Vue实现鼠标经过文字显示悬浮框效果的示例代码
需求
在所做的Vue项目中,需要在鼠标移动文字框的时候显示一些详细信息。最终实现的效果如下:

鼠标经过button的时候,可以在光标附近显示出一个悬浮框,显示框里面显示时间和值的信息,鼠标移出button元素的时候,这个显示框会消失。
分析
涉及到鼠标的移动事件。
鼠标事件有下面这几种:
1、onclick(鼠标点击事件)
box.onclick = function(e){
console.log(e)
}
2、onmousedown(鼠标按下事件)
box.onmousedown = function(e){
console.log(e)
}
3、onmouseup(鼠标松开事件)
box.onmouseup = function(e){
console.log(e)
}
4、onmousemove(鼠标移动事件)
box.onmousemove = function(e){
console.log(e)
}
5、onmouseout(鼠标划出事件)
box.onmouseout = function(e){
console.log(e)
}
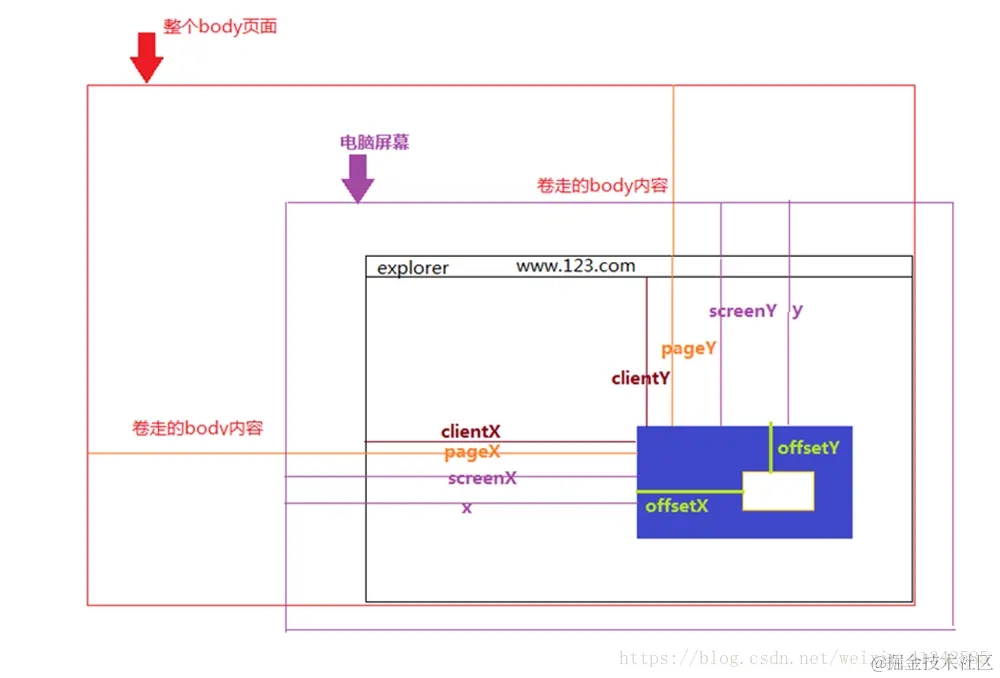
由鼠标的MouseEvent需要了解几个坐标:
一、clientX、clientY 点击位置距离当前body可视区域的x,y坐标
二、pageX、pageY 对于整个页面来说,包括了被卷去的body部分的长度
三、screenX、screenY 点击位置距离当前电脑屏幕的x,y坐标
四、offsetX、offsetY 相对于带有定位的父盒子的x,y坐标
五、x、y 和screenX、screenY一样

实现
我实现的思路是写了一个默认的空div,用来展示悬浮框信息。展示的悬浮框是绝对定位,一开始是隐藏的,当触发mouseover事件的时候,把display变为block块级元素,然后获取的event事件,
<div id="mouse" v-if="true" class="version_total">
</div>
.version_total{
position: absolute;
width: 10%;
height: 5%;
}
然后真正的div上面写个mousemove 绑定一个方法传递参数和event事件:在这个方法里面更改样式,最后用innerHtml来展现出来,需要给悬浮框的div元素设置top和left属性,具体的代码如下:
detailInfo(e,data){
var showDiv = document.getElementById('mouse')
showDiv.style='background-color:#8c8c8c;border:1px solid black'
showDiv.style.height='58px'
showDiv.style.textAlign='left'
showDiv.style.left = (event.pageX-300) + 'px'
showDiv.style.top = (event.pageY-120) + 'px'
showDiv.style.display = 'block'
let time=data.time;
let keyValue=data.value;
var html ="<p>"+"时间:"+time+"</p>";
var html2 ="<p>"+"值:"+keyValue+"</p>";
showDiv.innerHTML = html+html2
},
leave($event){
var showDiv = document.getElementById('mouse')
showDiv.style.display = 'none'
showDiv.innerHTML = ''
}
到此这篇关于Vue实现鼠标经过文字显示悬浮框效果的示例代码的文章就介绍到这了,更多相关Vue 鼠标悬浮框内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Vue实现鼠标经过文字显示悬浮框效果的示例代码 的全部内容, 来源链接: utcz.com/p/238198.html