【CSS】添加了伪元素 但是查看元素看不到
.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2) { position: absolute;
top: 23%;
left: 45%;
animation: rotate_flower1 2.5s ease-in infinite;
/*animation: rotate_flower2 2.5s ease-out infinite;*/
animation-fill-mode: forwards;
}
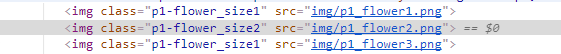
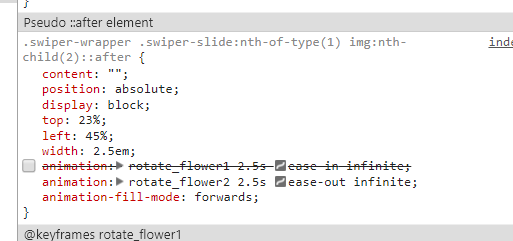
.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2)::after{
content: '';
position: absolute;
display: block;
top: 23%;
left: 45%;
width: 2.5em;
/*animation: rotate_flower1 2.5s ease-in infinite;*/
animation: rotate_flower2 2.5s ease-out infinite;
animation-fill-mode: forwards;
}


是想通过这样的方式设置两个方向的动画 叠加起来出现曲线的效果
但是现在添加的伪元素在查看元素时并看不到请问为什么
哪里写错了
回答:
如果你的 img 中的 src 是一个无效的地址,那么你的 ::after 或者 ::before 或许还可以在个别浏览器中看到,但是,如果 src 是一个正确的有效的地址,那么这个时候是没有伪元素的。
单标签元素是不存在伪元素的。
回答:
img没有伪元素
以上是 【CSS】添加了伪元素 但是查看元素看不到 的全部内容, 来源链接: utcz.com/a/155637.html