在顶部。
使用 position: sticky 还需要指定 top 值,不然它无法正常工作。

事例源码:https://codepen.io/shadeed/pen/oQLYmg
9.设置图像的最大宽度
当添加图像时,定义max-width: 100%,这样当屏幕很小时图像就会改变大小。否则,浏览器将显示一个水平滚动条。
img {max-width: 100%;
}
10. 使用 CSS grid 定义 main 和 aside 元素
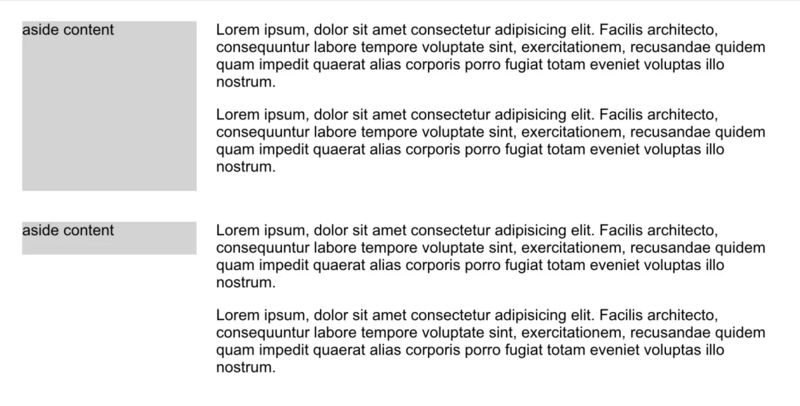
CSS grid 常规布局中 main 和 aside 部分,为了让布局更加的完美,我们应该让 aside 高度等于 main 高度,即使 aside 内容为空。
要解决这个问题,将aside元素对齐到其父元素的开始位置,这样它的高度就不会扩大。
.wrapper {display: grid;
grid-template-columns: repeat(12, minmax(0, 1fr));
grid-gap: 20px;
}
// align-self will tell the aside element to align itself with the start of its parent.
aside {
grid-column: 1 / 4;
grid-row: 1;
align-self: start;
}
main {
grid-column: 4 / 13;
}

