CSS 技巧 padding-block
padding-block 是一个 CSS 逻辑简写属性,它是 padding-block-start 和 padding-block-end 属性的一个组合声明,在块(顶部和底部)方向上围绕元素内容创建空间。
.element {
padding-block: 30px60px;
writing-mode: vertical-rl; /* 控制padding block的方向 */
}
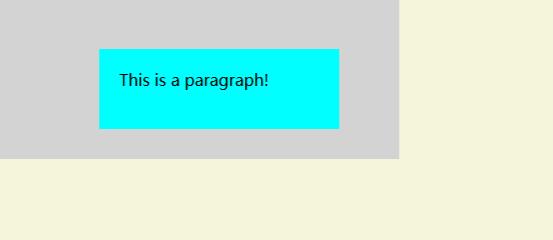
当我们说 padding-block “在元素内容周围创建空间”时,我们指的是在元素内容和元素边缘之间提供额外空闲空间的空间。

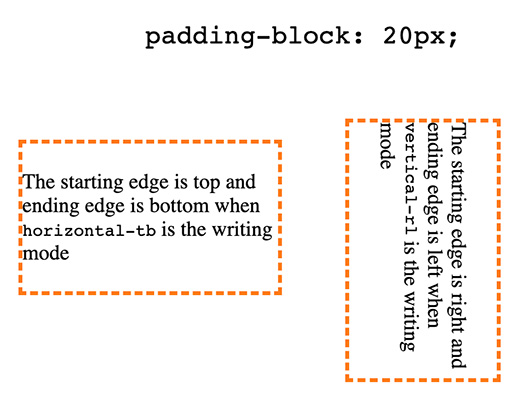
在水平写入模式中,“块”方向是从上到下的,但在垂直写入模式中是从右到左旋转到“内联”方向。
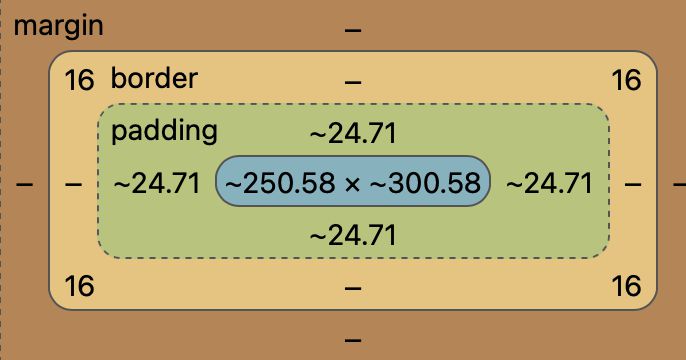
并且该间距在任何边距和边框内。 换句话说,它是构成元素盒模型的最里面的间距。

在这个例子中,元素的计算宽度为 ~250px,但填充(绿色)就像边框和边距一样增加了宽度。
padding-block 属性可以用一个或两个值来指定。 如果给定了一个值,它将用作 padding-block-start 和 padding-block-end 的值。 如果给出两个值,第一个用于 padding-block-start,第二个用于 padding-block-end。
方向取决于书写模式
padding-block 是一个逻辑属性,这意味着它适应页面的写入模式。 所以,当我们处于默认的水平自上而下的书写模式(书写模式:horizontal-tb)时,块的方向是从上到下。 但是当写入模式更改为垂直写入模式时(例如写入模式:vertical-rl),元素将旋转,将块方向变为内联方向,其中填充从左到右(或从右到- 左,取决于确切的书写模式)。
另一种思考方式:padding-block 在默认水平书写模式下的行为类似于 padding-top 和 padding-bottom,但在垂直书写模式下它的行为类似于 padding-left 和 padding-right。
注意- 如果未明确声明,则写入模式默认为从上到下水平。
语法
padding-block: <'padding-top'>{1,2};
在文档中看到一个属性的语法引用另一个 CSS 属性的语法似乎很奇怪,但事实确实如此。 它基本上想说的是,该属性接受与遵循以下语法的 padding-top 相同的值(最多两次):
padding-top: <length> | <percentage> | auto;
值
如果您熟悉 padding 速记属性,那么 padding-block 会感觉非常熟悉。 唯一的区别是它在两个方向而不是四个方向上工作。
/* Length values */
padding-block: 20px40px;
padding-block: 2rem4rem;
padding-block: 25%15%;
padding-block: 20px; /* a single value sets both values */
/* Keyword values */
padding-block: auto;
/* Global values */
padding-block: inherit;
padding-block: initial;
padding-block: unset;
Constituent 属性
我们之前说过 padding-block 是一个速记属性。 这意味着它将多个属性组合到一个声明中,这些包含的属性称为组成属性。
让我们具体看一下构成 padding-block 速记的 padding-block-start 和 padding-block-end CSS 属性。 它们很方便,因为它们允许我们在块方向上定义填充,一次一个。
padding-block-start
padding-block-start 向内联方向元素的逻辑“起始”边缘添加填充。 因此,如果我们使用默认的从上到下的水平书写模式,那么元素的顶部是开始, 元素的底部是结束。
.element {
padding-block-start: 30px;
writing-mode: vertical-rl;
}
但是! 如果我们将书写方向更改为从左到右垂直,则起始边缘旋转 90 度,这使得元素的左侧成为起始边缘。
而且,如果我们将事物从右到左垂直切换,您可能已经猜到了:右侧成为起始边缘。
padding-block-end
padding-block-end 是我们刚刚用 padding-block-start 看到的一切,只是在相反的方向。 因此,如果水平从上到下书写模式中的“start”是顶部填充,则“end”是底部填充。
.element {
padding-block-end: 30px;
writing-mode: vertical-rl; /* Determines the padding block direction */
}
浏览器支持
属性 |
|
|
|
|
|
|---|---|---|---|---|---|
@media | 87+ | 87+ | 66+ | 14.1 | 73 |
本文转载自:迹忆客(https://www.jiyik.com)
以上是 CSS 技巧 padding-block 的全部内容, 来源链接: utcz.com/z/290226.html