Chii:移动端web页面调试工具
Chii 是一款与 weinre 类似的远程调试工具,主要是将 web inspector 替换为最新的 chrome devtools frontend。
Demo

请扫描二维码或在手机上直接访问:https://chii.liriliri.io/tests/demo.html
打开 https://chii.liriliri.io/ 并点击 inspect 按钮开始调试示例页面。
如果想在其它页面尝试,请在浏览器地址栏上输入以下代码。
javascript:(function () { var script = document.createElement('script'); script.src="https://chii.liriliri.io/target.js"; document.body.appendChild(script); })();安装
可以通过 npm 安装。
npm install chii -g使用
用下面的命令开启服务。
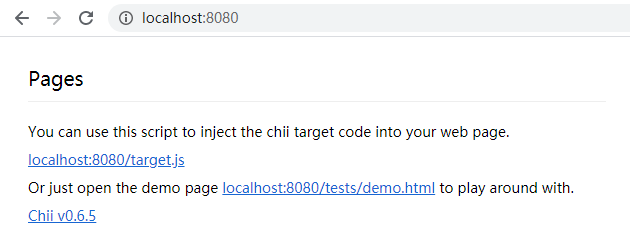
chii start -p 8080启动 chii 后在浏览器中输入 localhost:8080 显示如下界面。

现在,往你要调试的页面中注入一个脚本。
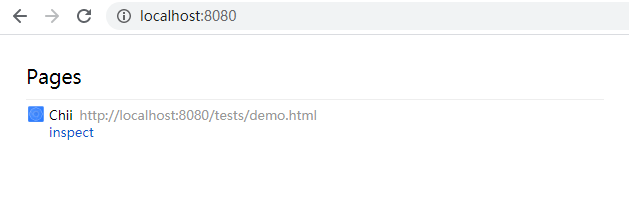
<script></script>再次访问 localhost:8080,会看到变成了下面的界面。

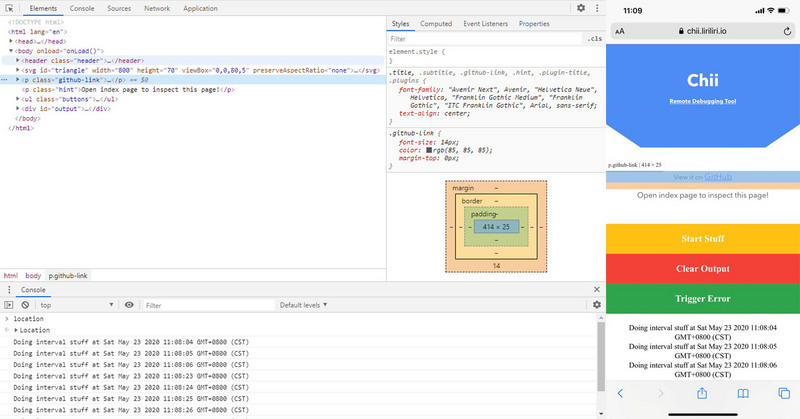
点击 inspect 就可以开始调试你的页面了。

以上是 Chii:移动端web页面调试工具 的全部内容, 来源链接: utcz.com/a/18559.html






