Vue多页面兄弟组件传值无效?
练手正在使用vue2.0做一个博客,在导航header.vue里面有一个栏目科技,然后点击之后希望跳到对应的栏目首页http://localhost:8080/tech。前端路由的配置片段:
{path: "/:cateNameOne", //栏目列表
component: () => import("../views/List.vue"),
},
http://localhost:8080/
页面组件结构:

http://localhost:8080/tech
页面组件结构:

<Header>和<List>应该算是兄弟关系吧?,然后由于http://localhost:8080/tech路由不带栏目ID,然后需要通过给接口API传递对应的栏目ID(比如科技栏目的ID)才能获取对应的栏目文章。
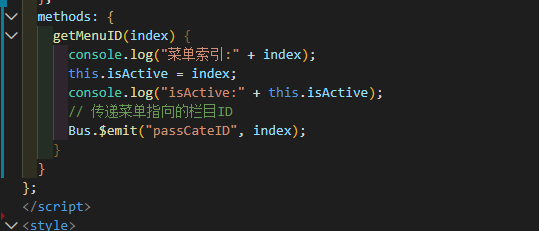
想到的办法是,在点击菜单的时候通过事件总线的方式:
导航菜单组件Header的点击事件绑定了一个方法,传递被点击的栏目的栏目ID,然后列表组件List的挂载生命周期接收,然后再异步请求数据。
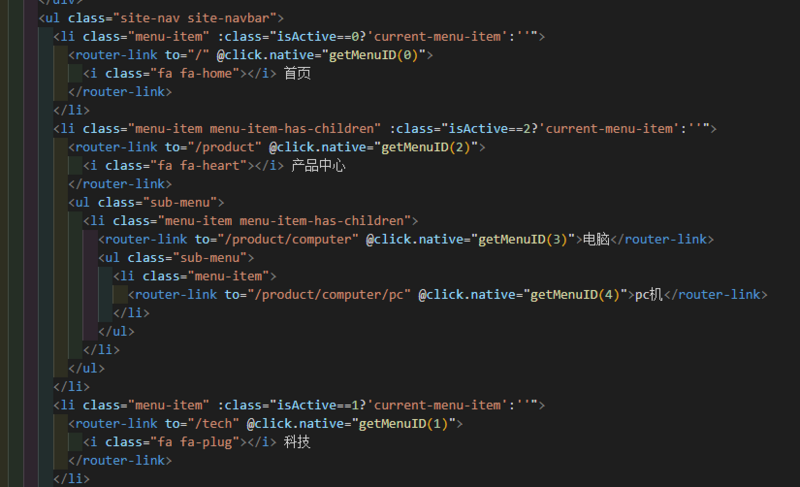
导航:


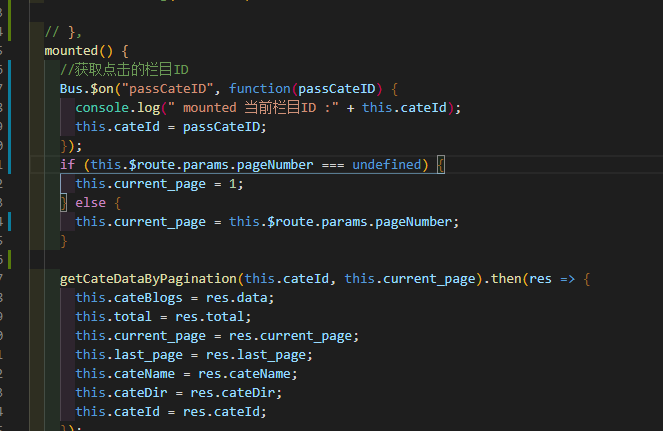
列表:

发现一个问题,当把接收数据放在列表组件的updated周期内,并且在已经切换到科技栏目页之后,再次点击栏目页,则可以接收到,不然其他情况,无法接收到数据。
我想在点击科技栏目的时候传值给列表页面组件,该怎么做?(不通过路由变量)
回答
先来说说为什么做不到。
你可以在 mounted 打日志,你会发现 emit 的时候,组件还没有没有渲染出来(也就是mounted还没有执行)
那么咱们再来说说如何解决这个问题。目前遇到的问题是:第一次无法拿到值,之后的更新时可以拿到的。
那么事情就简单了,我们 Bus.passCateId = 1; 然后 mounted 的时候拿一下这个初值就好了
以上是 Vue多页面兄弟组件传值无效? 的全部内容, 来源链接: utcz.com/a/23035.html





