
怎么修改网页源代码?
如何修改网站代码?问题一:怎么修改网站后台源代码 修改主页上的东西,找到网站的FTP,在找到你要修改的哪一项比如是ASP语言的,用编辑器打开需要改的ASP文件在上传替换原有的ASP文件就OK了~ 先确认你供站后缀是什么语言,让后下载对应的编辑器,在下个FTP上传的软件。你这个图不清晰看不多什...
2024-01-10
如何在页面上显示PHP和HTML源代码?
如何在用户端显示PHP代码。有点像w3School吗?让我们说一个灰色区域div,然后在其中显示代码而不激活它吗?回答:您可以<?php在html中使用html实体,它将呈现为<?php您可以使用htmlspecialchars对代码进行编码以使用html实体。...
2024-01-10
网页API链(所代理人中)
根据this documentation,上代表流不支持在B2C:网页API链(所代理人中)网页API链(所代理人)的Azure AD B2C不支持。许多体系结构包括需要调用另一个下游Web API的Web API,这两个API都由Azure AD B2C保护。这种情况在具有Web API后端的本机客户端中很常见,后者又调用Microsoft在线服务,如Azure AD Graph API。通过...
2024-01-10
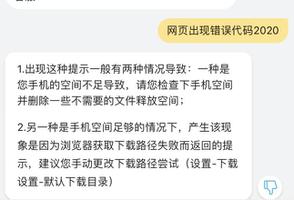
进入网页错误代码
进入网页错误代码2020,手机网页打不开错误代码2020的原因以及解决方法。 出现这种提示一般有两种情况导致:一种是您手机的空间不足导致,请您检查下手机空间并删除一些不需要的文件释放空间。 另一种是手机空间足够的情况下,产生该现象是因为浏览器获取下载路径失败而返回的提示,可...
2024-01-10
的源代码出炉容器
我在哪里可以找到谷歌烘烤容器的源代码,像这样的一个动物园管理员?:的源代码出炉容器gcr.io/google_containers/kubernetes-zookeeper 干杯回答:取决于容器维护者。对于所提供的例子:https://github.com/kow3ns/kubernetes-zookeeper 寻找相关dockerfiles的更多信息:我只是用Google搜索:gcr.io/google_containers/kubernetes-...
2024-01-10
如何在PHP中获取网页的HTML代码?
我想在PHP中检索链接(网页)的HTML代码。例如,如果链接是那么我要提供该页面的HTML代码。我想检索此HTML代码并将其存储在PHP变量中。我怎样才能做到这一点?回答:如果您的PHP服务器允许使用url fopen包装器,则最简单的方法是:$html = file_get_contents('http://stackoverflow.com/questions/ask');如果需要更多...
2024-01-10
EaselJS:改变鼠标点击时的形状填充颜色
我很难与EaselJS一起工作。基本上我想创建一个简单的网格,并强调选择的实际元素:EaselJS:改变鼠标点击时的形状填充颜色var stageWidth = 800, stageHeight = 600, cell_size = 50, w = 16, h = 12, n = w * h, canvas, stage, background; $(document).ready(function(){ canvas = $("#...
2024-01-10
默认情况下如何在`bash` shell中过滤掉无用的消息?
默认情况下,有什么方法可以在bash会话中过滤绝对无用的消息吗?默认情况下如何在`bash` shell中过滤掉无用的消息?例如,我想永远不会看到这个绝对无用的消息:Binary file ... matches而运行grep ...。每次输入类似grep ... 2>/dev/null的数据都非常困难,特别是考虑我需要多长时间运行一次该命令。此外,它...
2024-01-10


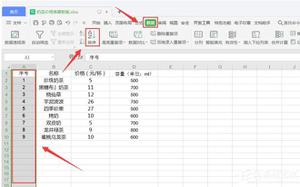
Excel怎么排序数据?Excel数据排序的方法
Excel表格是每个公司人员在工作当中都会使用到处理数据的必备办公软件之一,有时候我们在制作表格的时候需要针对数据进行数据排列,那么在Excel表格中要如何对一列一列的数据进行排序呢?我们现在就来看看Excel数据排序的方法吧。 Excel数据排序的方法 第一步:直接选择需要排序...