事例源码: https://codepen.io/shadeed/pen/yQJgXr
11. 向 SVG 添加 fill
有时,在使用 SVG 时,如果在 SVG 中以内联方式添加了fill属性,填充就不会像预期的那样工作。要解决这个问题,可以从SVG本身删除fill属性,也可以覆盖fill: color。
举个例子:
.some-icon {fill: #137cbf;
}
如果 SVG 具有内联fill,这将不起作用,应该这样写:
.some-icon path {fill: #137cbf;
}
12. 使用伪元素
我经常使用伪元素,它们为我们提供了一种创建伪造元素的方法,主要用于装饰目的,而无需将其添加到HTML中。
使用它们时,我们经常会忘记下面这些步骤:
- 添加
content: ""属性 - 设置
width和height时没有设置display导致width和height无效
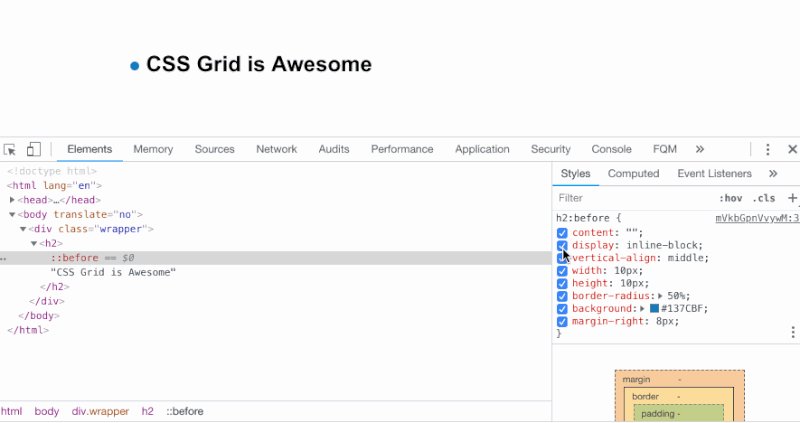
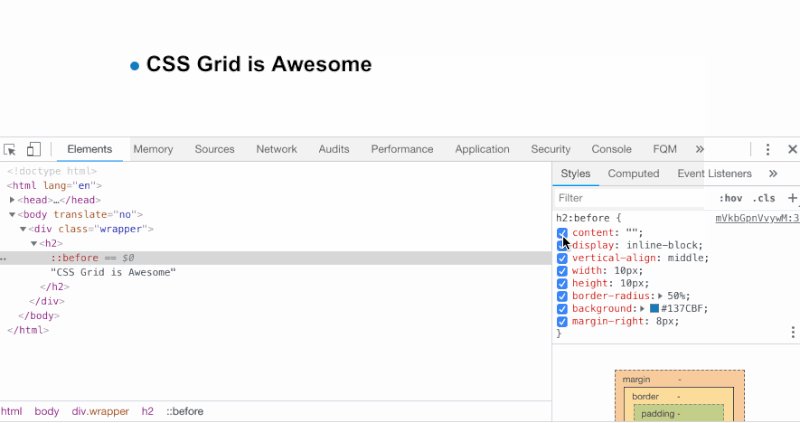
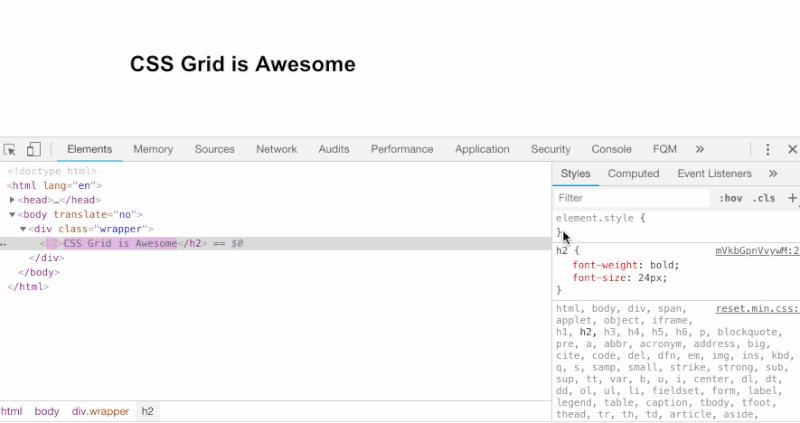
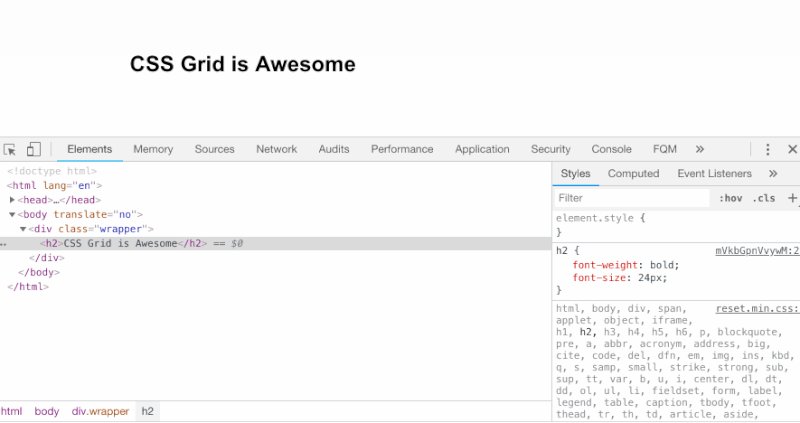
在使用伪元素的时候,记得要添加 content 属性,不然会无法显示其内容,别外也需要定义 display ,设置宽高才有效。

