【CSS】css3怎么实现一个矩形的倒计时效果

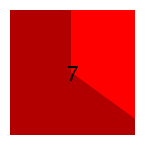
如上图,有这样一个正方形,下面显示的是名字和一些数据,绿色的数字是动态的值,右侧的数字是总数
现在:
数据中的文字希望放在正方形的头像上,并且会有一个蒙层盖住,当绿色的数字改变计算出百分比并控制蒙层旋转,类似环形进度条,如果是100%的话蒙层就看不见!
回答:
已经解决了
<style> .progress {
width: 100px;
height: 100px;
background-color: red;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
position: relative;
}
.circle {
position: absolute;
width: 200px;
height: 200px;
}
.circle .left div,
.circle .right div {
background-color: rgba(0, 0, 0, .3);
}
.left,
.right {
width: 99px;
height: 200px;
overflow: hidden;
float: left;
position: relative;
}
.left div,
.right div {
width: 100px;
height: 200px;
transform-origin: right center;
transform: rotateZ(-180deg);
}
.right div {
transform-origin: left center;
}
</style>
<div class="progress">
<span class="text">0</span>
<div class="circle">
<div class="left">
<div></div>
</div>
<div class="right">
<div></div>
</div>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script>
function setCircle(oClass, num, n) {
var aEle = $(oClass),
Rdeg = num > n ? n : num,
Ldeg = num > n ? num - n : 0;
aEle.find('.text').text(num);
aEle.find('.right>div').css('transform', "rotateZ(" + (360 / (2 * n) * Rdeg) + "deg)");
aEle.find('.left>div').css('transform', "rotateZ(" + (360 / (2 * n) * Ldeg) + "deg)");
}
setCircle('.progress', 7, 10);
</script>


回答:
如果是用react ,结合styled-components的计算属性,是比较简单简单的,只要获取数据。 有几个react的组件库都有环形进度条可供使用
以上是 【CSS】css3怎么实现一个矩形的倒计时效果 的全部内容, 来源链接: utcz.com/a/154395.html








