【CSS】怎样用纯css画出一个两边透明的S形宽区域
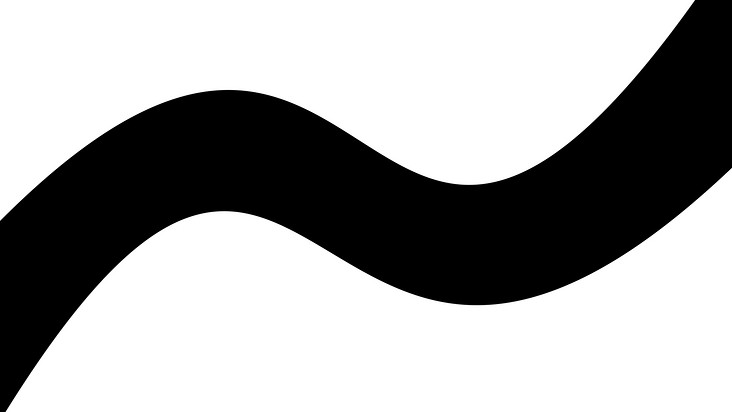
如图,只想到了可以用两边填颜色遮住部分区域大概可以实现,如果要两侧显示如下层其他内容就想不到怎样实现了,求教

是不是一定要用canvas呢?
回答:
还是用canvas吧,css画出来太惨不忍睹了
<canvas id="canvas" width="600px" height="350px"></canvas><script> var g=canvas.getContext("2d");
g.beginPath();
g.strokeStyle="#000";
g.moveTo(0,200);
g.bezierCurveTo(300,-100, 400,400, 550,0);
g.lineTo(600,0);
g.lineTo(600,100);
g.bezierCurveTo(300,500, 300,-100, 0,350);
g.lineTo(0,200);
g.fillStyle="#000";
g.fill();
g.stroke();
</script>
回答:
可以的,给你一个教程吧 CSS的隐藏绘画功能和交互动画技巧 演讲者:Wenting Zhang
回答:
<div class="S"></div> .S{width:160px;height:50px;position: relative;}
.S:before{content: ''; display: block;border:10px solid transparent;border-top-color:red;border-right-color:red; width:50px;height: 50px; border-radius:40px;background:transparent;transform:rotateZ(-45deg);position: absolute;}
.S:after{content: ''; display: block;border:10px solid transparent;border-bottom-color:red;border-right-color:red; width:50px;height: 50px; border-radius:40px;background:transparent;transform:rotateZ(45deg);position: absolute;top:-5px;left:60px}
以上是 【CSS】怎样用纯css画出一个两边透明的S形宽区域 的全部内容, 来源链接: utcz.com/a/154103.html