Sass 有什么优势?
或许你已经听过一个叫作 Sass 的东东?可能你已经了解它,并且你能像大师一样写出一些函数?
对于不清楚我在讲什么的读者或者客户,你们可以想想 Web 开发过程,你们的期望和站点用户的体验想要怎样的。无论如何,我都要给大家分享一下,为什么我认为 Sass 是一个很好的东西。
对于那些不熟悉 Web 前端开发的人,Sass 和 CSS 或许只是一些让人感觉凌乱的词语,但就是这些词语,对于幕后的开发过程是很重要的,而这些过程,形成了一个美丽的、响应式的网站。
什么是 Sass?
Sass(Syntactically Awesome Style Sheets)是一个相对新的编程语言,Sass为web前端开发而生,可以用它来定义一套新的语法规则和函数,以加强和提升CSS。通过这种新的编程语言,你可以使用最高效的方式,以少量的代码创建复杂的设计。它改进并增强了CSS的能力,增加了变量,局部和函数这些特性。而这只使Sass一部分利器!
回过头看,CSS是层叠样式表,是一种样式表语言,旨在方便地分离设计和内容。内容可以采用其他多种语言来提供,如静态HTML或动态的PHP(以及许多其他)提供服务,而样式,通常使用CSS来实现。
当你指定一个目标元素,并为该元素设置或更改属性值时,你可以创建一组规则。例如,一个按钮可以有一个边框,你通过使用CSS就可以准确并细致地控制边框的类型,厚度和颜色,然后还可以改变它的背景颜色和按钮的文本颜色,你只需要短短的三行。
一个CSS示例:
.button { border: solid 3px black; // 按钮边框样式
background-color: grey; //按钮背景颜色
color: white; // 按钮文本颜色
}
Sass 与 CSS 有什么区别?
Sass正是加入CSS的语法规则。你仍然可以在Sass中写普通的CSS语句,它会工作得很好,其实,当你写Sass代码时,文件会被编译成一个标准的CSS文件… …会有专门的软件来完成Sass代码让浏览器识别和转换成CSS代码。
伟大的事情
因此,从一位代码高手的角度来看,Sass中最好的东西实际上就是它“最简单的想法”,为什么不把它们摆在首位…
我将会尽力解释几个Sass中最酷的功能,以及它们对你和你的网站来说意味着什么。
嵌套
第一个对Web开发人员的工作流程造成最大影响是Sass语法中的代码嵌套和缩进。使用常规的CSS,每个元素在自己的“声明块”中独立变化,你可以想象一下,如果一个房间里满地都是不同大小的箱子会是什么样子。而通过Sass,你可以在嵌套的块里将相关的元素组合在一起,然后想象一下,同样是那个房间,现在,一些小箱子已经放在大箱子里了,你可以再次看到可爱的地板了。
.header { background-color: grey;
padding: 10px 15px;
.navigation {
border: solid 1pc black;
a {
text-decoration: underline;
padding: 10px;
}
}
.social-buttons {
background-color: red;
float: right;
a {
color: white;
margin-right: 5px;
}
}
}
现在,它似乎也没什么大不了的,但一旦你习惯了这样编写代码,就没有了回头路。那么,它是怎样提高开发过程的?
