记录Jenkins+Nginx + Git 进行前端 React 项目自动化构建部署
背景:
CI:全称Continuous Integratiion
CD:全称Continuous Delivery
常用工具:
Jenkins: 使用最广泛的CI/CD工具
Travis-CI:和git hub 自动集成的轻量型集成工具,通过云主机构建
Circle-CI:
Jenkins 运行在本机(Mac)上,尝试在此服务器上编译并部署一个web应用,编译过程需要node环境,编译后部署到本机的Nginx服务器中。
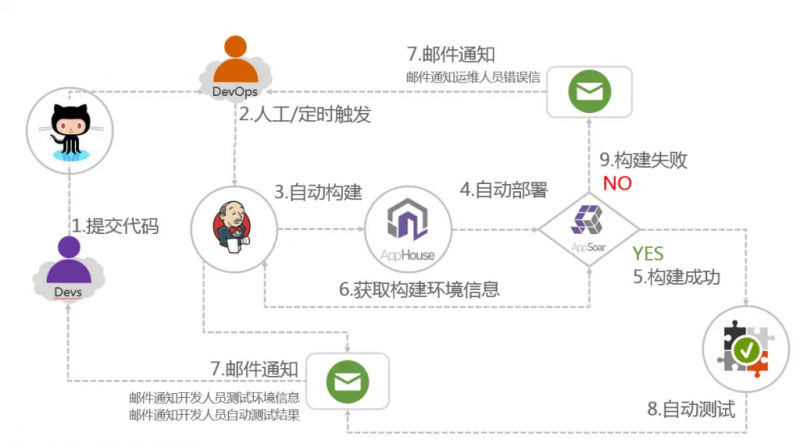
软件工程的生命周期:
code = push = git = hook = 构建/测试/部署

