【CSS】video标签怎么控制播放内容的宽高?

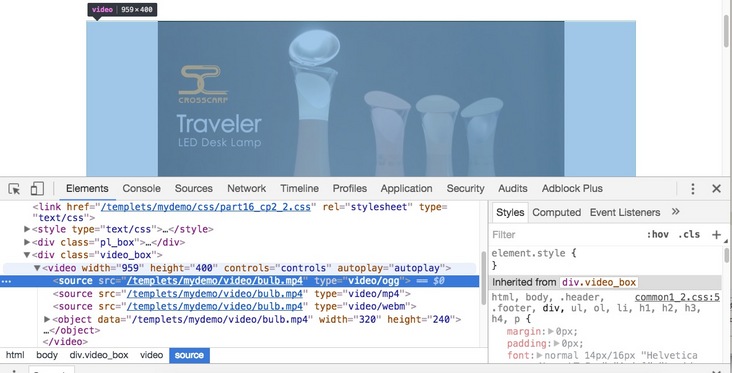
如图视频内容不和 video 标签一样大,有方式拉伸视频吗?
回答:
object-fit:fill;}
回答:
遇到同样问题。发现video添加poster图片可以解决。
<video poster="xx.png" preload="meta" loop muted autoplay> <source src='xx.mp4' type='video/mp4' />
</video>
回答:
貌似视频的大小和video标签是一致的,是不是你的视频有两边的留白啊。。。
回答:
你好,请问你这个问题解决了吗
回答:
我的视频两边显示留白,你解决了吗
回答:
video{width:100%;height:auto}回答:
不知道这个是不是可以解决你的问题
http://h5.m.xunlei.com/h5/pag...
回答:
你可能需要在容器上面加个 max-width,比如说:
<div class="wrapper"><video></video></div>.wrapper{
max-width:600px;
}
.wrapper video{
max-width:100%;
display:blcok;
}
以上是 【CSS】video标签怎么控制播放内容的宽高? 的全部内容, 来源链接: utcz.com/a/154783.html