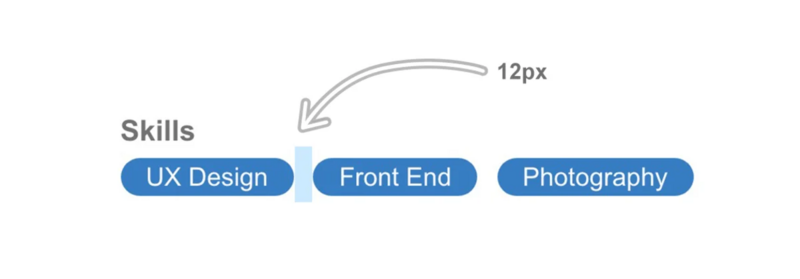
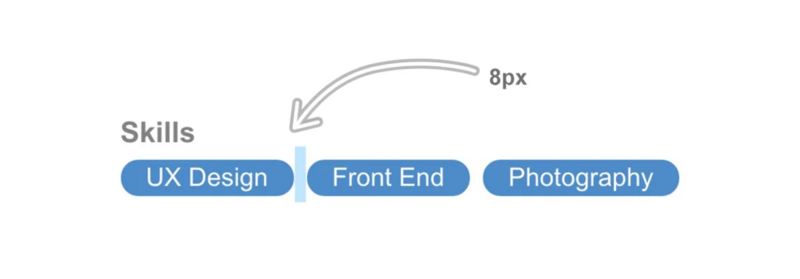
13. 使用 display: inline-block 会出现怪异的空格
为多个元素设置 display: inline-block或 display: inline,会在每个元素之间创建一个很小的空格。 之所以会添加空格,是因为浏览器将元素解释为单词,因此在每个元素之间添加了一个字符空间。
在下面的示例中,每个项目的右侧都有8px的空间,但是由于使用display:inline-block导致增加了一个空格,最后结果是12px,这不是期望的结果。

一个简单的修复方法是在父元素上设置font-size: 0。
ul {font-size: 0;
}
li {
font-size: 16px;
}

事例源码:https://codepen.io/shadeed/pen/qQYPxV
14. 为 input 元素配置 label 记得加上 for="ID"
在处理表单元素时,可以为label元素分配一个id,这将增加表单的可访问性,当label 元素被点击时,对应的 input 也会获取焦点。
<label for="emailAddress">Email address:</label><input type="email" id="emailAddress">

15. 字体与交互式HTML元素不兼容
当为整个文档设置字体时,它们不会应用于input、button、select和textarea等元素。它们在默认情况下不会继承,因为浏览器将默认系统字体应用于它们。
要修复此问题,需要我们手动分配字体属性:
input, button, select, textarea {font-family: your-awesome-font-name;
}
16. 水平滚动条
由于元素的宽度,有些元素会导致出现水平滚动条。
找到这个问题的原因最简单的方法就是使用 CSS outline。Addy Osmani 分享了一个非常方便的脚本,可以添加到浏览器控制台,列出页面上的每个元素。
[].forEach.call($$("*"), function(a) {a.style.outline =
"1px solid #" + (~~(Math.random() * (1 << 24))).toString(16);
});

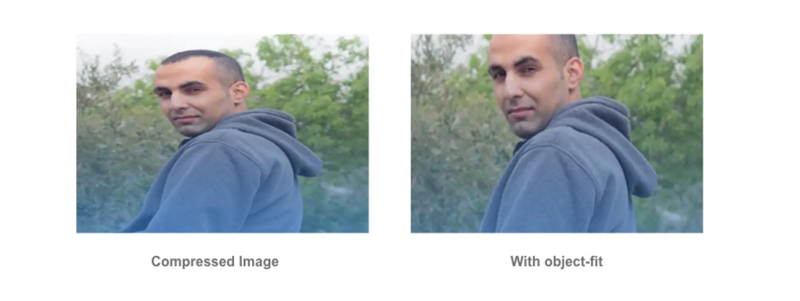
17. 压缩或拉伸图像
在CSS中调整图像大小时,如果宽高比与图像的宽度和高度不一致,则可能会对其进行压缩或拉伸。
解决方法很简单:使用CSS object-fit,它的功能类似于ackground-size: cover用于背景图像。
img {object-fit: cover;
}

