【CSS】这种浮雕效果的字,用CSS如何做?
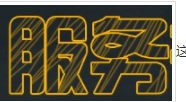
如图, 这是ps做的图,想要用css实现,该如何做呢?
这是ps做的图,想要用css实现,该如何做呢?
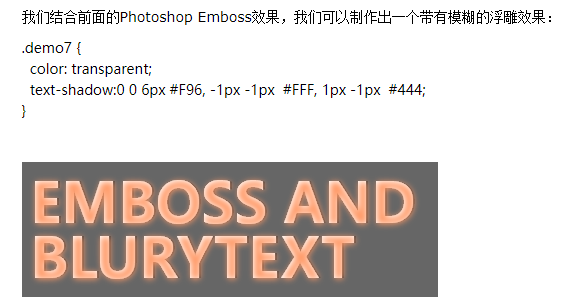
文章CSS3的文字阴影—text-shadow中有一个如下图这样的浮雕效果:
可是具体该如何做?还是不知道。
按照这个text-shadow做,但是,效果不太对,代码示例,该怎么做呢?
回答:
提个思路。。。首先提供一张类似

这个无字的背景图 就是一张图全是无规律直线的背景图
然后找到这个字体 这种字估计在一个网页上不多 建议用字蛛切一下 然后给包裹文字的div加一个 backgroundimg:找到的这张图 然后用 给div加上 -webkit-background-clip: text;
-webkit-text-fill-color: transparent;这个是在网上找的例子 字体和图片都确定好了的话 做出这样的效果应该是没问题的 不过这个浏览器支持比较少吧 。。。 css3的webkit-background-clip:text属性 可以尝试一下

回答:
样式是可以做的 字体估计不好找
以上是 【CSS】这种浮雕效果的字,用CSS如何做? 的全部内容, 来源链接: utcz.com/a/156252.html