【CSS】为什么第二个 flex 会紧跟在第一个 flex 容器?
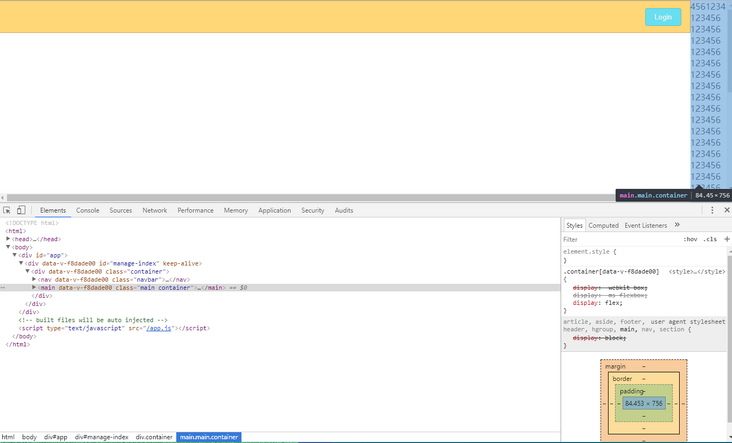
如题:怎么会第二个 flex 怎么会移动到第一个 flex 容器后面呢?

navbar的代码
.navbar { height: 60px;
width: 100%;
padding: 4px;
box-sizing: border-box;
display: flex;
.theme;
.green-border;
}
container的代码
.container { display: flex;
.make-col(@max-col-num);
.make-col-offset(@max-col-num);
}
回答:
.container 是 flex 容器呢,.navbar 和 .main 既是 flex 容器也是 flex item
以上是 【CSS】为什么第二个 flex 会紧跟在第一个 flex 容器? 的全部内容, 来源链接: utcz.com/a/155281.html