【CSS】小程序中使用画布疑问
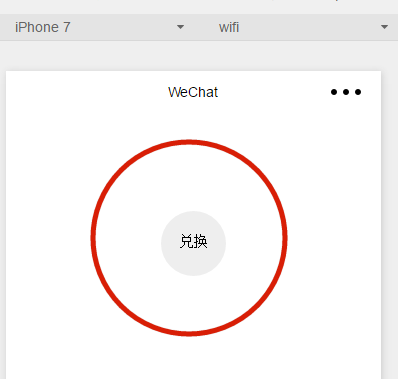
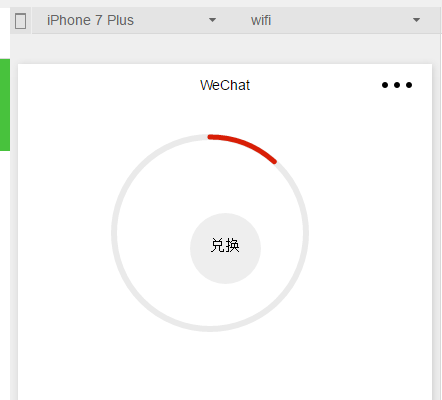
ctx_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);小程序中使用画布单位是px但是不同的设备dpr不一样 画布用一层view包裹
view的大小使用dpr来设置固定大小居中的
<view class="panelwrapper"> <canvas canvas-id="arccircle" style="z-index: -99;"></canvas>
<canvas canvas-id="circle"></canvas>
<view class="btn-exchange" bindtap="exchangePoints">{{btntxt}}</view>
</view>
.panelwrapper {
margin-top: 50rpx;
width: 420rpx;
height: 420rpx;
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
canvas {
width: 100%;
height: 100%;
position: absolute;
left: 0;
right: 0;
margin: auto;
}
不同设备dpr不一样导致会偏移怎么解决


回答:
你好。我不熟悉小程序,但是我大致知道html,感觉看起来差不多,希望能有帮助。假设要在宽度自适应的画布正中画一个半径是宽度的0.4倍的圆,我有两种方法。
第一种,使用js获取画布宽度,设arccircle元素是x。ctx_arc.arc(x.clientWidth/2,x.clientHeight/2,x.clientWidth*0.4,0,2*Math.PI);
第二种,给画布加上width=1000和height=1000,style='width:100%;height:auto',就可以忽略实际宽度。ctx_arc.arc(500,500,400,0,2*Math.PI);
希望能解决你的问题。
以上是 【CSS】小程序中使用画布疑问 的全部内容, 来源链接: utcz.com/a/154591.html