2024-01-10
Draw and Guess自定义词库使用方法详解
Draw and Guess怎么自定义题目?词库是Draw and Guess里很重要的设置,关系到了玩家设立的游戏主题,下面小编就带来Draw and Guess词库使用方法,一起来看看吧。Draw and Guess词库使用方法首先你得去创意工坊订阅词库,进游戏开房后右下角有个写着问号的纸片的图标,那个就是选词库的。有的词库可以自己输...
2024-01-10
守望先锋6月23日更新日志 英雄平衡性调整说明
守望先锋在6月23日进行了一波版本更新,部分英雄获得了跨平台的平衡性调整,本次就为大家带来了守望先锋6月23日更新日志,希望能对各位玩家有所帮助。守望先锋6月23日更新日志艾什的死局帮大挑战在“艾什的死局帮大挑战”中庆祝Lyndsay Ely发布的《守望先锋》小说新作《死局叛帮》!即日起至7月6...
2024-01-10
神佑释放篝火功能介绍
神佑释放之中有着篝火这一重要资源,很多小伙伴不清楚其作用而没有将其解锁;这里小编带来了一份详细攻略,希望可以帮助到大家!神佑释放篝火功能介绍篝火主要供玩家休息的地方。篝火位于整个Bless世界的关键区域。每到一个新的地方都要记得激活篝火来使用以下功能。- 复活点- 篝火15米范围...
2024-01-10
原神2.0版本平民甘雨武器圣遗物推荐
《原神》2.0版本中新出了不少的平民武器,并且也出了适配甘雨的新圣遗物,那么在2.0版本中甘雨该怎么选择武器与圣遗物呢?这里小编带来了一份详细攻略,希望可以帮助到大家!甘雨自上线以来就一直是各大版本最强的主C之一,相信很多朋友都已经有甘雨,没有的也在期待着复刻。甘雨的主流玩法...
2024-01-10
暗黑破坏神3第24赛季全职业无形装备数据汇总
暗黑破坏神3即将正式推出2.7.1版本24赛季,新版本追加了各职业的无形装备,下面一起来看看暗黑破坏神3第24赛季全职业无形装备数据汇总吧。第24赛季全职业无形装备数据汇总无形装备基础知识无形武器拥有一组强大的词缀,一种随机的职业武器传奇威能和一种随机的职业被动威能。无形武器将拥有独...
2024-01-10
永劫无间I5+GTX1060画面设置分享
《永劫无间》的需求配置比较高,很多玩家配置也不是很低,但是也会有掉帧卡顿的现象。这里小编带来了一份详细攻略,希望可以帮助到大家!开了十多小时了一次没卡过、显卡1060。照抄吧,我开着直播都不卡。游戏装固态,我c盘只装了这一个游戏,别的不会安装进来。先一键照抄,不卡了之后再...
2024-01-10
《天命奇御2》前期快速升级攻略
在天命奇御2这个游戏里面想要玩到这个游戏的真正玩法就要先把等级搞满,等级满级之后才是这个游戏玩法的开始,所以前期如何快速升级是非常重要的,小编给大家带来了教学。天命奇御2前期快速升级攻略 在天命奇御2游戏中我们将剧情推进到藏墨派时会与温翠书一起进行修炼,修炼成功之后不仅...
2024-01-10
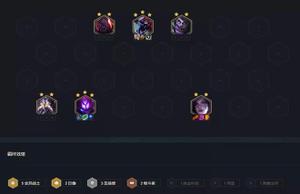
《云顶之弈》11.24版本易上分阵容推荐介绍
云顶之弈11.24版本更新之后,许多强势的阵容目前都遭到了削弱,不少玩家们当前都在寻找能够稳定去上分的阵容吧,那么今天小编初一十五就来为大家详细的分享介绍一下在11.24版本里面比较适合大家去上分的阵容推荐吧。 《云顶之弈》11.24版本易上分阵容推荐介绍 一、变异巨像 1、...
