【CSS】为什么在使用svg做图标时,图标边缘总是会被砍掉一点


这个图标的原始尺寸是64*64px,第一张图是在retina屏幕上图标显示的截图,第二张是设计图。
图标的尺寸如下
svg.icon{ font-size: 2.142857142857143rem;
width:1em;
height:1em;
}
html{
font-size: 15.296875px;
}
网页在运行的时候首先会由屏幕高度计算出一个font-size值,然后设置给html。页面中每个元素都以rem作为单位,用这样的方式来实现等比放大缩小。
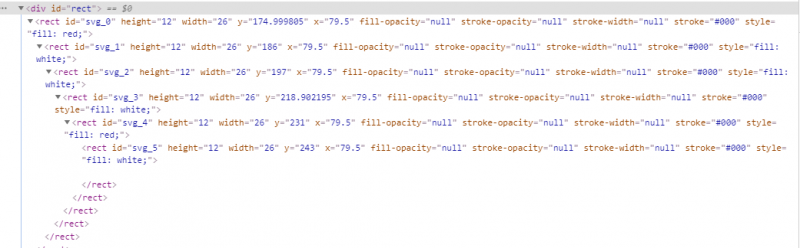
但是在不同屏幕下很多图标左边或者下面都会有不同程度被砍掉的现象。
firefox,safari和ie11都没问题,就chrome出毛病。
why?
回答:
ai画板的位置和尺寸是整数吗?
回答:
给SVG添加属性 overflow: visible;
以上是 【CSS】为什么在使用svg做图标时,图标边缘总是会被砍掉一点 的全部内容, 来源链接: utcz.com/a/155856.html