Jenkins 安装
- 准备工作,本机先装好 Java
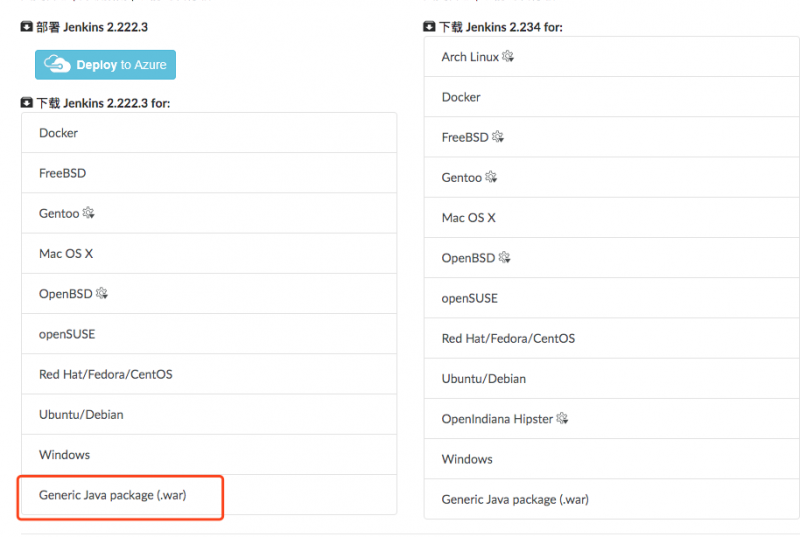
- 在 Jenkins 官网下载好最新稳定的文件
jenkins.war
本地运行 Jenkins
在终端或 Iterm cd 到
jenkins.war所在的目录运行命令
java -jar jenkins.war浏览器会自动打开
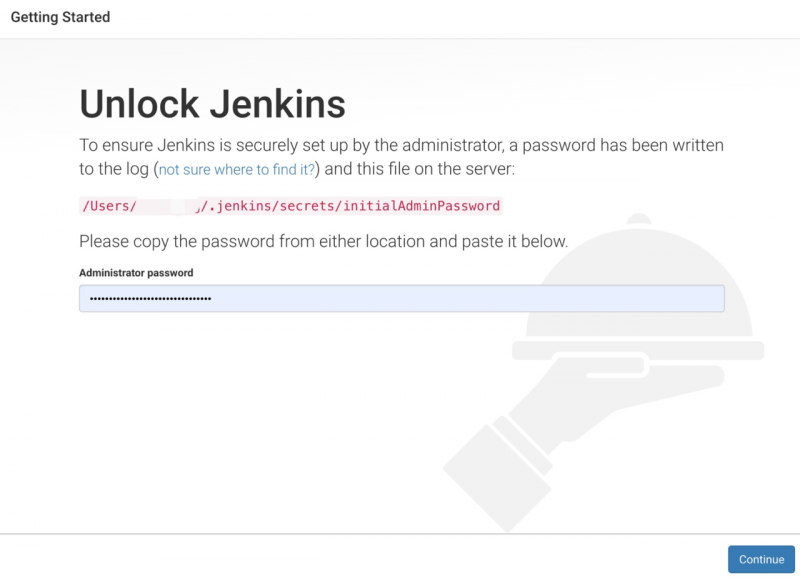
http://localhost:8080(前提是这个端口没被其他服务占用),等到 Unlock Jenkins 页面出现
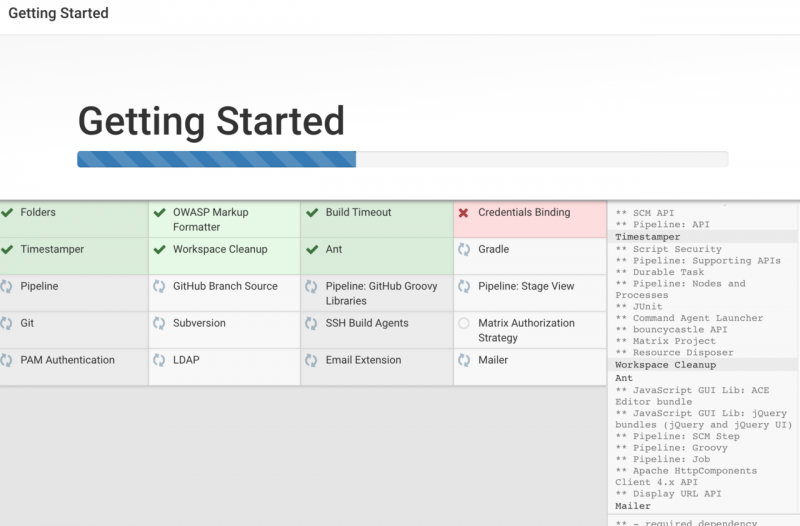
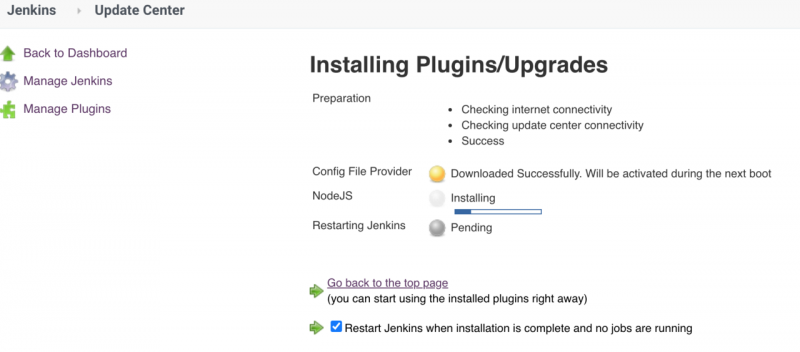
将终端里的密码直接拷贝过来,点击继续,进入 Customize Jenkins 页面,选择第一个即可,Install suggested plugins,点确认进入插件安装页面。有可能会失败,可以点击 retry,也可以跳过,之后再安装。

