
Swift中的Block语法
我正在尝试从Objective-C重写为Swift,我无法弄清楚语法或无法理解文档这是我编写的Objective-C的简化示例:[UIView animateWithDuration:10.0 animations:^{self.navigationController.toolbar.frame = CGRectMake(0,10,0,10);}];我该如何在Swift中编写代码?这是模板自动完成功能提供的:UIView.animateWithDuration(duration: NSTimeInterv...
2024-01-10
CSS在特定“ inline-block”项之前/之后换行
假设我有以下HTML:<h3>Features</h3><ul> <li><img src="alphaball.png">Smells Good</li> <li><img src="alphaball.png">Tastes Great</li> <li><img src="alphaball.png">Delicious</li> <li><img src="alphaball.png">Wholesome</li> <li><img src="alphaball.png...
2024-01-10
CSS在特定“ inline-block”项目之前/之后换行
假设我有以下HTML:<h3>Features</h3><ul> <li><img src="alphaball.png">Smells Good</li> <li><img src="alphaball.png">Tastes Great</li> <li><img src="alphaball.png">Delicious</li> <li><img src="alphaball.png">Wholesome</li> <li><img src="alphaball.png...
2024-01-10
为什么显示:inline-block; 从子元素中删除下划线?
最近,我回答了一个问题,OP希望text-decoration:underline;将整个文本包装在a元素中,而不是包装在其中的文本span,所以就像这样<a href="#"><span>Not Underline</span>Should Be Underlined</a>所以简单地给span { text-decoration: none;}不会删除包裹在span元素内的文本的下划线但这确实消除了下划线span { text-decoration: ...
2024-01-10
错误405 HTTP POST方法不受此URL建立索引时在SOLR
我被困在通过示例 - “检测指标分片上的两个本地服务器”这样做从以下网址的支持:现在https://cwiki.apache.org/confluence/display/solr/Distributed+Search+with+Index+Sharding错误405 HTTP POST方法不受此URL建立索引时在SOLR,索引我给予以下命令 - D:\K\solr-6.3.0\bin>java -Dtype=text/csv -Durl=http://localhost:8983/solr/#/core...
2024-01-10

【WPS教程】如何自定义WPS演示文档中的幻灯片大小?
以WPS为例,打开文档,依次点击“设计”--->“页面设置”。在弹出的“页面设置”界面 幻灯片大小处选择“自定义”,调整合适的宽度和高度。在弹出的“页面缩放选项”界面点击“最大化”或“确保适合”即可。...
2024-01-10

【WPS教程】如何调整文档中形状的箭头样式?
使用WPS Office打开文档,选中需要设置的箭头形状。依次点击“绘图工具”--->“轮廓”--->“箭头样式”,选择一种样式即可。...
2024-01-10

