【CSS】关于滚动鼠标滑轮的特效
 36kr主页,当滚轮滑到中间,页面左下角缓缓滑出一个块怎么实现~新人不太懂啊
36kr主页,当滚轮滑到中间,页面左下角缓缓滑出一个块怎么实现~新人不太懂啊
回答:

回答:
.st{position:fixed;left:0px;top:500px;display:none} <div id="gd" class="st">这是滑动</div>
var _h = document.body.scrollHeight;//网页的总高度
//设置页面滚动事件
$(document).on("scroll", function() {
var _g = document.body.scrollTop;//滚动条的位置
if (_g >= 100) {
$("#gd").show();
} else {
$("#gd").hide();
}
})
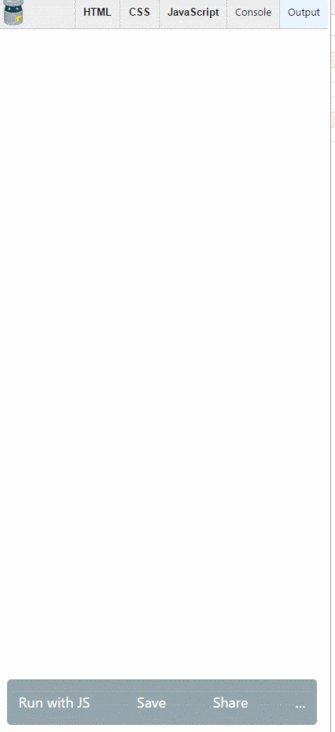
回答:
<!-- 在头部添加meta标签 --><meta name="toTop" content="true">
<!-- 页面内容 -->
<div id="go-top"></div>
<!-- 样式 -->
<style>
/* 返回顶部 */
#toTop {
width:50px;
height:50px;
cursor:pointer;
position:fixed;
bottom:10px;
right:15px;
z-index:999999;
}
#toTop a {
display: block;
width: 55px;
height: 55px;
line-height: 50px;
background: #d44d0d;
color: white;
border-radius: 50%;
text-align: center;
text-transform: uppercase;
letter-spacing: 2px;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-webkit-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
#toTop a:hover {
background: #faec09;
color: #252525;
}
.smoothscroll i{
line-height: 1.7;
}
</style>
<!-- js代码 -->
<script>
jQuery(document).ready(function($) {
if($("meta[name=toTop]").attr("content") == "true") {
$("<div id='toTop'><a class='smoothscroll'><i class='fa fa-2x fa-arrow-circle-up'></i></a></div>").appendTo('body');
$("#toTop").css({
width: '50px',
height: '50px',
bottom: '10px',
right: '15px',
position: 'fixed',
cursor: 'pointer',
zIndex: '999999',
});
if($(this).scrollTop() == 0) {
$("#toTop").hide();
}
$(window).scroll(function(event) {
if($(this).scrollTop() == 0) {
$("#toTop").hide();
}
if($(this).scrollTop() != 0) {
$("#toTop").show();
}
});
$("#toTop").click(function(event) {
$("html,body").animate({
scrollTop: "0px"
},
1000
)
});
}
});
</script>
以上是 【CSS】关于滚动鼠标滑轮的特效 的全部内容, 来源链接: utcz.com/a/155626.html