在终端可以看到插件安装的进程,这一步花了相当长的时间。

创建完成后,就可以看到页面上的 Welcome to Jenkins! 恭喜你,此时我们的 Jenkins 就安装成功了。
配置 Jenkins
接下来就是配置 Jenkins 了。
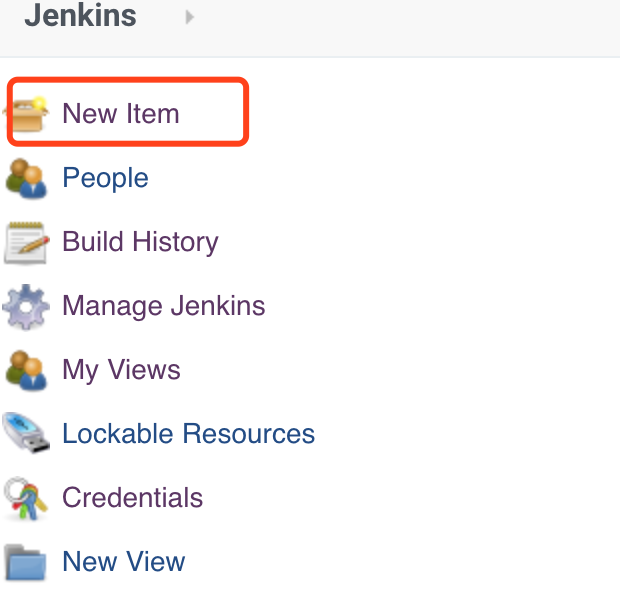
点击 New Item, 新建一个任务

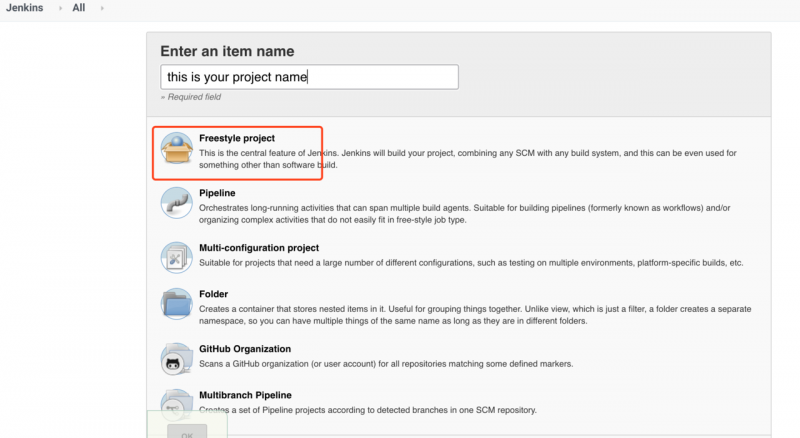
填写一个任务名称,选择 free style project

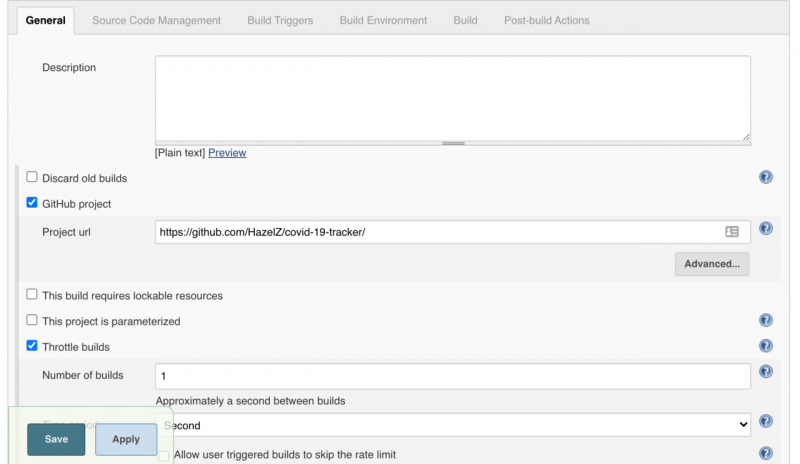
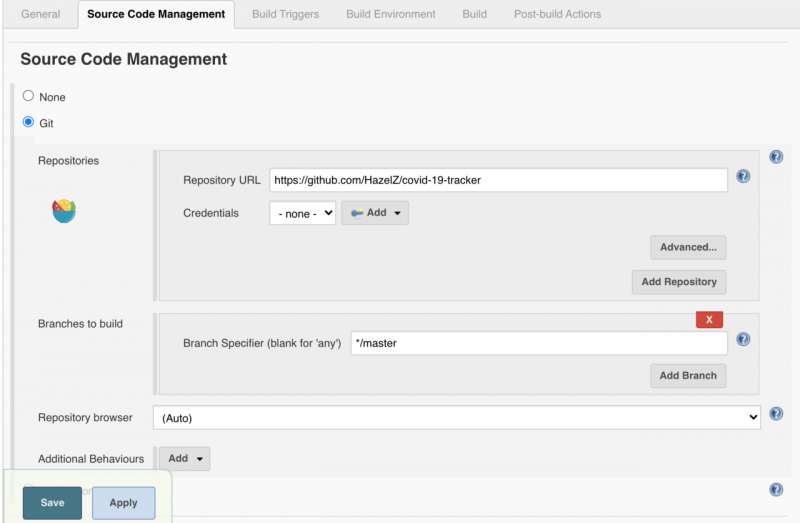
General配置。填写你的 git repo 链接。这里还可以设置一些其他东西,比如一次只能同时运行一个job,Throttle builds 设置为1。

