【CSS】css 背景图片未知原因 错位问题

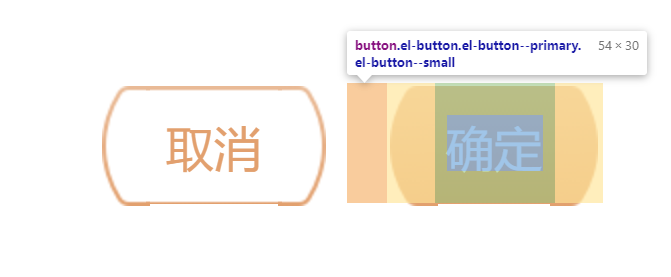
如图,ui需求一个异形button,是由三块拼接而成,但是某些未知原因下背景图会出现如图所示的错位问题,
看代码是应该没啥问题,但是会有什么原因会导致错位??
背景设置代码
.el-button.el-button--primary { border: none;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAIAAAA8CAYAAABMxmv5AAAAAXNSR…IfDuXY+eDxtSRPtXyI/VPMkyfBU/DugtR9mfhz+4MW0H0BpbuGZFZIYPkAAAAASUVORK5CYII=);
border-radius: 0;
background-repeat: repeat-x;
background-size: auto 100%;
position: relative;
color: #fff;
padding: 8px 3px;
height: 30px;
border-left: 12px solid transparent;
border-right: 12px solid transparent;
background-clip: padding-box;
}
.el-button.el-button--primary:before {
content: "";
display: block;
position: absolute;
left: -11px;
width: 12px;
height: 100%;
top: 0;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAA8CAYAAAB8SnrYAAAAAXNSR…gyPMtAmMzkkGPt89eW8eY+h++oU3BfRBz817Loi/FksP8BB5+7SM32v7wAAAAASUVORK5CYII=);
background-size: 100% 100%;
}
.el-button.el-button--primary:after {
content: "";
display: block;
position: absolute;
right: -11px;
width: 12px;
height: 100%;
top: 0;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAA8CAYAAAB8SnrYAAAAAXNSR…rZgJmxfDlyusb3U7bzByFV8ya166jP/rW8/5WPrgyQlmz+B8sjjcM7OsB+AAAAAElFTkSuQmCC);
background-size: 100% 100%;
}
回答:
background相关属性导致的概率比较大。或者padding值取消试试。
无法调试你的代码效果, 不好一起排查问题。
PS: 忍不住想表示下, 这里能用CSS实现的效果,就想法规避减少用图片吧,尤其还是拆分多块图片拼接的情形。
以上是 【CSS】css 背景图片未知原因 错位问题 的全部内容, 来源链接: utcz.com/a/155946.html





