【CSS】一个关于圆(角度)的JS动画问题

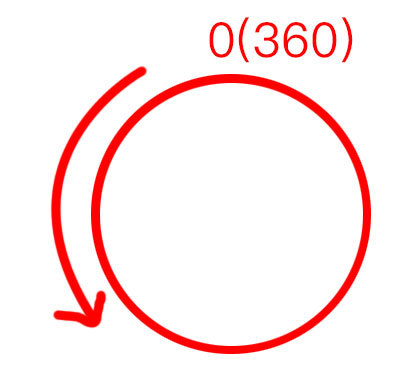
现在我通过重力感应API 的得到 longitude,将手机平放在桌面时,将其进行旋转,其值是0增加到360。当到达360时,再转就会突变成0.
由于我是通过得到前后两次的旋转角度的差值,进行过渡动画。 可当到达360在转到0时, 前后两者的差值就会发生突变,造成过渡动画突变(旋转一周后再回到正常的位置)。
我的过渡动画是通过 transform: rotateY() 进行过渡的,因此有什么方法可以解决这种突变呢(即让360与0之间的转换平顺)?
// 我的过渡方法:
①第一次进入页面时,记录当前的 longitude值为 initLon
②手机旋转时,获取longitude值为 curLon,然后 disLon = curLon - initLon 得到差值,然后进行过渡运算。因此360与0之间的突变会导致动画过渡问题
回答:
function calcDisLon(initLon, curLon) { return (curLon + 360 + 180 - initLon) % 360 - 180; // [-180, 180)
}
console.log(calcDisLon(359, 1)); // 2
console.log(calcDisLon(1, 359)); // -2
假设每次执行动画的间隔足够短,不会出现角度值实际变化量的绝对值大于等于 180° 的情况
那么我们以 180° 为分界线,增量大于 180° 则认为其实际值为负,因而减去 360°
否则返回原先的值
回答:
使用JQ控制CSS3过渡
回答:
动画的思路就是每一秒钟控制图案重绘60次,实现动画
以上是 【CSS】一个关于圆(角度)的JS动画问题 的全部内容, 来源链接: utcz.com/a/154722.html