在设计元素的逻辑中,这么做足够产生一个更加一致的视觉效果,而且让后期千百次的创建和维护变得更加容易。
当你能在几百行代码中轻松找出隐藏在其中的小错并且快速修复时,你就应该觉悟:助你完成这一壮举的Sass,必定会在前端开发领域产生巨大的反响…
这样让人感觉有些成就感。
变量
尽管如此,我个人最喜欢的还是变量。大多数程序员都知道它的关键所在和怎么使用。本质上,它是一个命名容器,用于承载整个编程项目中会重复使用的信息。
最好的例子是颜色。如果你想保持配色方案的完整性,你可以把颜色值存储在变量中,然后用于整个网站的设计。您也可以使用它们来存储其他公共的值,如字体名称,填充值和其它乱七八糟的东西,或者你在后面可能会改变的东西。变量使Web开发更便捷,而且极大地确保了整个设计项目的可用性和一致性。
// 实用的:结构变量$pageWidth: 100%;
$containerWidth: 960px;
// 描述的:颜色变量
$grey: #E3E3E3;
$blue: #1f605b;
$white: #FFFFFF;
$black: #000000;
在一个网站的设计(样式表)中使用变量会为客户带来许多好处。最强的是设计的一致性。通过精确控制哪些地方使用何种颜色,避免了二十种不同的蓝色色调散落在整个网站的情况。
第二个最有用的好处是在设计过程中,当最后的配色方案仍在进行调整或改变,或者客户改变主意要用粉红色代替蓝色,变量使得你能很容易地在你的样式表中定位,只需要改变一个变量值,整个站点瞬间就能改变颜色。其它还有很多使用变量的方法,但我想你已经懂了。
局部
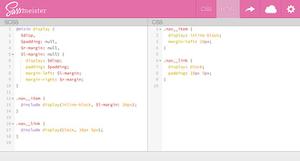
Sass也通过另一种强大的方式帮你组织文件——使用局部系统。这是一种组织各种不同部分样式表的方法,样式表只在需要时才被引入、使用。
把你的样式表分成不同的部分,如页眉或页脚,样式表会立刻变得更高效,而且更加可维护。如果你想达到更好的效果,你可以将文件分割成一些可重用的模块如导航、文章或按钮,这样你可以随处使用它们。
// Reset, Variables, Mixins, Global Settings,@import "variables";
@import "helpers/mixins";
@import "helpers/normalize";
@import "helpers/global";
// The SITE incl. Global Elements Styles
@import "site";
@import "credits";
那么,局部如何帮助你呢?
好吧,在技术上它首先帮助了我,然后通过我来帮助你。局部,通过把你的项目中有逻辑的、能够被复用、移动、或者编辑的部分组织起来,使设计师或程序员的生活更轻松,这对设计师是有意义的。它使得维护一个局文件,组织大型项目变得更加容易。
混合宏
现在来看一些好东西。
Sass的另一大特点是,你可以在你的项目中创建和使用自己的混合宏,这会帮助设计人员节省大量的时间和代码。混合宏是小的代码片段(类似局部),你可以在项目中任何需要的地方,通过@include来复用它们。
混合宏和变量配合使用会在修改某一处代码时产生很强大的能力,一个很好的例子是在按钮上创建圆角。通过使用预先设计好的包含创建圆角代码的混合宏,其中用变量代替圆角值,这样就能方便地对border-radius进行更改。
// Border Radius Mixin// Use as: @include border-radius(10px);
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-khtml-border-radius: $radius;
border-radius: $radius;
}
使用混合宏的效果不会总是如此明显,但它仍然为你的网站设计提供了有价值的服务。使用恰当时,它们可以帮助设计者为更复杂的浏览器维护兼容的代码,如边框特效,透明背景,CSS3动画和其他等等。
来自设计师的一行代码使你看到了一个美丽的泛着黄色光芒按钮,当你点击按钮时,它像旋风一样消失了,这类奇妙的效果会兼容尽可能多的不同的浏览器和设备。
其它东西
还有不少其他的东西使 Sass 称为超级有用而值得一提的语言。
首先是能够在样式表中使用数学函数。这在创建不同大小的网格时是特有用的,或者可以为实现更好的动态响应式设计。
另一个很好的例子是不起眼的父容器选择器——连字符 & ——这使设计人员能够通过选择器元素创建专用的规则,例如在一个嵌套的代码块中定义链接元素的鼠标悬停状态。
Sass 还有许多其他强大的功能,如隐藏注释,占位符选择器,数据类型,颜色操作,变量的默认值,扩展,控制指令(如 @if,@for 或 @while)等。
如果你有兴趣阅读一番,看看 Sass 的官方网站。
所以,那么多迷人的功能。现在,正常的 CSS 工作感觉就像玩一个8位游戏机——而我明明已经可以使用PS3来玩了。抛开这个坏的比喻不说,Sass肯定已经盖过了原来介绍的web设计中CSS的功能和效率。
Sass 已经为开发过程打开了一个全新的局面,带来了技术性的变革,它最终为网站的开发者带来了好处,反过来又让我们的客户感到满意。
以上是 Sass 有什么优势? 的全部内容, 来源链接: utcz.com/z/264171.html