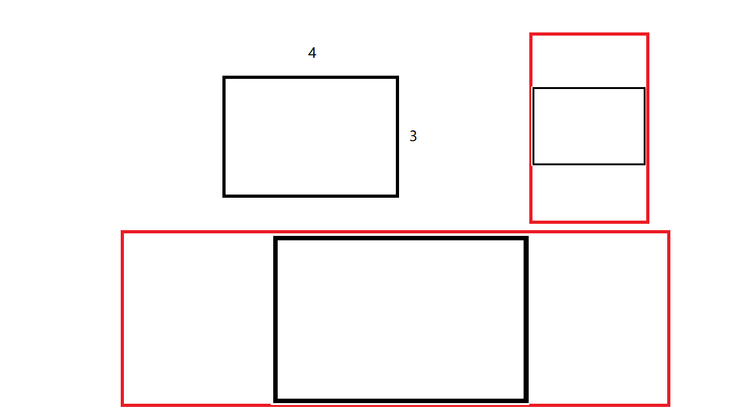
【CSS】如何实现自适应等比例缩放布局,如图

一个宽高比4:3的容器,在不管什么比例什么尺寸的屏幕下都能撑满最小尺寸的那一边,然后居中显示,我想用纯css实现,不知道行不行
回答:
.parent { display: flex;
justify-content: center;
width: 100%;
}
.parent .child {
width: 1000px;
height: 0;
padding-top: 75%;
}
以上是 【CSS】如何实现自适应等比例缩放布局,如图 的全部内容, 来源链接: utcz.com/a/154403.html