Vue双向绑定理解
在使用vue的时候给我最大的感受就是双向绑定实在是太方便了吧,这次来谈谈我的理解。
一:MVVM模式;
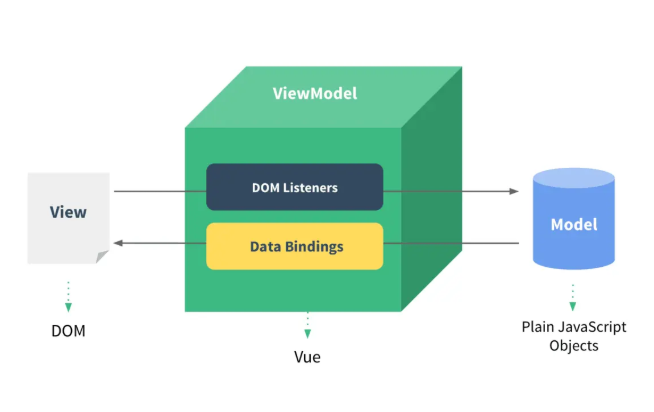
说到vue的双向绑定首先联系到的就是MVVM(Model-View-ViewModel)模式了,如下图所示,当试图发生改变的时候传递给VM,再让数据得到更新,当数据发生改变的时候传给VM,使得试图发生改变;
MVVM模式是通过以下三个核心组件组成,每个都有它自己独特的角色:
Model - 包含了业务和验证逻辑的数据模型
View - 定义屏幕中View的结构,布局和外观
ViewModel - 扮演“View”和“Model”之间的使者,帮忙处理 View 的全部业务逻辑

二、vue数据双向绑定原理
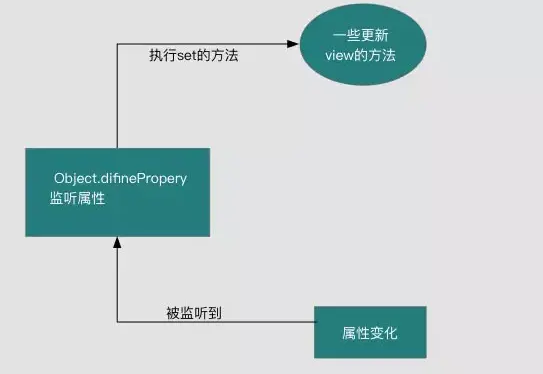
vue的数据双向绑定主要通过Object.defineProperty()方法来进行数据劫持以及发布者-订阅模式来实现的,
vue是怎么实现数据劫持的呢?vue实例话的时候会去遍历所有的属性,给这些属性添加get和set方法进行数据劫持;

以上就是mvvm实现双向绑定的思路了,那么具体怎么实现呢?
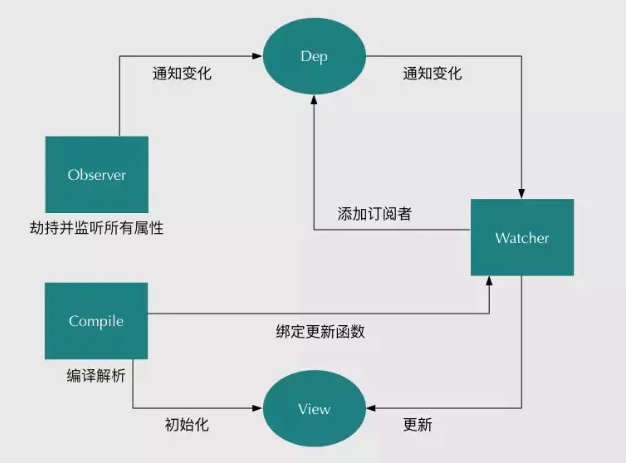
我们开头的时候说到了,要想实现数据的双向绑定首先就要通过数据拦截来进行监听数据的改变,这个时候就要设置一个监听器Observer来进行监听,如果属性发生改变的话就告诉订阅者Watcher看看是否需要改变,同时的话订阅者可以有好多个,我们就用一个订阅者管理器(Dep)来管理这些订阅者。紧接着我们还要有个指令解析器来对每个节点进行扫描和解析(解析节点的指令如v-on),把他们初始化成一个订阅器Watcher,并且绑定相应的函数,Watcher会对比前后两个的数值是否发生变化,然后确定是否通知视图进行重新渲染;

以上的图片可以具,体归纳为:
1.实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
2.实现一个订阅者Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
3.实现一个解析器Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。
以上是 Vue双向绑定理解 的全部内容, 来源链接: utcz.com/a/16568.html









