根据后端返回的一维数组菜单过滤出meta下具体的菜单
根据后端返回的一维数组菜单过滤出meta下具体的菜单
相关代码
后端返回的菜单:['Permission','page','directive','role']
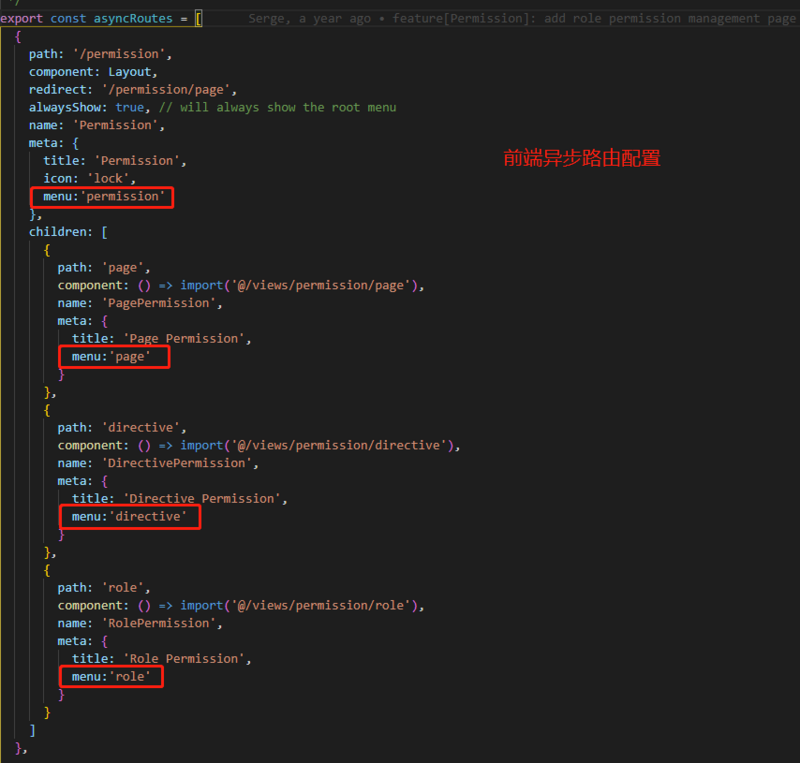
前端路由配置:
你期待的结果是什么?实际看到的错误信息又是什么?
1.根据后端菜单,去匹配路由的menu,如果匹配了,则返回,否则截断
例子:如果没有role字段返回,那么返回的路由没有path:'role'这项
回答
- 把前端数组扁平化处理一下,得到一个一维数组。
- filter + includes 可以过滤出 meta 匹配的单项。
或者使用暴力循环把它取出来。
完全能理解这种情况出现的原因:
- 为了实现菜单的层级,将菜单嵌套。
- 事实上路由是一维的(这里指没有出现嵌套路由)
- 权限也是一维。
为了避免这种情况,建议可以将菜单和路由分开处理,使用 menus.js 维护菜单的嵌套关系,使用 route.js 维护路由表的一维关系。不过这样,每次新增一个菜单和路由需要同时维护两个文件。好处是,可以避免多层嵌套遍历时带来的内存开销。
以上是 根据后端返回的一维数组菜单过滤出meta下具体的菜单 的全部内容, 来源链接: utcz.com/a/19778.html