源码管理。选择Git(当然也可以配置其他的源码管理工具如SVN)。Jenkins 任务开启后会自动到仓库去拉代码下来。默认是构建 master 分支的代码。

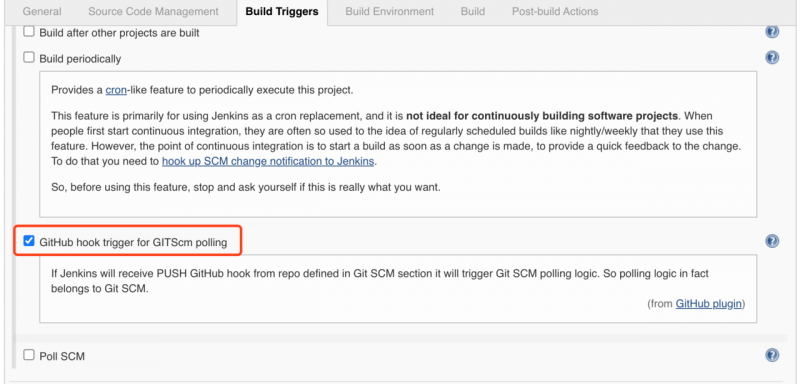
构建触发器,选择GitHub hook trigger for GITScm polling。 还需要另外在git的仓库setting里把jenkins的url填入webhooks设置中,由于这里是本地起的jenkins,git无法访问,暂不演示

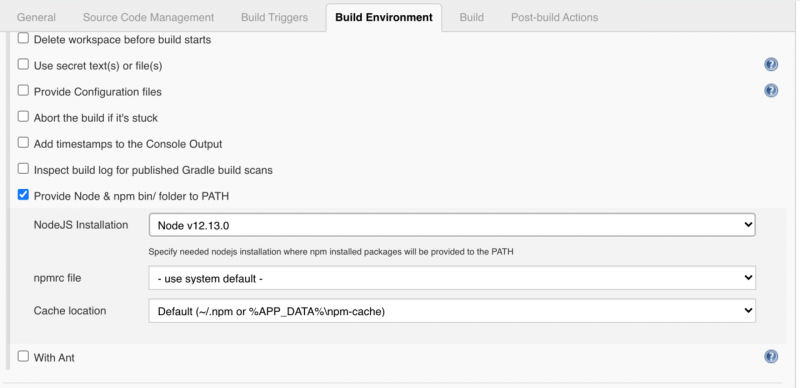
构建环境。需要先安装 NodeJS 插件, 在 Manage Jenkins中 找到全局工具安装,里面填写本机node版本


