【CSS】一个半圆如何裁掉某一部分

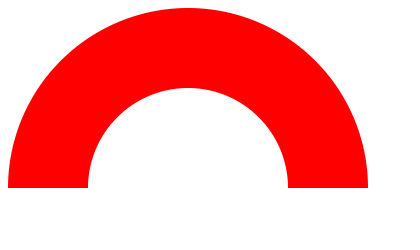
例如这个图,一个透明的半圆,再扣出来一个半圆,如何实现
回答:
div{ width: 50px;
height: 25px;
border-width: 25px 25px 0 25px;
border-color: blue;
border-style: solid;
border-top-left-radius: 50px;
border-top-right-radius: 50px;
}
回答:
背景设置一张图,用canvas是去画 设置个透明度
回答:
<div id="container"> <div id="circle"></div>
</div>
#container{ width: 200px;
height: 90px;
overflow: hidden;
}
#circle {
width: 100px;
height: 100px;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border: 40px red solid;
}

回答:
使用svg或者css3的径向渐变、border都可以。但是没法扣的
回答:
可以这样写;不用图片:纯css;
<!DOCTYPE html>
<html>
<head> <meta charset="UTF-8">
<title></title>
<style type="text/css">
.box{position:relative;width:200px;height:200px;overflow:hidden;margin:50px auto;}
.box:after{background-color:#fff;content:'';width:200px;height:100px;position:absolute;left:0;top:100px;}
.box span{display:block;}
.a{width:200px;height:200px;background-color:red;border-radius:50% ;}
.b{position:absolute;top:25px;left:25px;width:150px;height:150px;background-color:#fff;border-radius:50%;}
</style>
</head>
<body>
<div class="box">
<span class="a"></span>
<span class="b"></span>
</div>
</body>
</html>
回答:
用svg 路径画出形状再用样式填充颜色
回答:
canvas可以实现
以上是 【CSS】一个半圆如何裁掉某一部分 的全部内容, 来源链接: utcz.com/a/156229.html