Vue 中使用 axios 传输数据,当数据量过大时会提示跨域?
环境 --
前端:Vue-cli 4.3.1
后端:Apache || Nginx+Thinkphp5
今天打算用写一个Markdown编辑器给博客用,然后需要将Markdown原文和解析好的HTML提交后端,遇到跨域
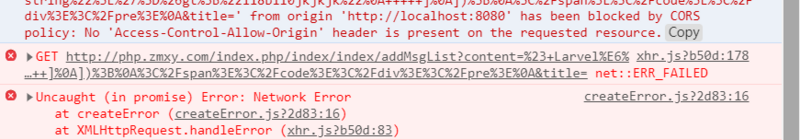
- Access to XMLHttpRequest at 后端接口 from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource
这个简单,我直接在TP里index.php里加了个header头
header("Access-Control-Allow-Origin:*");header("Access-Control-Allow-Methods:GET, POST, OPTIONS, DELETE");
header("Access-Control-Allow-Headers:DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type, Accept-Language, Origin, Accept-Encoding");
然后顺利提交,但是一旦我输入的字符过多时,居然会提示跨域?


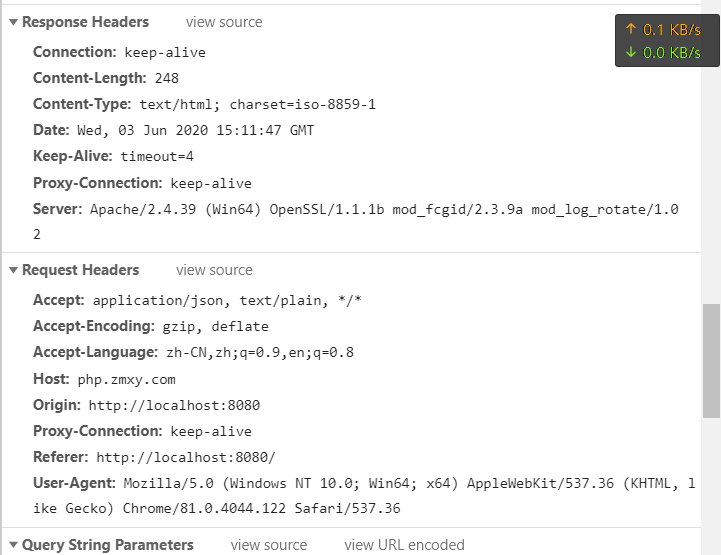
Header头

我打印了下字符长度,4820,我发现我字符长度在2-3000的时候可以提交,一但长了就提示跨域。。。What is this?
console.log(this.content.length + this.html.length);PHP那里我改了半天还是一样,应该是跟它没关系,我甚至随便换了一个URL还是这样,可能是提交的时候就阻止了。
其实我没指望能发帖解决,可能全论坛就我一个人遇到这种事情,不过想了想可能是Vue配置有问题,我Vue-cli版本是4.3.1,比起Vue-cli 2.* 一下载下来像vue.config.js这种配置文件都是没有的,我也许是Vue配置有问题所以我想请问下这种问题是我配置文件的问题吗
回答
这个感觉跟VUE配置关系不大,应该是HTTP头传输过大的字符时有问题?
估计是你存入串太长,存库失败,后端500了。查看下后端日志
盲猜一下,这应该是请求内容的长度超过 nginx 的默认最大长度限制了,nginx 直接给客户端返回了个4** 错误码,然后这个返回的数据就跨域了。代码并没有走到 header("Access-Control-Allow-Origin:*"); 这个地方来。
我试着搜索“Nginx post body 最大长度限制”,搜索结果里这个链接可以做参考
https://www.cnblogs.com/onmyw...
改 client_body_buffer_size 和 client_body_in_single_buffer
刚注意到你这是个 get 请求,这个链接里也写了,改client_header_buffer_size 和 large_client_header_buffers
又注意到你的web服务器有两个,
Apache || Nginx+Thinkphp5
先经过Apache,再到Nginx吗,Apache和Nginx的配置项都要检查一下。
话说为什么这么长的内容,要放在get的query string里传?
用post,放body里不行吗
以上是 Vue 中使用 axios 传输数据,当数据量过大时会提示跨域? 的全部内容, 来源链接: utcz.com/a/20717.html









