vue element表格的表头和表数据显示不了?
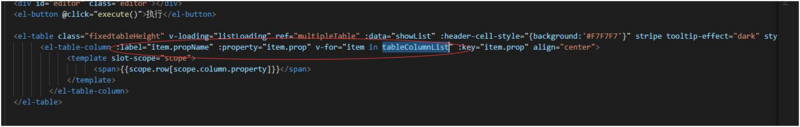
表格要求 表头列名、表数据 都是动态的 后台返回的
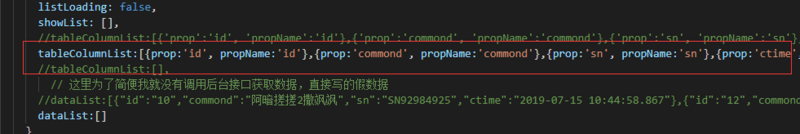
如图 表头和表数据都是后台返回的数组
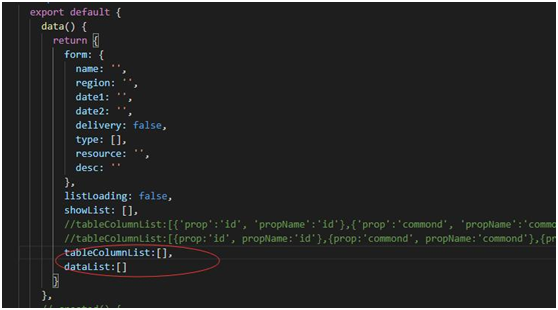
表格定义 数组变量定义 tableColumnList表头 dataList表数据 

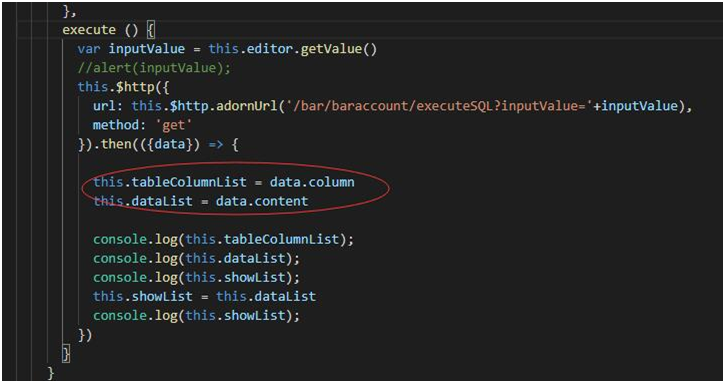
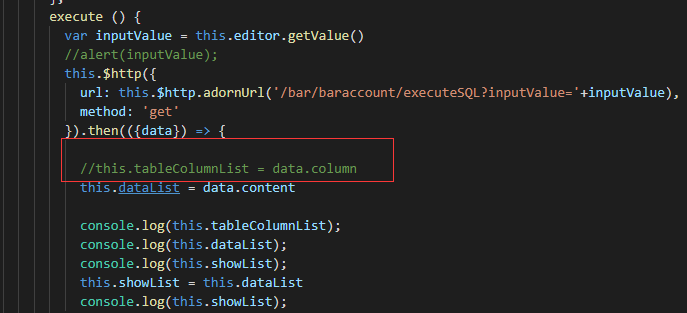
点击按钮 进入execute方法 请求后台数据 请求后设置变量tableColumnList表头 dataList表数据 为后台返回的
this.tableColumnList = data.columnthis.dataList = data.content

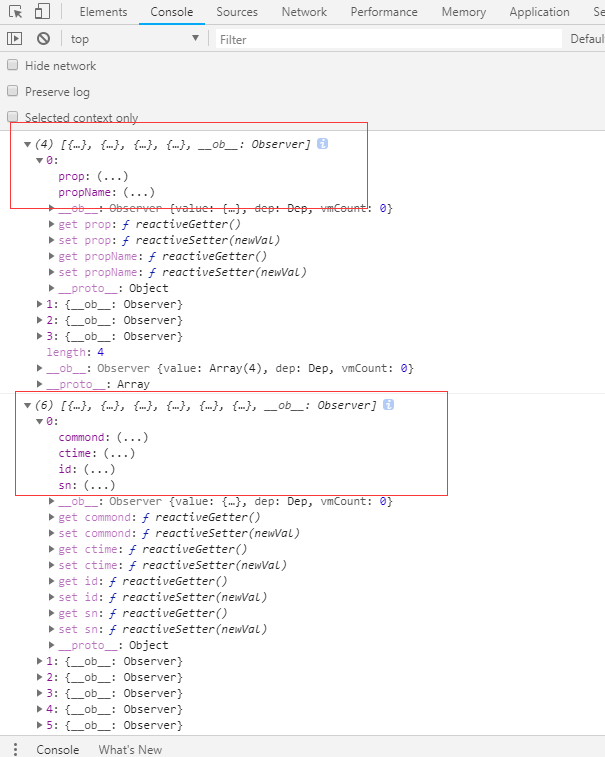
浏览器打印数据格式没啥问题 但就是不显示
把tableColumnList的数据提前写死就可以正常显示

哪位大佬知道这是什么情况?
回答
你是不是把tableColumnList用错地方了?
在el-table上使用吧
更新数据之后把表格重新初始化一下或者执行
this.$forceUpdate();以上是 vue element表格的表头和表数据显示不了? 的全部内容, 来源链接: utcz.com/a/20974.html









