【CSS】这个代码显示功能如何实现?
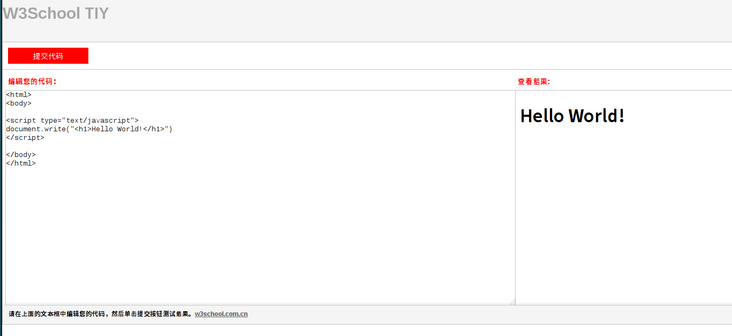
我想知道,左边是html +js ,右边显示,这样的网页是怎样做到的?
它的原理是什么?

我下载了wp fiddle,发现不能用在我最新版本的wordpress,想自己实现。
提交代码的时候,触发了一个submitTryit() 函数,这个函数倒很简单
function submitTryit(){
var t=document.getElementById("TestCode").value;
t=t.replace(/=/gi,"w3equalsign");
t=t.replace(/script/gi,"w3scrw3ipttag");
document.getElementById("code").value=t;
document.getElementById("tryitform").action="v.asp";
validateForm();
document.getElementById("tryitform").submit();
}
function validateForm()
{
var code=document.getElementById("code").value;
if (code.length>5000)
{
document.getElementById("code").value="<h1>Error</h1>";
}
}
回答:
左边是一个表单。书写代码,右边是iframe,左边代码form的target设为右边iframe即可
回答:
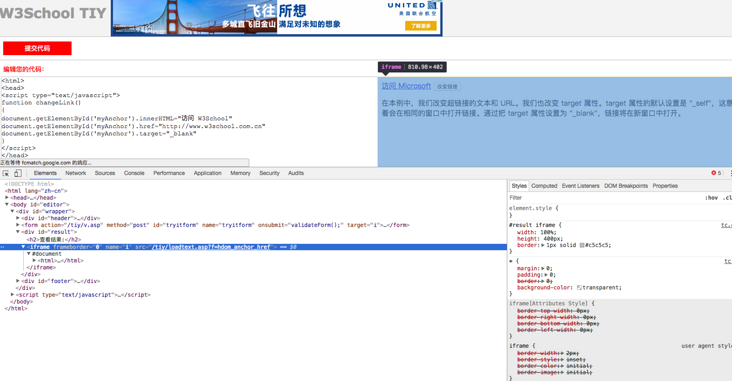
这个页面使用了iframe,见下图
回答:
左边div#contenteditable,右边div.html(contenteditable.html())不行么?
回答:
左边一个textarea,右边是iframe。
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: center;
align-items: center
}
#editor,
#view {
flex: 1;
height: 300px;
}
#editor textarea {
width: 98%;
height: 100%;
}
#view iframe {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<button id="btn">提交</button>
<div class="box">
<div id="editor">
<textarea></textarea>
</div>
<div id="view">
<iframe></iframe>
</div>
</div>
<script>
var code = document.querySelector("textarea"),
iframe = document.querySelector("iframe"),
btn =document.querySelector("#btn")
code.value =
`<html>
<head>
<style type="text/css">
p {display: inline}
div {display: none}
</style>
</head>
<body>
<p>本例中的样式表把段落元素设置为内联元素。</p>
<p>而 div 元素不会显示出来!</p>
<div>div 元素的内容不会显示出来!</div>
</body>
</html>`
btn.addEventListener("click", function(){
iframe.srcdoc = code.value
})
</script>
</body>
</html>
回答:
w3c的做法就是像楼上@xialeistudio所说的一样
比较简单的就是左边一个div,右边一个div。左边的div设置可编辑的属性左边<div contenteditable="true">可以编辑里面的内容</div>。然后点击按钮的时候,把左边的div的内容复制到右边DIV的HTML里面。
以上是 【CSS】这个代码显示功能如何实现? 的全部内容, 来源链接: utcz.com/a/155939.html








