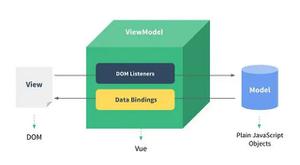
Vue评分插件
五星评分插件
做电商网站要用到评分功能,于是自己写了一个小插件vue_star.js。测试html:
<!DOCTYPE html><html>
<head>
<script src="vue.min.js"></script>
<script src="vue_star.js"></script>
<style>
@font-face {
font-family: 'icon-font';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff2') format('woff2'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg##iconfont') format('svg');
}
</style>
<link href="vue_star.css" rel="stylesheet">
</head>
<body>
<div id="container">
固定:
<star :star="3.8" :modify="'f'" :f_size="20"></star>
手动:
<star :star="0" :modify="'t'" :f_size="30"></star>
</div>
</body>
<script>
window.onload = function(){
new Vue({el: '#container'})
}
</script>
</html>
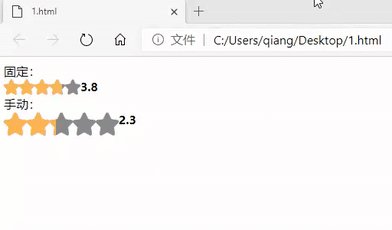
效果图

vue_star.js:
Vue.component('star', { props: ['star', 'modify', 'f_size'],
data: function(){
return {
percent: this.$props['star']/5,
can_modify: this.$props['modify']!=='f',
debounce: false,
}
},
template: "" +
"<div class='star' :style='{width: f_size*5+\"px\"}'>" +
" <span :style='{width: percent*100+\"%\", fontSize: f_size+\"px\"}' @mousemove='check_change'></span>" +
" <b>{{ mark }}</b>" +
"</div>"
,
computed: {
mark: function () {
return (this.percent*5).toString().replace(/(\.\d)\d*/, '$1')
}
},
methods: {
check_change: function(e){
if(this.can_modify){
this.mouse_move(e);
}
},
mouse_move: function (e) {
this.percent = e.offsetX/this.$el.offsetWidth;
}
}
});
vue_star.scss:
.star{ display: flex;
align-items: center;
position: relative;
>span{
position: relative;
display: flex;
&:before,&:after{
position: absolute;
top: 0;
left: 0;
font-family: 'iconfont';
content: '\e72d\e72d\e72d\e72d\e72d';
}
&:before{
position: relative;
color: #8b8b8b;
overflow: visible;
}
&:after{
width: 100%;
color: #ffb652;
overflow: hidden;
transition: all .1s linear;
}
}
>b{
position: absolute;
top: 0;
left: 100%;
font-size: 15px;
}
}
题外话
- Sass的官网说自己是世界上最成熟、稳定和强大的CSS扩展语言,名副其实,用Sass至少能省1/3的css编写时间,对笔者来说它最大的好处是可以很简单地精确定位到元素。不用绞尽脑汁想类名,同一个html用很多.head这种简单类名而不用担心css混淆。
- Vue的出发点很好:只针对前端,数据驱动。改变了我对前端开发的理解。以前无论用jsp还是django和flask,都是数据和html耦合在一起,因为我都是一个人写前后端,也没觉得有什么不方便。学了vue之后,虽然后端还是servlet+jsp,但是jsp基本不处理数据,或处理一些不需要访问Dao层的简单数据(比如静态共用数据和session),其它数据交给ajax,数据渲染交给vue的数据双向绑定和
v-if,实在好用。
以上是 Vue评分插件 的全部内容, 来源链接: utcz.com/a/15482.html