【CSS】求解关于伪类和搜索框动画的问题
先放出代码:
<!DOCTYPE html><html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0px;
padding: 0px;
}
input{
display: inline-block;
width:0px;
height: 30px;
float: left;
-webkit-transition: width 1s,height 1s,-moz-transform 1s ;
-moz-transition: width 1s,height 1s,-moz-transform 1s;
}
input:hover{
width:200px;
height: 30px;
}
button{
border:none;
width:35px;
height: 32px;
float: left;
background-color: #2894FF;
}
button:hover{
background-color: #0066CC;
}
img{
width:30px;
height: 30px;
}
div{
width:240px;
height: 30px;
}
</style>
</head>
<body>
<div>
<input type="text">
<button type="button"><img src="images/search2.png"></button>
</div>
</body>
</html>
效果如图所示 图1
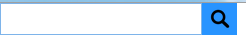
图1 图2
图2
那么问题来了,我把鼠标悬停在搜索框上时搜索框会维持图2,可一旦将鼠标移到放大镜上时就会回到图1,求大神告诉我把鼠标悬停在放大镜上时如何维持图2!
回答:
你想要的是input和button hover时都出现图2的样式的话,你把hover放到外面那个div上不就完了?
具体:
htmldiv:hover input {height: 30px;
width: 200px;
}
div:hover button {
background-color: #0066CC;
}
以上是 【CSS】求解关于伪类和搜索框动画的问题 的全部内容, 来源链接: utcz.com/a/154598.html