CSS实现导航栏下划线跟随效果
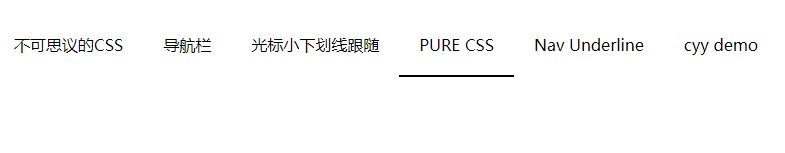
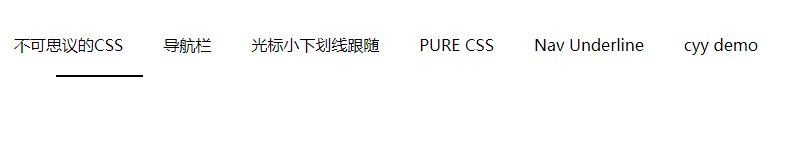
效果图

<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>index</title>
<style>
ul {
display: flex;
width: 800px;
list-style: none;
}
li {
position: relative;
padding: 20px;
transition: .2s all linear;
cursor: pointer;
}
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
transition: 0.2s all linear;
}
li:hover::before {
width: 100%;
left: 0;
transition-delay: .1s;
}
li:hover ~ li::before {
left: 0;
}
</style>
</head>
<body>
<ul>
<li>不可思议的CSS</li>
<li>导航栏</li>
<li>光标小下划线跟随</li>
<li>PURE CSS</li>
<li>Nav Underline</li>
<li>cyy demo</li>
</ul>
</body>
</html>
以上是 CSS实现导航栏下划线跟随效果 的全部内容, 来源链接: utcz.com/a/23043.html








