父盒子设置了padding,子盒子有没有办法忽略这个padding
问题描述
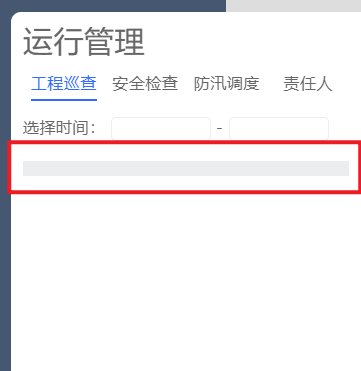
父盒子设置了padding内边距,所有的子盒子都受到影响,现在我想将一个子盒子(图中红色方框圈中的灰色线)的宽度设置成和父盒子一样的宽度,但是受到padding影响,不知道有没有办法在这一个子盒子身上忽略父盒子的padding而不影响其他子盒子
html截图

回答
将子元素的margin-left和margin-right设为负的父元素padding值
margin-left: -20px;margin-right: -20px;
父元素 position 设为 relative 或 absolute。
子元素不设宽高, 给定top、right、bottom、left 四个值来基于父元素的宽高确定自身宽高。
缺点就是父元素不能被该子元素撑开,必须给定宽高,或由其他子元素撑开。
给子元素定位。
以上是 父盒子设置了padding,子盒子有没有办法忽略这个padding 的全部内容, 来源链接: utcz.com/a/20724.html