【CSS】使用flex布局和overflow在chrome和firefox上的变现不同问题
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
html, body {
height: 100%;
width: 100%;
box-sizing: border-box;
}
.root {
height: 100%;
background: #123456;
display: flex;
flex-direction: column;
}
.header, .footer {
flex: 0 0 50px;
border: 5px dashed red;
}
.body {
display: flex;
flex: 1;
}
.center {
flex: 1;
border: 5px dashed gold;
overflow: auto;
}
.content {
height: 1000px;
border: 5px dashed cornflowerblue;
}
.left {
flex: 0 0 300px;
border: 5px dashed greenyellow;
}
</style>
</head>
<body style='margin:0'>
<div class="root">
<div class='header'>header</div>
<dvi class="body">
<div class="left">
left
</div>
<div class="center">
<div class="content">
</div>
</div>
</dvi>
<div class='footer'>footer</div>
</div>
</div>
</body>
</html>
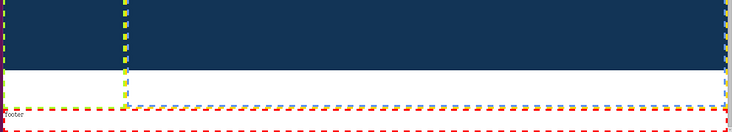
我在使用flex进行圣杯布局时,content设定了高度,并在父级设置overflow: auto时,chrome变现正常,但是firefox会把高度撑出去,如下图所示

回答:
给.body加一个属性,这样.body{overflow: hidden},就可以了
以上是 【CSS】使用flex布局和overflow在chrome和firefox上的变现不同问题 的全部内容, 来源链接: utcz.com/a/155273.html