移动端CSS适配方案:vw、flexible
何谓移动端适配?首先我们要有期望
- 希望只一套 css,希望只有一套设计稿。因为多一套就会多出一些工作量,我们希望工作量小。
- 希望高度还原设计稿,最好是设计稿转换成图片,图片在手机打开什么样子,网页就长什么样子。
带着我们的期望,我们来看看移动端设备 :
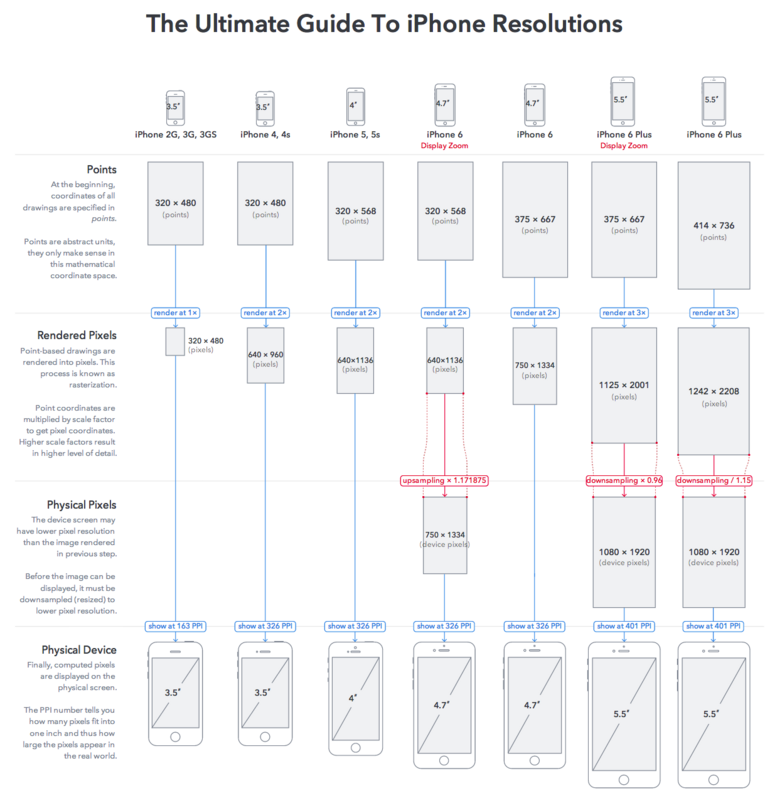
ios(375*667、414*736 等) 安卓(320X480、480X800、540X960、1280*720、1920*1080 等) 一般来说我们只关心宽度,长页面的话就滑动。

基于 px 来写,肯定是不行的,这一会宽一会窄。那么基于屏幕宽度我们等比缩放是不是就可以实现效果?
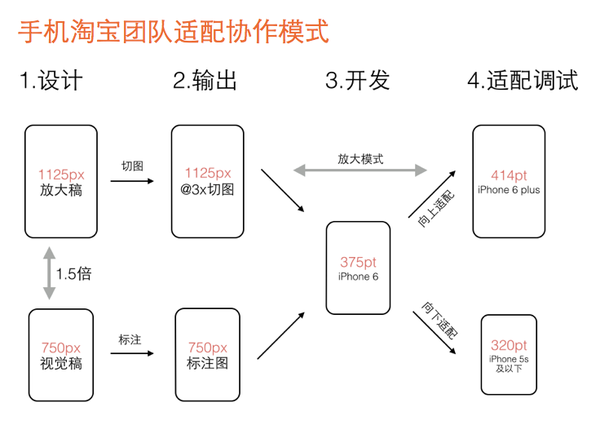
%,百分比适配方案是可以的,但是他在不同的属性上基于的值是不同的。这句话怎么理解呢,width: 100%是基于父级的宽度,height: 100%是基于父级的高度。这样的话我们在设置高度的时候就无法根据宽度来适配。vm、vh,vw这个完美的实现的我们的想法,我们在任何地方使用他都是基于屏幕宽度来计算。但是因为他的兼容问题,所有又出现了使用 rem 来适配的方案。flexible,手淘的这套方案可以理解为是 vw 的方案的一个兼容实现。使用 rem 来实现基于屏幕宽度适配,rem就是相对于根元素<html>的font-size来做计算,那我们根据屏幕宽度动态计算font-size即可。


以上是 移动端CSS适配方案:vw、flexible 的全部内容, 来源链接: utcz.com/a/18443.html