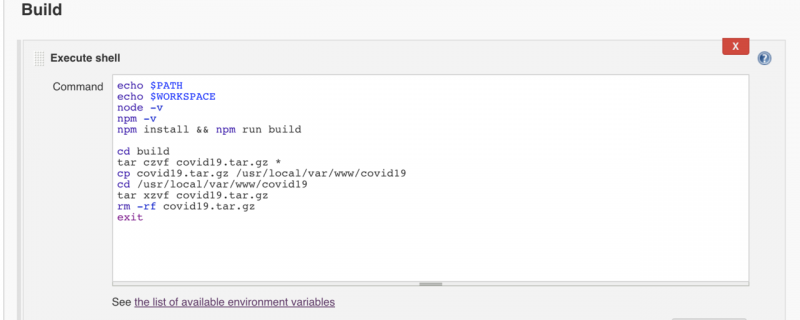
- 构建。选择shell 命令。本文是使用本地 Nginx 做服务器,所以要把 Jenkins 打包好的制品复制到 Nginx 的服务目录中解压。

Nginx
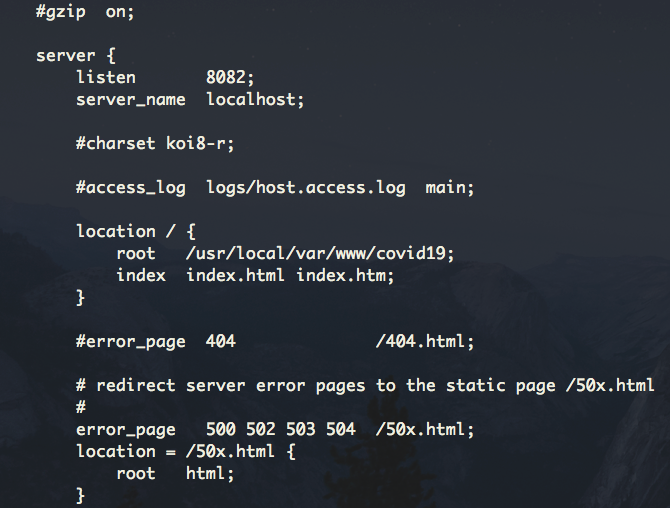
如果本机没安装要先安装。找到 Nginx.conf,vim nginx.conf, 把server目录设置一下,端口重新设置一个,并重启。这里的目录要和 Jenkins 设置里 Shell 打包拷贝的目录对应。这里设置的访问url是localhost:8082

构建项目
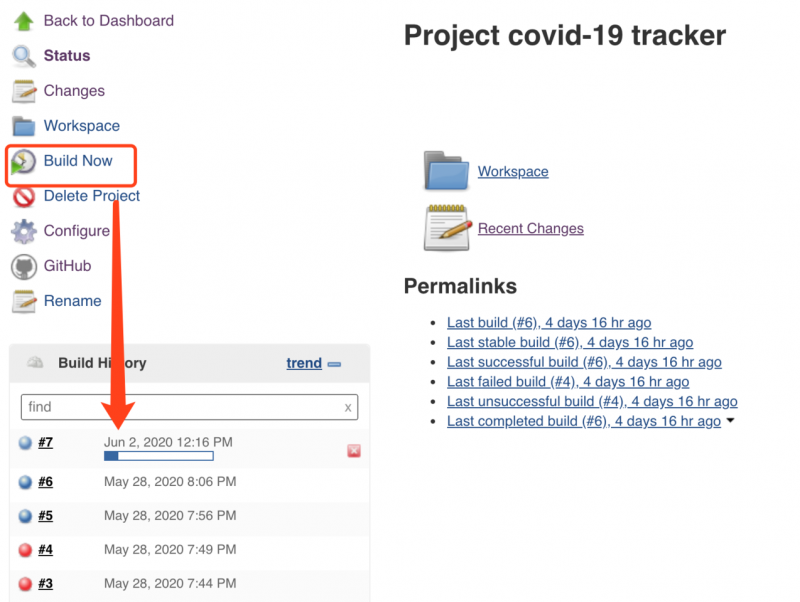
一切就绪,终于到了激动人心的时刻!在Jenkins中找到本项目,点击 Build Now,就可以看到构建的进度条啦!

