【CSS】CSS 使inline-block纵向排列
CSS 使inline-block纵向排列,让li纵向排列,当不够空间的时候会换列。
正常情况下如果设置了ul 的宽度,li的高和宽,inline-block之后,li会横向排列,当空间不够会换行。
现在希望把横向换成纵向。

实现的目标:当设置了ul的高度之后li会按列像下排列。当空间不够的时候换列。
用flex布局很容易实现,但是鉴于flex布局的兼容性,所以想问问各位大神 inline-block float这些或者其他的方法可以实现吗?
回答:
<style type="text/css"> ul, li {
margin: 0;
padding: 0;
}
ul {
height: 300px;
line-height: 0;
font-size: 0;
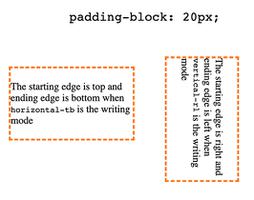
-ms-writing-mode: tb-lr;
-webkit-writing-mode: vertical-lr;
writing-mode: vertical-lr;
}
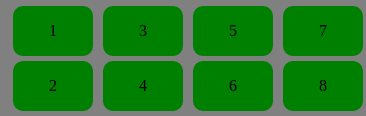
li {
display: inline-block;
width: 100px;
height: 100px;
border-radius: 10px;
line-height: 100px;
text-align: center;
font-size: 20px;
color: #fff;
background: #ff0000;
-ms-writing-mode: lr-tb;
-webkit-writing-mode: horizontal-tb;
writing-mode: horizontal-tb;
}
</style>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
IE8及以上、现代浏览器支持.
回答:
什么都不需要,inline-block 本来就会自动换行啊
https://jsfiddle.net/f48jewqa/1/
回答:
兼容性比 flex 好点
(兼容 IE9 及以上)
稍难维护。
但不用 Hack 就可以在 IE9-IE11 中保持一个样子。
其实用 JavaScript 更好……
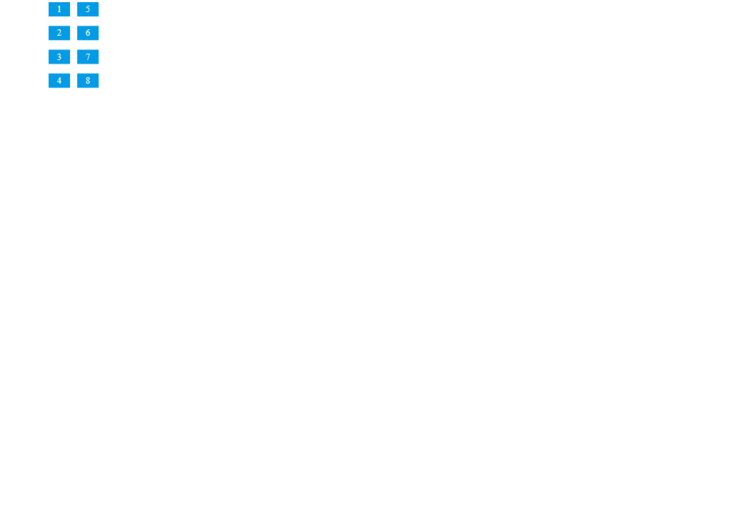
.itemContainer { width: 150px;overflow: auto;
padding-left: 40px;
-ms-transform: rotate(270deg) matrix(-1,0,0,1,0,0);
transform: rotate(270deg) matrix(-1,0,0,1,0,0);
font-size: 13px;color: white;
list-style: none;
font-family: "Roboto", Roboto;
}
.item {
-ms-transform: rotate(270deg) matrix(-1,0,0,1,0,0);
transform: rotate(270deg) matrix(-1,0,0,1,0,0);
height: 20px;width: 30px;margin: 10px 0;
background: #039be5;
text-align: center;line-height: 20px;
display: inline-block;
}
<ul class="itemContainer"> <li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
</ul>

回答:
css有个分列的column属性
.itemContainer { width:100px;
column-count:2;
}
.item {
height: 20px;
width: 30px;
margin: 10px 0;
background: #039be5;
text-align: center;
line-height: 20px;
display: inline-block;
}
以上是 【CSS】CSS 使inline-block纵向排列 的全部内容, 来源链接: utcz.com/a/154340.html