Vue面试MVVM原理

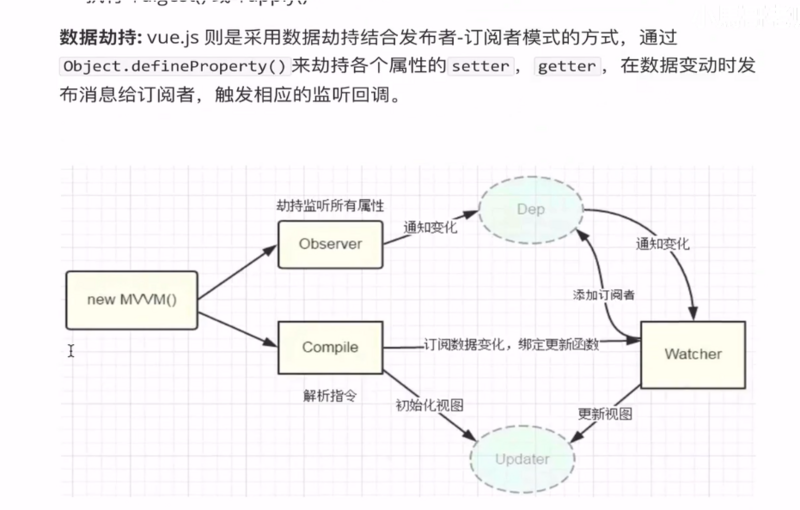
vue是采用数据劫持配合发布者-订阅者模式的方式,通过object.definerProperty() 方法来劫持各个属性的setter和getter,在数据变动时,发布消息给依赖收集器,去通知观察者,做出对应的回调函数,去更新视图。
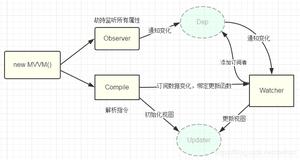
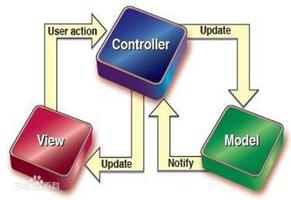
MVVM作为绑定的入口,整合Observer,Compile和Watcher三者,通过Obeserver来监听Model数据变化表,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和compile之间通讯的桥梁,达到数据变化=》视图更新,视图交互变化=》数据model变更的双向绑定效果。
以上是 Vue面试MVVM原理 的全部内容, 来源链接: utcz.com/a/16094.html