2024-01-10
暗黑破坏神3第24赛季欧皇开荒教程 全职业最高效率升级方式
暗黑破坏神3目前已经更新2.7.1版本24赛季,那么新版本各职业如何快速升级?本文为大家带来暗黑破坏神3第24赛季欧皇开荒教程,希望能帮到各位玩家。圣教军圣教军理论上最欧皇的情况是升级腰带解锁宝藏腰带。萃取这一道具后可以开启折磨2-3进行战斗,而且不需要任何操作,看着怪被火炮炸死就好...
2024-01-10
索拉斯塔法师之冠全职业通关攻略 装备与圣物选择心得
索拉斯塔:法师之冠装备和圣物是构建职业build的关键要素,那么什么职业好用?如何选取装备圣物?下面请看索拉斯塔法师之冠全职业通关攻略,感兴趣的玩家可以参考。索拉斯塔法师之冠全职业通关攻略先谈谈职业选择:1.战士,性价比最高的物理输出职业,不需要投入过多资源,短休技能无比实用...
2024-01-10
佣兵烈焰黎明双龙强力装备推荐与装备合成心得
佣兵烈焰:黎明双龙里的装备是游戏中培养角色的关键,本作有哪些好用的装备?如何获取强力装备?那么下面给大家带来佣兵烈焰黎明双龙强力装备推荐与装备合成心得,有需要的玩家可以参考。佣兵烈焰黎明双龙强力装备推荐1、首先这游戏,NS版的我没玩过,直接买的STEAM PC版,所以开始的操作键...
2024-01-10
永劫无间服务器的优劣对比详情
永劫无间服务器对比怎么样还有玩家不知道,为了帮助大家快速了解服务器的情况,下面就由小编带大家一起看看吧。目前游戏有官方服务器和steam(epic)服务器两种服务器,两种服务器游戏数据不互通,可以简单视为国服和国际服。玩家最在意的肯定是在哪个服务器上玩体验更好,下面就从几个角度来...
2024-01-10
绯红结系伙伴技能图鉴 伙伴相关系统与技能介绍
《绯红结系》伙伴可以为我们提供很大的帮助,借用伙伴的技能可以瞬间改变战场局势,那么在本作中都有哪些和伙伴相关的系统呢?伙伴们的技能都有哪些呢?一起来看看《绯红结系》伙伴技能图鉴,希望能够帮助到大家。伙伴是本作中一种特殊类型的NPC,可以为我们提供很大的帮助。随着流程的推...
2024-01-10
炉石传说20.8.2版更新内容说明
炉石传说即将在20.8.2版本进行平衡性更新,可能部分玩家还不清楚哪些卡牌得到了调整,本次为大家带来炉石传说20.8.2版更新内容说明,一起来看看吧。炉石传说20.8.2版更新内容标准模式平衡性更新神圣化身:旧:使一个随从获得+2/+3和吸血。新:使一个随从获得+1/+2和吸血。复苏:旧:[消耗1点法力值]...
2024-01-10
缺氧无台阶水门建造方法
《缺氧》中水门是利用游戏机制来为玩家们提供便利的隔离方法,不少玩家想要了解无台阶水门该如何建造,这里小编带来了一份详细攻略,希望可以帮助到大家!下水道挖好,上面瀑布直接灌下来,到位他自己会停这个水门不支持真空,原理就不解释了,测试条件远比实际条件苛刻。下方需要填充气...
2024-01-10
《怪物猎人崛起》全部近战武器配装攻略分享
怪物猎人崛起游戏中的武器流派有着很多的种类,并且各种武器所需要的配装都是不一样的,好的配装方法能够让玩家们在战斗中发挥出更加强大的威力,今天小编会为大家带来该作品中全部近战武器的最佳配装思路,感兴趣的玩家们可以来看看。 《怪物猎人崛起》全部近战武器配装攻略分...
2024-01-10