使用object-fit并不是在所有情况下都适用。有些图片需要在没有裁剪或调整大小的情况下显示,有些平台会强制用户上传或裁剪一个定义大小的图片。例如,Dribbble接受以800 * 600像素上传的缩略图。
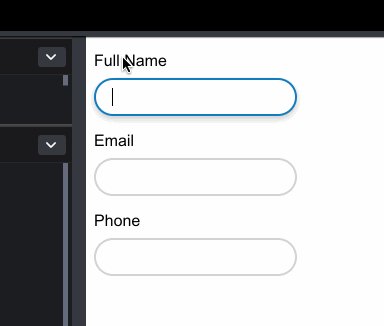
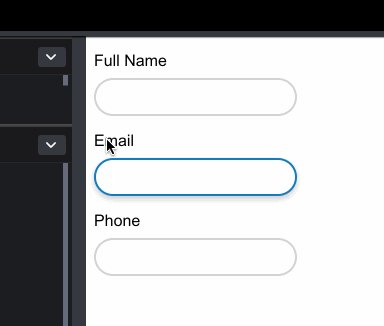
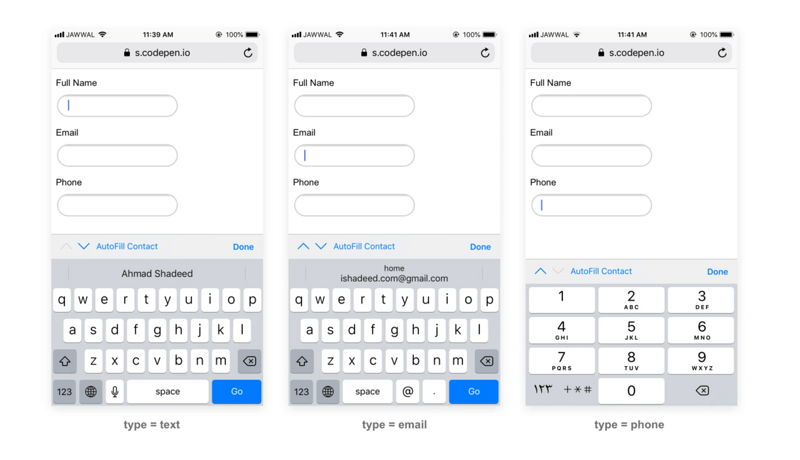
18. 为 input 添加正确的 type
为 input 添加正确的 type,会增强移动浏览器中的用户体验,并使其更易于用户访问。
假设有如下的 HTML 代码:
<form action=""><p>
<label for="name">Full name</label>
<input type="text" id="name">
</p>
<p>
<label for="email">Email</label>
<input type="email" id="email">
</p>
<p>
<label for="phone">Phone</label>
<input type="tel" id="phone">
</p>
</form>
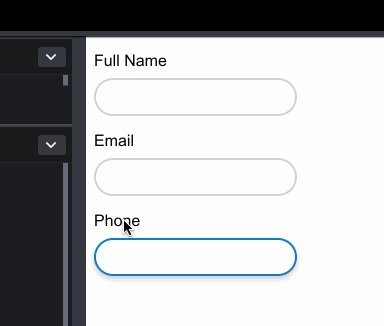
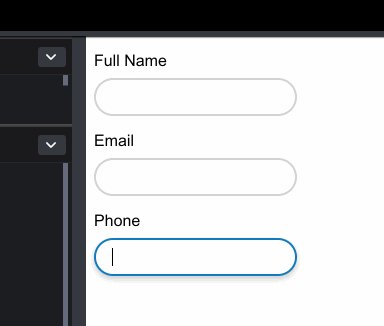
下面是每个 input 元素在移动端输入的样子。

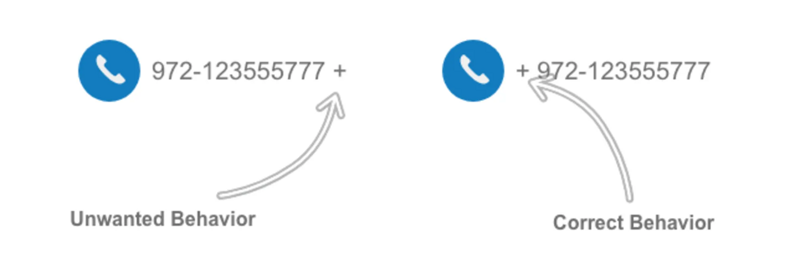
19. RTL 布局的电话号
在从右到左的布局中添加电话号码(如+ 972-123555777)时,加号将定位在电话号码的末尾。要解决这个问题,重新分配电话号码的方向即可。
p {direction: ltr;
}

总结
里提到的所有问题都是我在前端开发工作中遇到的最常见的问题,希望能对你们有些帮助。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://www.reddit.com/r/css/...
交流
文章每周持续更新,可以微信搜索「 大迁世界 」第一时间阅读和催更(比博客早一到两篇哟),本文 GitHub https://github.com/qq449245884/xiaozhi 已经收录,整理了很多我的文档,欢迎Star和完善,大家面试可以参照考点复习,另外关注公众号,后台回复福利,即可看到福利,你懂的。

以上是 小智在这3年开发中遇到的 CSS 问题及解决方案,有大佬帮他总结好了 ! 的全部内容, 来源链接: utcz.com/a/23262.html