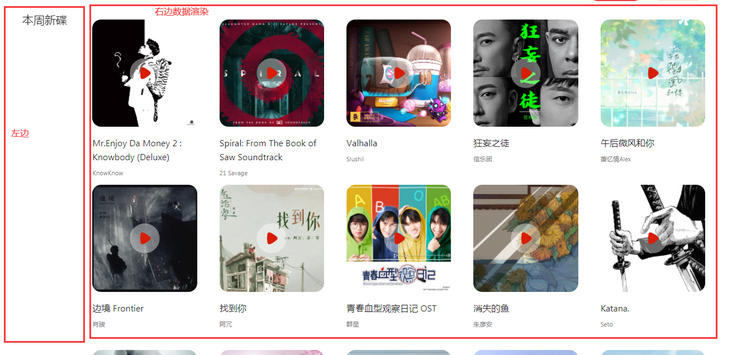
【CSS】react写的项目中, 一个页面几百张图片, 图片都已经完全加载出来了, 可是上下滑动很卡, 总是出现白屏, 这个该怎么处理呢?
另外 图片懒加载的时候, 加载很慢, 每次只加载5到10张也很慢, 也很卡
`
{allData.map((item, index) => { return (
<div key={index} style={{ display: "flex", position: "relative" }}>
<div
style={{
display: "inline-block",
height: "100%",
width: "11%",
flex: 1,
position: "absolute",
left: 0,
top: 0,
}}
>
<div
style={{
position: "sticky",
top: 0,
bottom: 20,
}}
>
<p style={{ fontSize: 25, textAlign: "center" }}>
{item.title}
</p>
</div>
</div>
<div
style={{
display: "inline-block",
width: "89%",
position: "inherit",
left: "11%",
}}
>
<div
style={{
display: "grid",
gridTemplateColumns: "1fr 1fr 1fr 1fr 1fr",
columnGap: 10,
rowGap: 20,
}}
>
{item.list.map((zItem, zIndex) => {
return (
<div id="ele" style={{ height: 350 }} key={zItem.id}>
<div
style={{
height: "80%",
position: "relative",
padding: 20,
}}
>
<img
id="pp"
style={{
width: "100%",
height: "100%",
objectFit: "cover",
borderRadius: 20,
}}
src=''
data-imgurl={zItem.picUrl}
/>
<img
style={{
position: "absolute",
top: "50%",
left: "50%",
width: "80px",
height: "80px",
transform: "translate(-50%, -50%)",
borderRadius: 20,
}}
src={PlayHoverImg}
/>
</div>
<div style={{ padding: "0 20px" }}>
<p style={{ fontSize: 20, marginBottom: 10 }}>
{zItem.name}
</p>
<p style={{ color: "gray", marginBottom: 10 }}>
{zItem.artist.name}
</p>
</div>
</div>
);
})}
</div>
</div>
</div>
);
})}
`
链接:https://pan.baidu.com/s/1IL2E...
提取码:1111
以上是 【CSS】react写的项目中, 一个页面几百张图片, 图片都已经完全加载出来了, 可是上下滑动很卡, 总是出现白屏, 这个该怎么处理呢? 的全部内容, 来源链接: utcz.com/a/154630.html