【WPS教程】WPS会员、稻壳会员、超级会员的区别
您好,目前WPS会员共分为如下三种:1、WPS会员:可使用如「PDF转换、图片转文字、图片转PDF、全文翻译(每月赠送50页)、高清输出长图(可去水印)、表格高级筛选」等特色功能,还可上传最大不超过200MB的单个文件、云空间容量扩展至100G 等;(提示:WPS会员无法免费下载稻壳商城的付费模板以及使...
2024-01-10
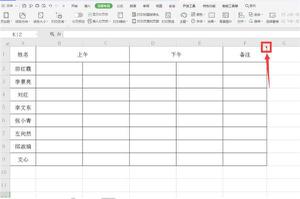
Excel打印注释方法
注释这个功能在很多软件里都能见到,在Excel里同样也有这个功能,我们也会经常使用到。但是在我们要打印Excel表格的时候,系统自动是不会打印表格里的注释的。如果想要把注释也一起打印出来,我们该怎么办呢?本篇教程就是教大家如何在Excel中打印注释的。 Excel打印注释方法: ...
2024-01-10
PPT背景边框如何添加花边?
我们在日常制作PPT文档时,为了能够让我们的PPT页面更加地吸引观众,可以在PPT背景边框上添加上花边,将页面内容限制在花边之中。有些小伙伴还没使用过这个技巧,下面小编就教大家PPT背景边框添加花边的技巧。 PPT背景边框添加花边的技巧: 首先,打开我们的PPT演示文档; ...
2024-01-10
《部落与弯刀》队伍好感度上涨技巧分享
在部落与弯刀这个游戏里面有很多的好感度要求,比如招募英雄的时候需要好感度才可以,而且招募到了以后各个角色之间有性格差异,有时候的对话要求主角做出合理的判断来维持关系。部落与弯刀队伍好感度上涨技巧分享 让同样性格的人呆在一起有可能变朋友。尽量多朋友少敌人,这样总体上就...
2024-01-10
《炉石传说》酒馆战旗22.0.2版本更新调整内容介绍
炉石传说游戏中的酒馆战旗22.0.2版本里面更新了哪些内容,今天发布了最新的补丁,不少玩家应该还不清楚这次补丁有哪些更新内容吧,那么下面小编初一十五会为大家来分享一下今天22.0.2版本的更新调整内容,一起来看看吧。 《炉石传说》酒馆战旗22.0.2版本更新调整内容介绍 斯尼徳 ...
2024-01-10
原神遗迹机兵全怪物技能与应对方式汇总
原神2.0稻妻地区加入了很多遗迹机兵怪物,那么这些怪物都有什么技能且该怎么应对呢?下面为大家汇总了原神遗迹机兵全怪物技能与应对方式,一起来看看吧。遗迹机兵全怪物技能与应对攻略a.材料掉落和大多数魔物相似,击杀后掉落材料,共有三个品质。b.技能全解一.遗迹防卫者形似“蜘蛛”的一...
2024-01-10
上行战场光追开启方法分享
很多玩家玩游戏都适应了光追,上行战场这款游戏自然也少不了光追,那么这款游戏的光追应该如何打开呢,这里小编带来了一份详细攻略,希望可以帮助到大家!上行战场光追开启方法分享光追开启方法进入游戏后,找到设置,进入图像选项,下拉找到光线追踪,打开即可。打开光追有几个必要条件...
2024-01-10
原神八酝岛蛇神之首解密流程攻略
原神八酝岛处有一个蛇神之首机关,有些玩家可能不知道该怎么解,下面一起来看看原神八酝岛蛇神之首解密流程攻略参考一下吧,希望能帮到大家。原神八酝岛蛇神之首解密流程首先来到八岐大蛇的头骨部位,跟随蛇牙上的两个雷灵解锁地牢的大门跳下来到第一层地牢往右边走角落有第二层的机关开...
2024-01-10
命运2永夜赛季第7周光尘商店内容介绍
《命运2》已经刷新了永夜赛季第七周的光尘商店,有些玩家可能还不太清楚具体的商品有哪些,下面请看命运2永夜赛季第7周光尘商店内容介绍,希望能帮到各位玩家。命运2永夜赛季第7周光尘商店内容银币:看地图:1000 week13 光尘3250应征新兵(旅行者的选择):700 week14 光尘1250大宇宙机壳:600 week14 光尘...
2024-01-10
饥荒联机版好看可爱人物mod分享
饥荒联机版的创意工坊中有很多人物mod,那么下面给大家分享一个好看可爱的人物mod,感兴趣的玩家一起来看看吧,希望能帮到大家。饥荒联机版好看可爱人物mod分享MOD名称及作者介绍 steam 创意工坊搜索:Lilina图为steam创意工坊截图人物设定三维:生命80饱食160 理智240(夜晚不掉San)攻击系数:0.75 会被中立...
2024-01-10
《艾尔登法环》骑马系统详细讲解
艾尔登法环游戏中的骑马系统该怎么玩?这部作品中有一个十分重要好玩的系统机制,那么就是骑马,并且还有马战的场景,不过许多玩家玩魂类游戏的时候都没有见识过骑马的系统玩法吧,那么下面就让小编给大家分享一下该系统的玩法吧。 《艾尔登法环》骑马系统详细讲解 骑马是最...
2024-01-10

挨饿荒野听到狼叫怎么找狼
在挨饿荒野手游中很多玩家都不知道狼怎么捕捉。那么小伙伴们应该如何去捕捉呢?接下来就让小编来为大家讲解下挨饿荒野狼捕捉技巧一览介绍吧,感兴趣的小伙伴们速来围观吧~~ 挨饿荒野狼捕捉技巧: 其实我感觉猎杀陷阱寿命只有15-20天内,你必须使用完,不然就容易被狼挣脱或者坏掉,如果在15...
2024-01-10
《香肠派对》空投机甲形态解析
在香肠派对的战斗岛里,空投机甲是比较常见的一类装备,它是可以变换多种形态,具体来讲香肠派对新赛季战斗岛空投机甲有哪些形态,下面就来详细介绍一下空投机甲的形态,小肠肠就一起来看一看这篇香肠派对新赛季战斗岛空投机甲有哪些形态吧! 空投机甲,可进可退,它的具体形态一共有两...
2024-01-10