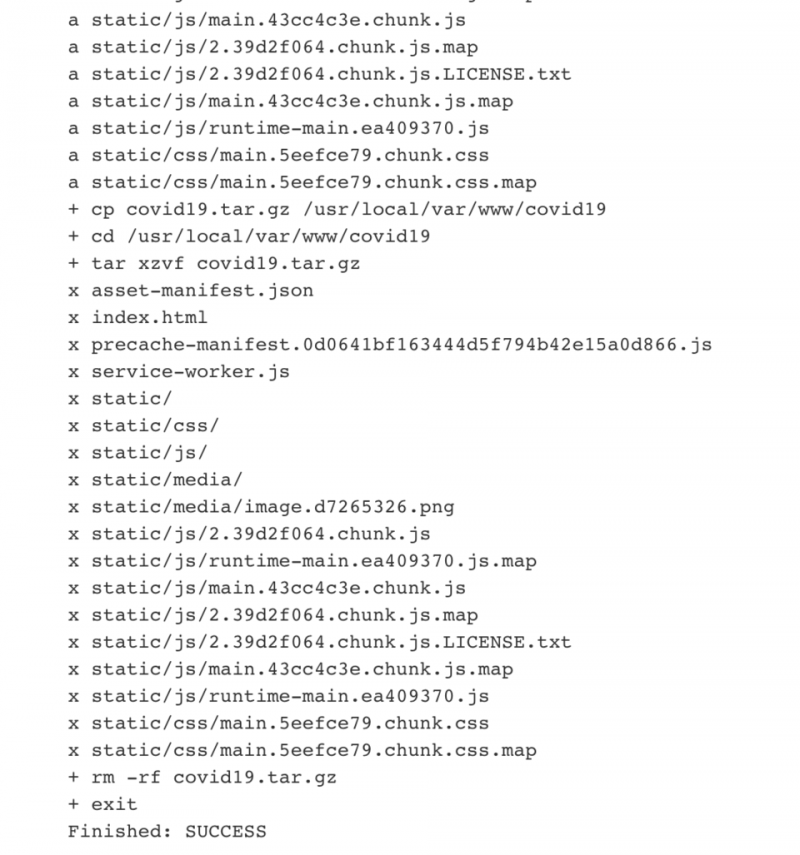
点击 Console Output 可以看到构建结果:

这时候我们启动 Nginx 服务,nginx,打开浏览器 localhost:8082,这时就可以在线访问我们的项目了。
到这里,我们的项目就构建打包成功啦!撒花~
总结
本文实现了Jenkins+Nginx+Git本地自动化部署前端项目的全过程。简要概括一下: Jenkins负责构建:
- 在Jenkins 配好插件,配置一定的命令和权限,去git上拉取代码,Shell 自动打包制品,把制品复制到本地nginx服务器上
- Nginx 负责提供服务,
nginx -s reload重启nginx服务 - Git 负责源码保管和触发构建
坑点:
- Jenkins 插件下载和第一次启动特别慢特别慢~
- Jenkins 的各项插件,注意看下载成功没,特别是 NodeJS
- Nginx 的配置,主要是 server 的目录路径、端口,不要和其他被占用的端口重复。
- Shell 打包制品,拷贝目录等的常用命令
- Nginx 所在的目录稍微繁琐,不熟悉的话多试几次
/usr/local/etc/nginx/nginx.conf (配置文件路径)/usr/local/var/www (服务器默认路径)
- 查看 Nginx 配置目录:
nginx -t,返回:
nginx: the configuration file /usr/local/etc/nginx/nginx.conf syntax is oknginx: configuration file /usr/local/etc/nginx/nginx.conf test is successful
以上是 记录Jenkins+Nginx + Git 进行前端 React 项目自动化构建部署 的全部内容, 来源链接: utcz.com/a/19777.html








