【CSS】在table中使用border-collapse时如何设置不同的border颜色?
代码如下:
http://jsbin.com/qigavatewe/1/
希望某些表格单元的border是不同的颜色。
由于使用了border-collapse,所以只会看到td的右边和下边有颜色。
如何解决?

回答:
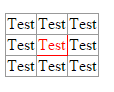
不知道是不是你想要的效果
css
.table1{ border-collapse: collapse;
}
td{
border:1px solid #ccc;
height: 30px;
padding: 0px;
}
.red{
display: block;
width: 100%;
height: 100%;
border:1px solid red;
}
html
<table width="200" class="table1" border="1" >
<tr>
<td> </td>
<td><span class="red"></span></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
回答:
如果要都显示成红色,貌似只能给左边的 td 设置 border-right 给上边的 td 设置 'border-bottom`,
或者 border不要设置在 td~
回答:
有一个比较tricky的解决方式,如果你只是为了与其它的cell区分开来。
css:
td.mycell{
color: red;
border:2px solid red;
}
当border变宽之后就能把每条边都着色。
以上是 【CSS】在table中使用border-collapse时如何设置不同的border颜色? 的全部内容, 来源链接: utcz.com/a/154621.html






